A brief discussion on how to configure VSCode and develop Qt
Qt is a cross-platform C graphical user interface application development framework developed by Qt Company. This article will introduce to you how to add Qt's bin directory to the environment variable, install the VSCode extension, and use it. VS Code is a method for developing, building and A brief discussion on how to configure VSCode and develop Qtning Qt projects.

[Recommended study: "A brief discussion on how to configure VSCode and develop Qt tutorial"]
Qt Creator interface is not beautiful, but VS Code is more beautiful.
Because Qt5 supports building using CMake, and VS Code can also support the CMake build system, it is completely possible.
Test environment
- Qt 5.15.0
- CMake 3.17.5
- Visual Studio 2019 16.7.5 ( Desktop development using C)
- Visual Studio Code 1.49.3
Steps
1. Change Qt’s bin directory Add to environment variables
Assuming Qt is installed in C:\Qt, then add C:\Qt\5.15.0\msvc2019_64\bin to environment variables.
2. Install the VS Code extension
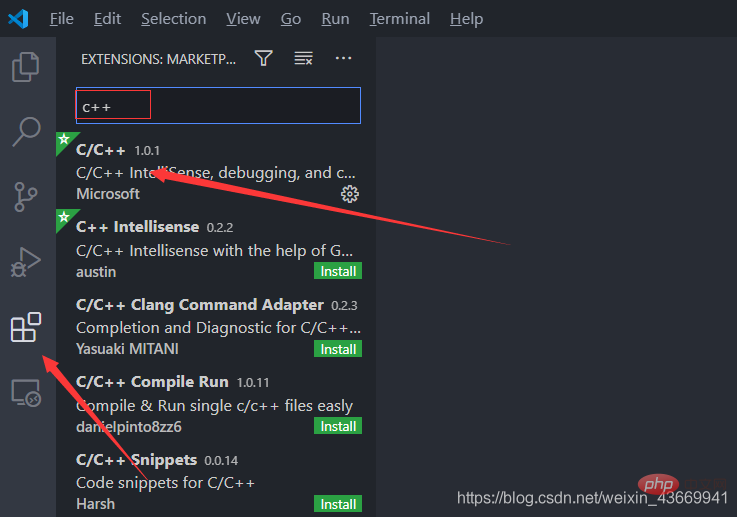
Search c in the extension store and install the C/C extension issued by Microsoft.

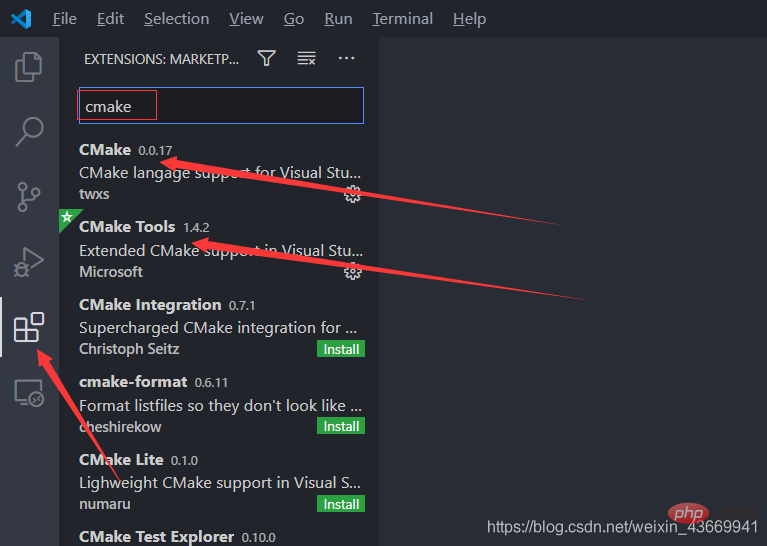
Search A brief discussion on how to configure VSCode and develop Qt in the extension store and install the first two extensions, which are CMake and CMake Tools.

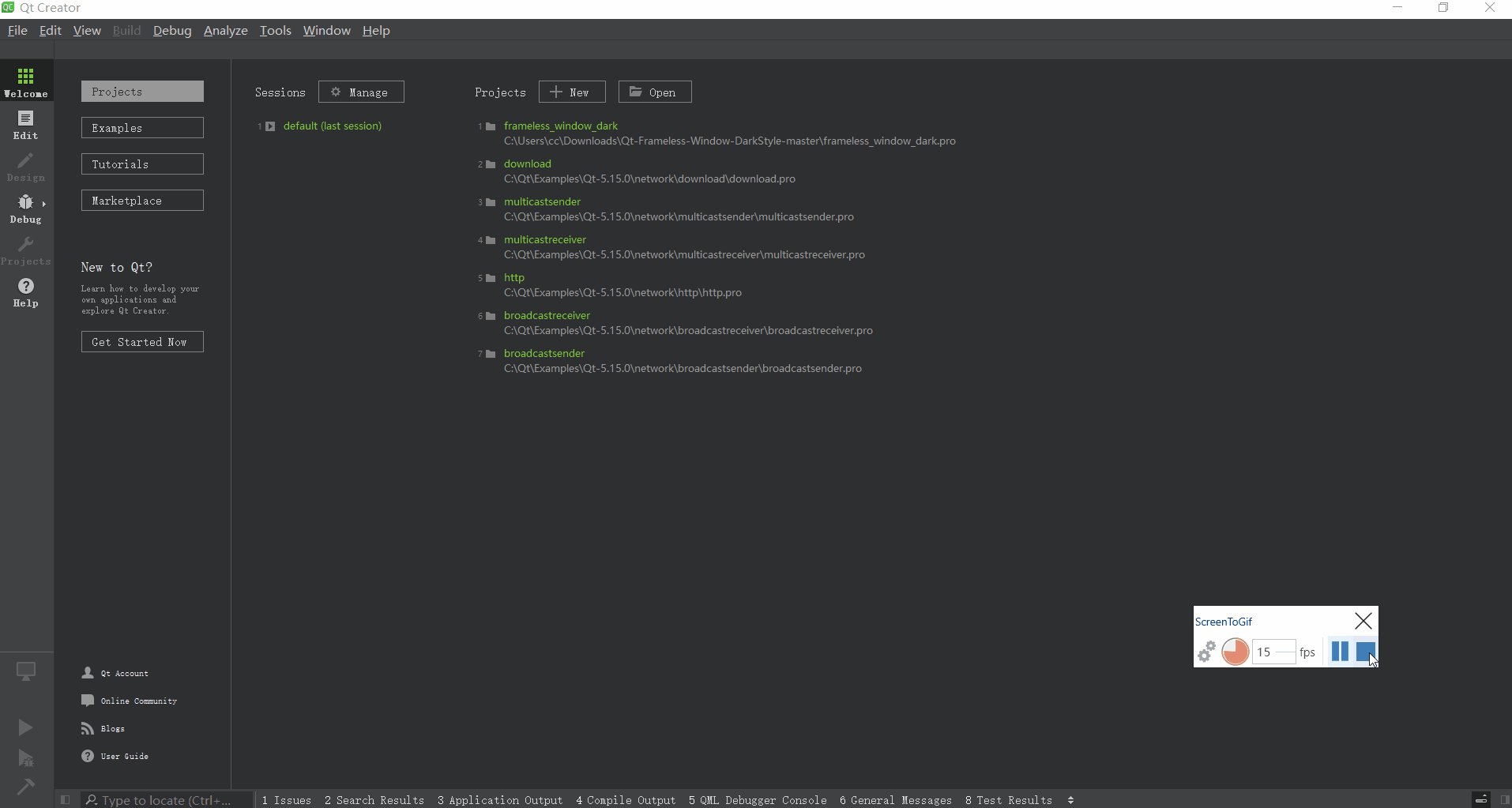
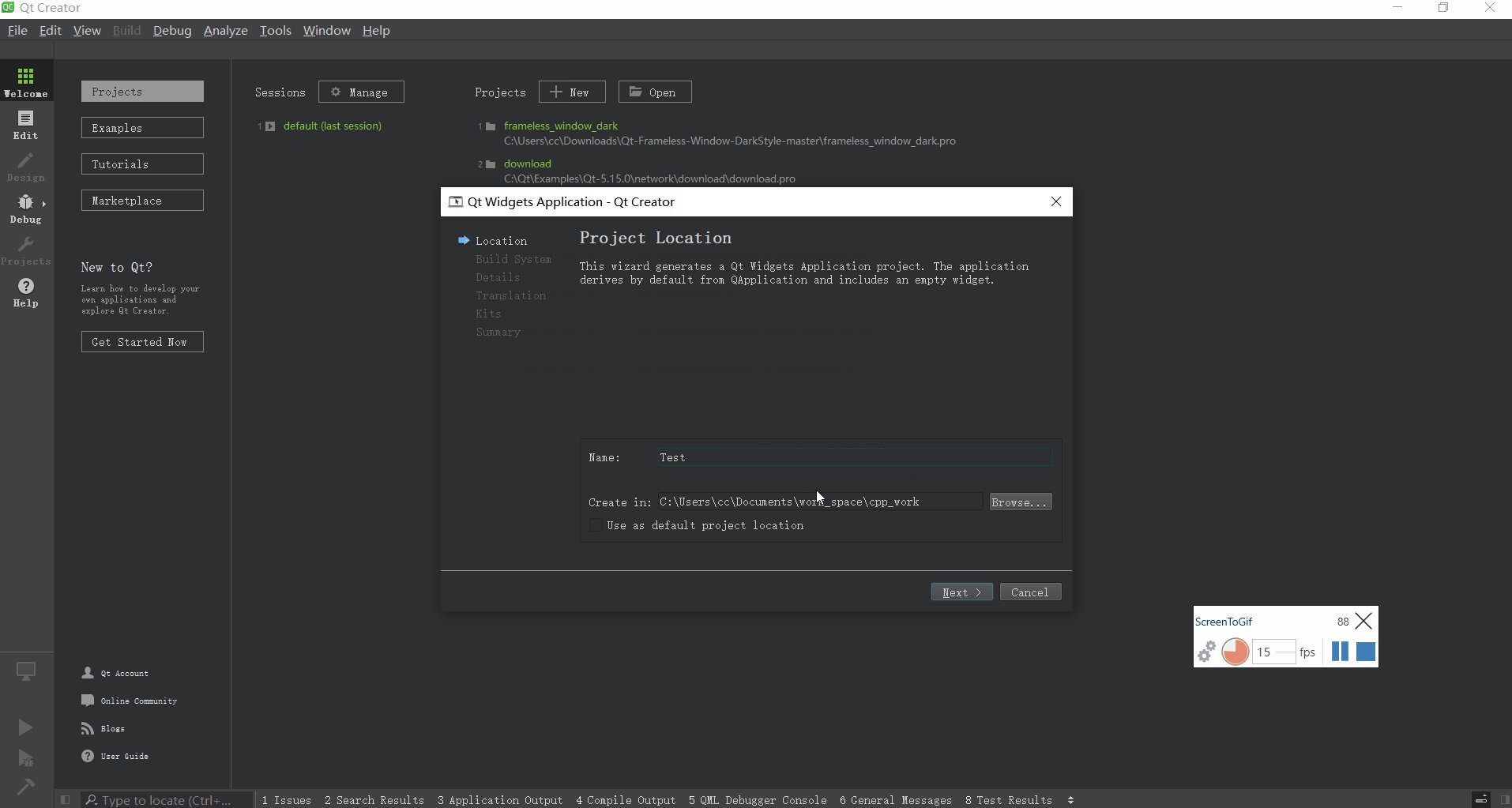
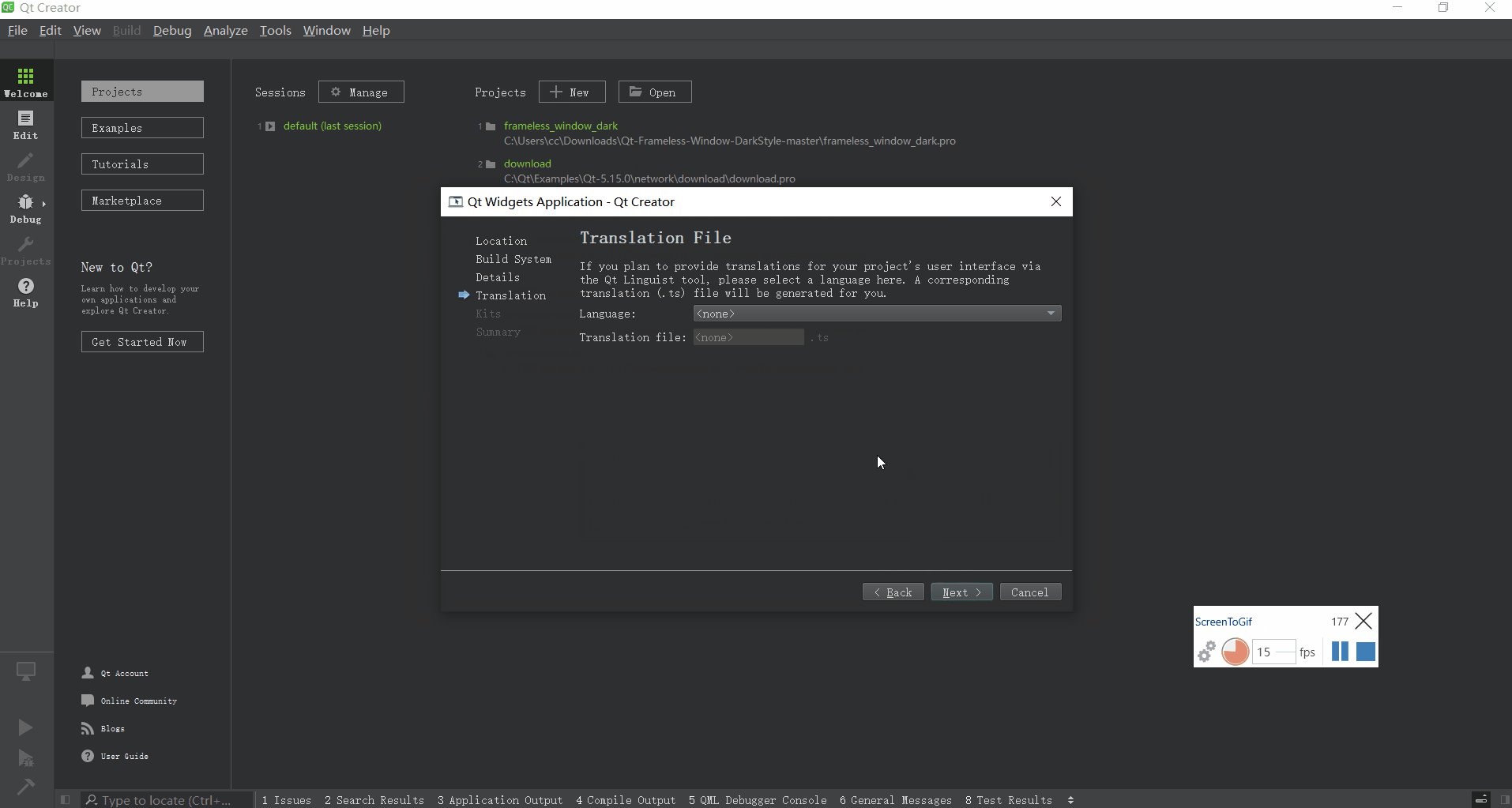
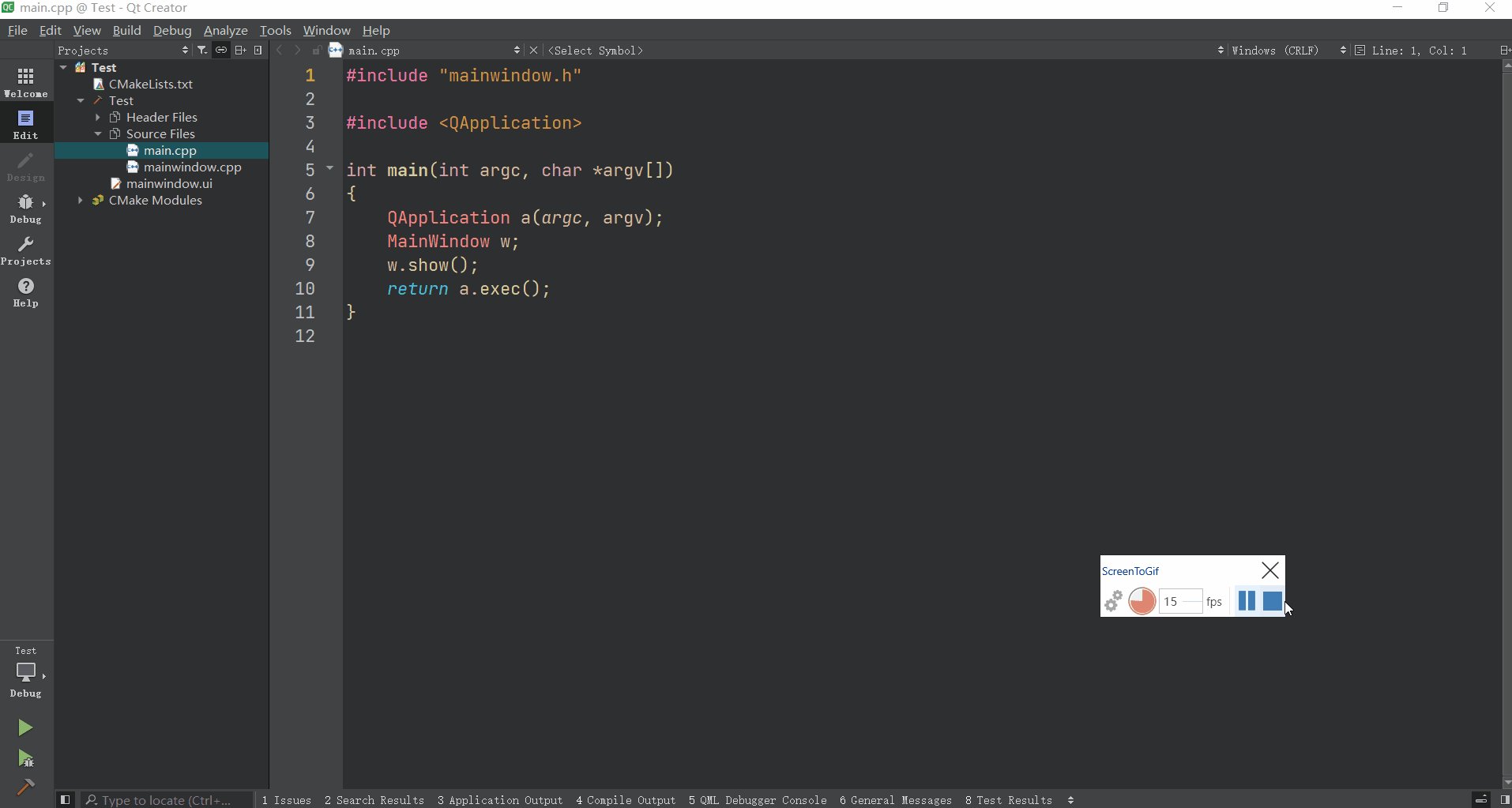
3. Use Qt Creator to create a CMake project
Use Qt Creator to create a test project, as shown in the figure:

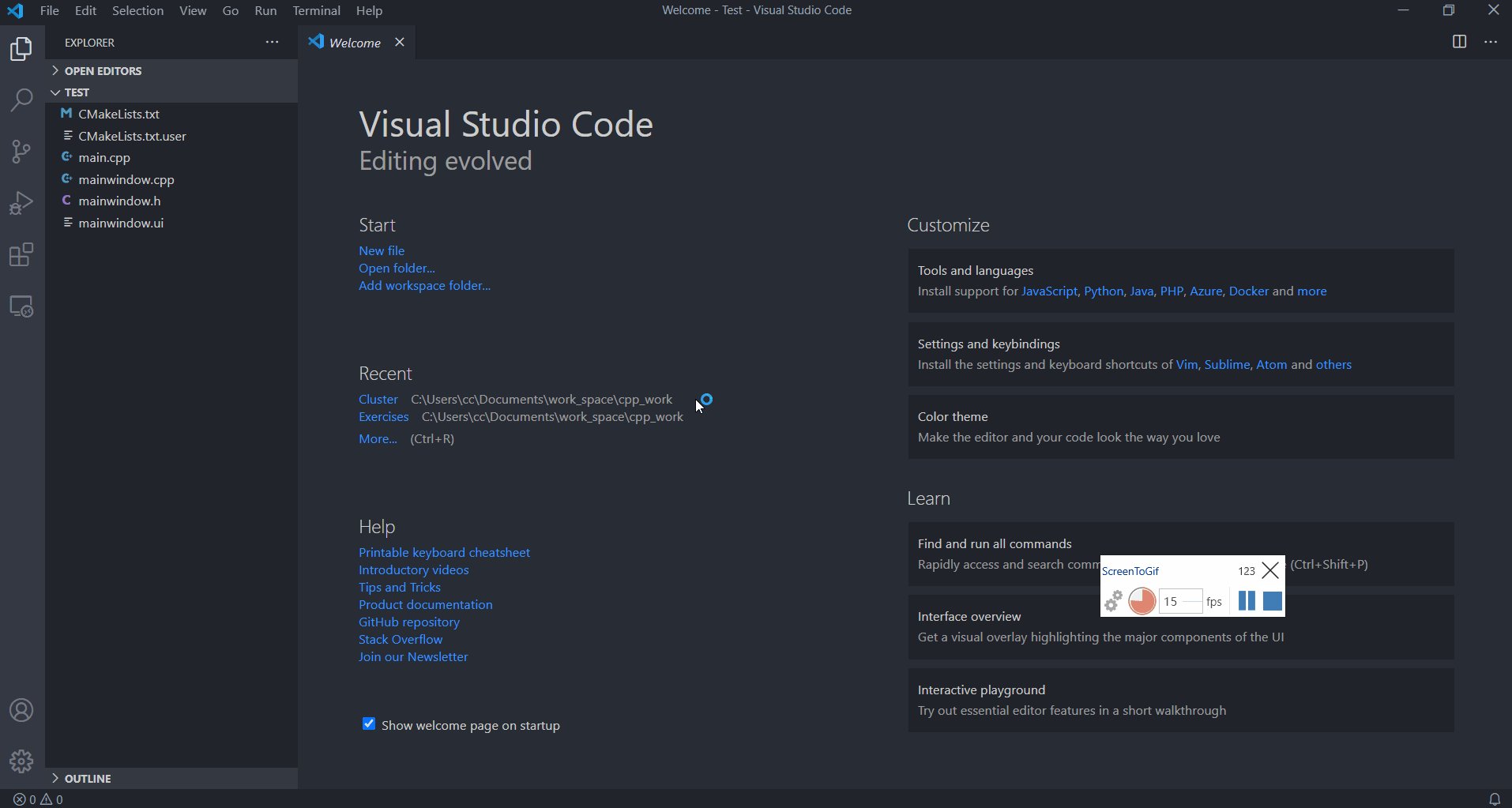
4. Open the project in VS Code
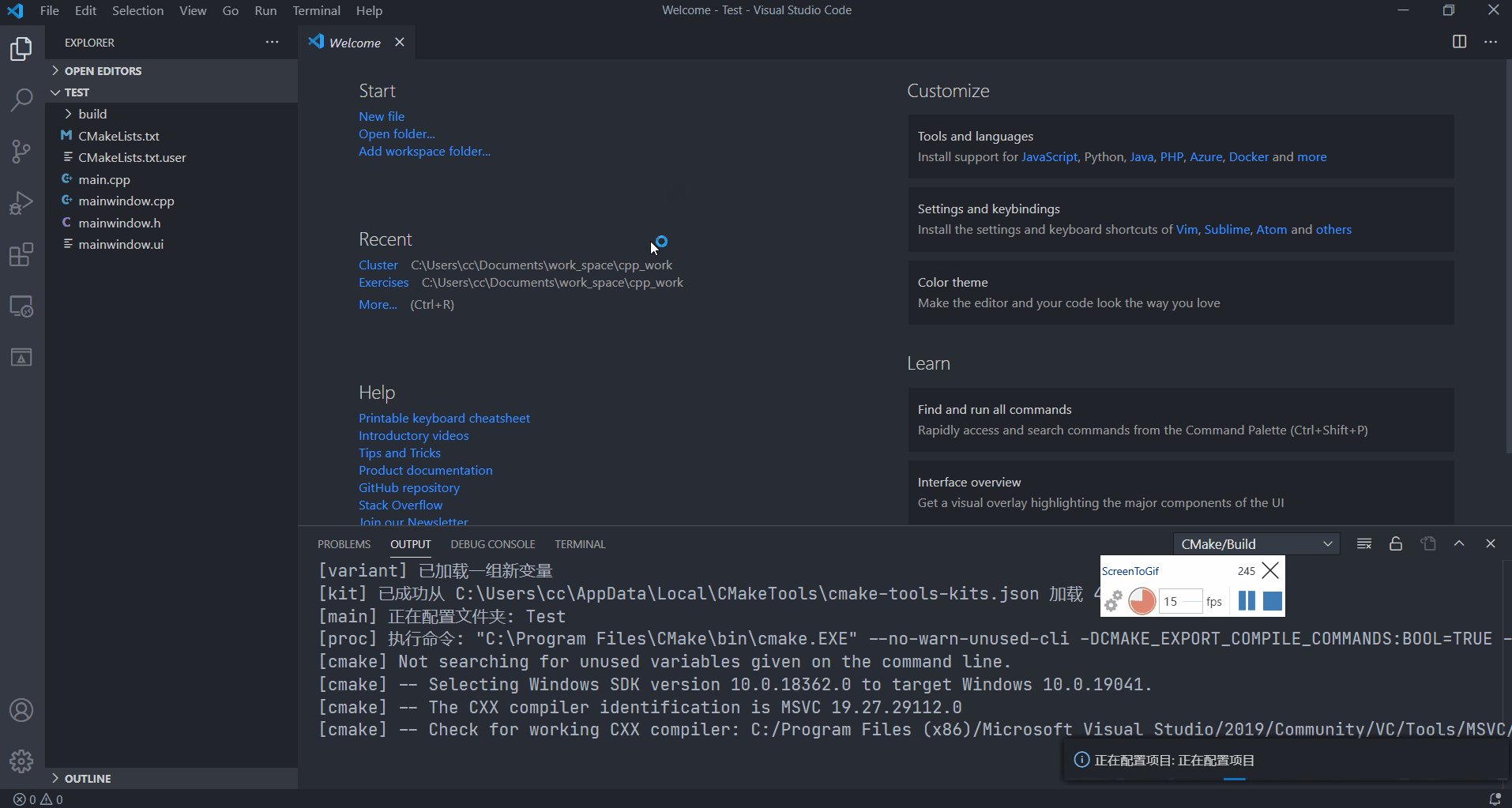
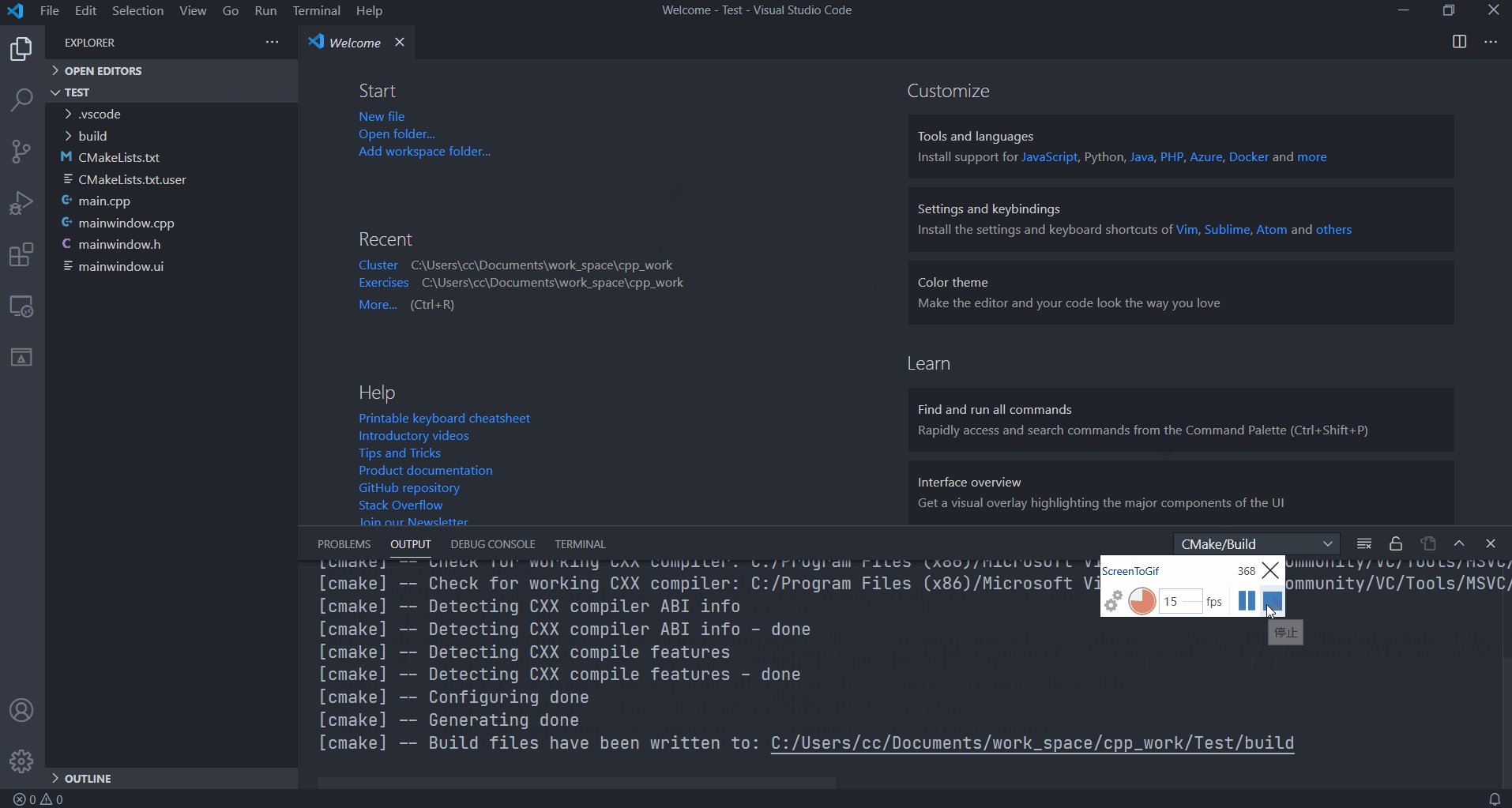
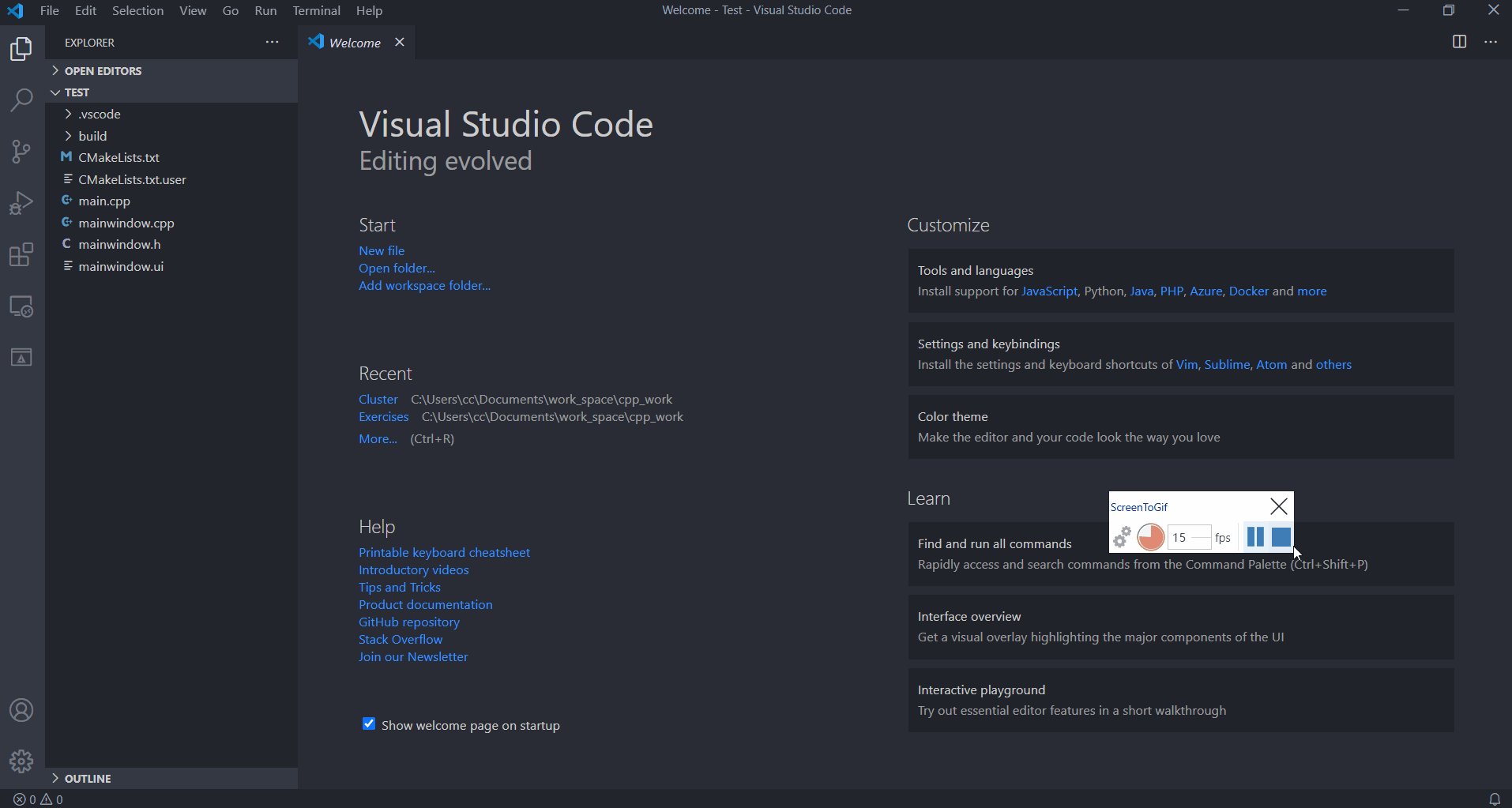
Use VS Code to open the directory where the CMakeLists.txt file is located. As shown in the picture:

You need to choose a kit. I am using the VS 2019 toolkit, you can also use MinGW, please refer to the official documentation of CMake extension for details.
Prompt whether to configure Intelligent Sensing, select Yes.
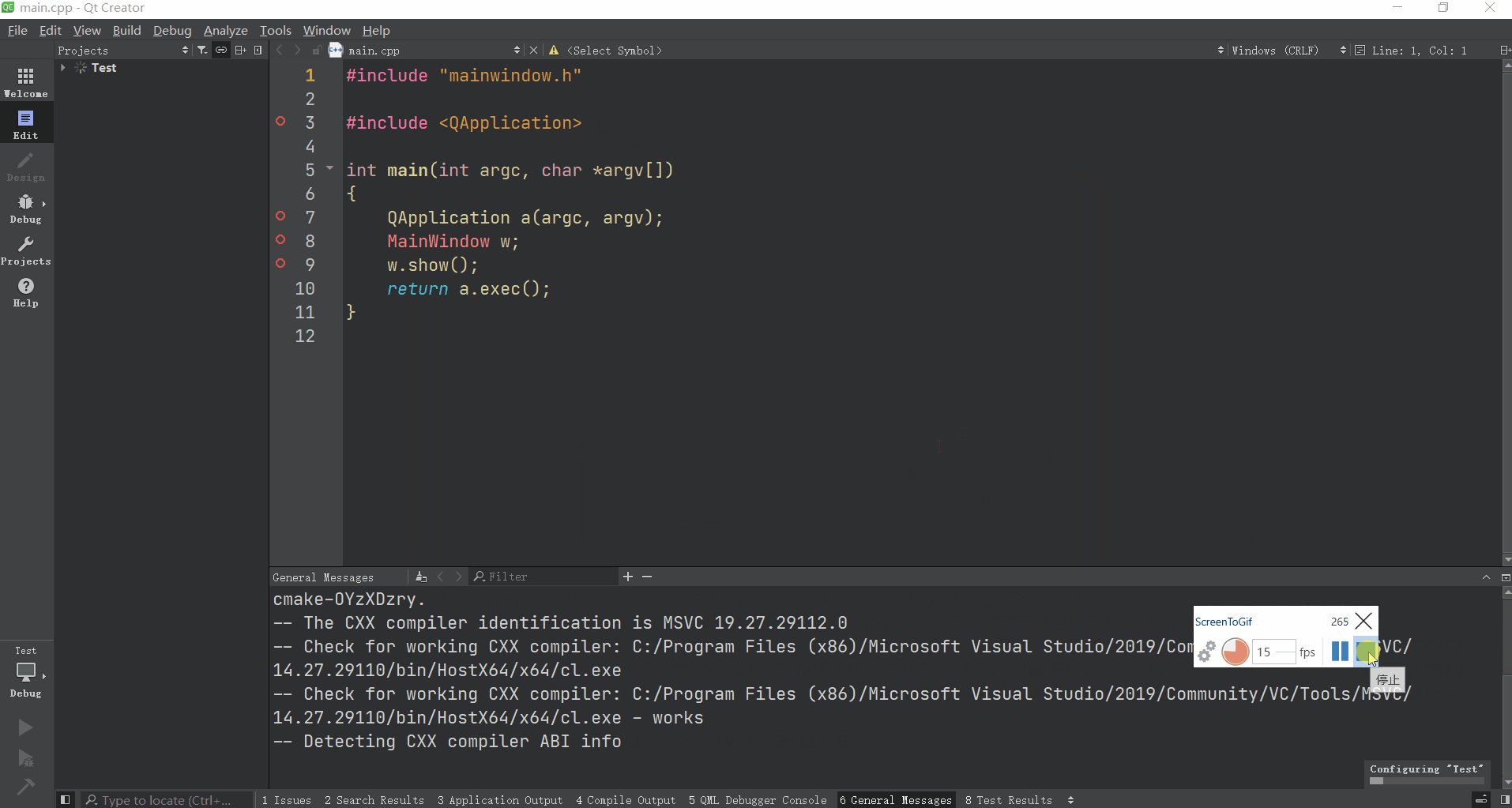
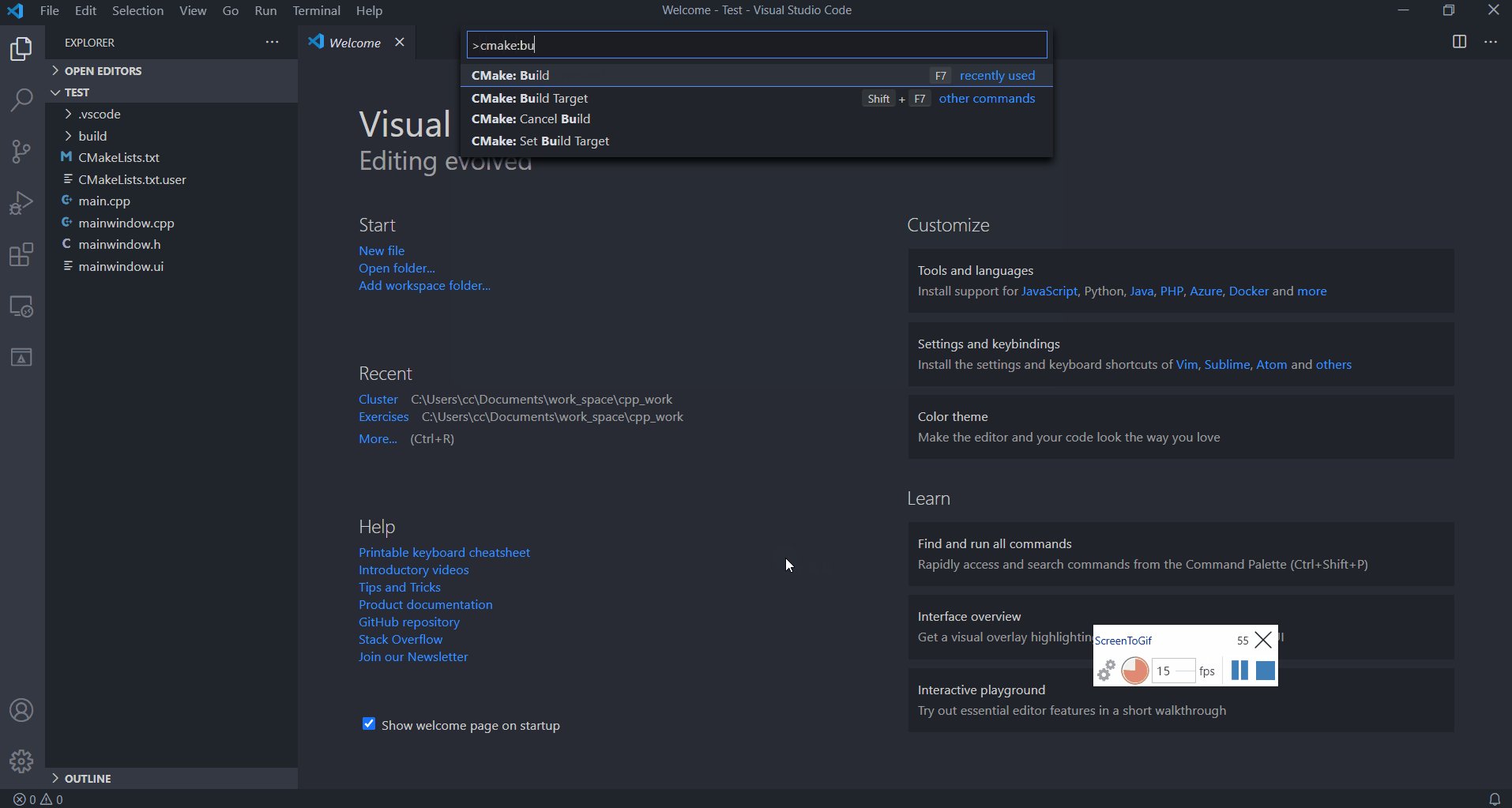
5. Build and A brief discussion on how to configure VSCode and develop Qt the project
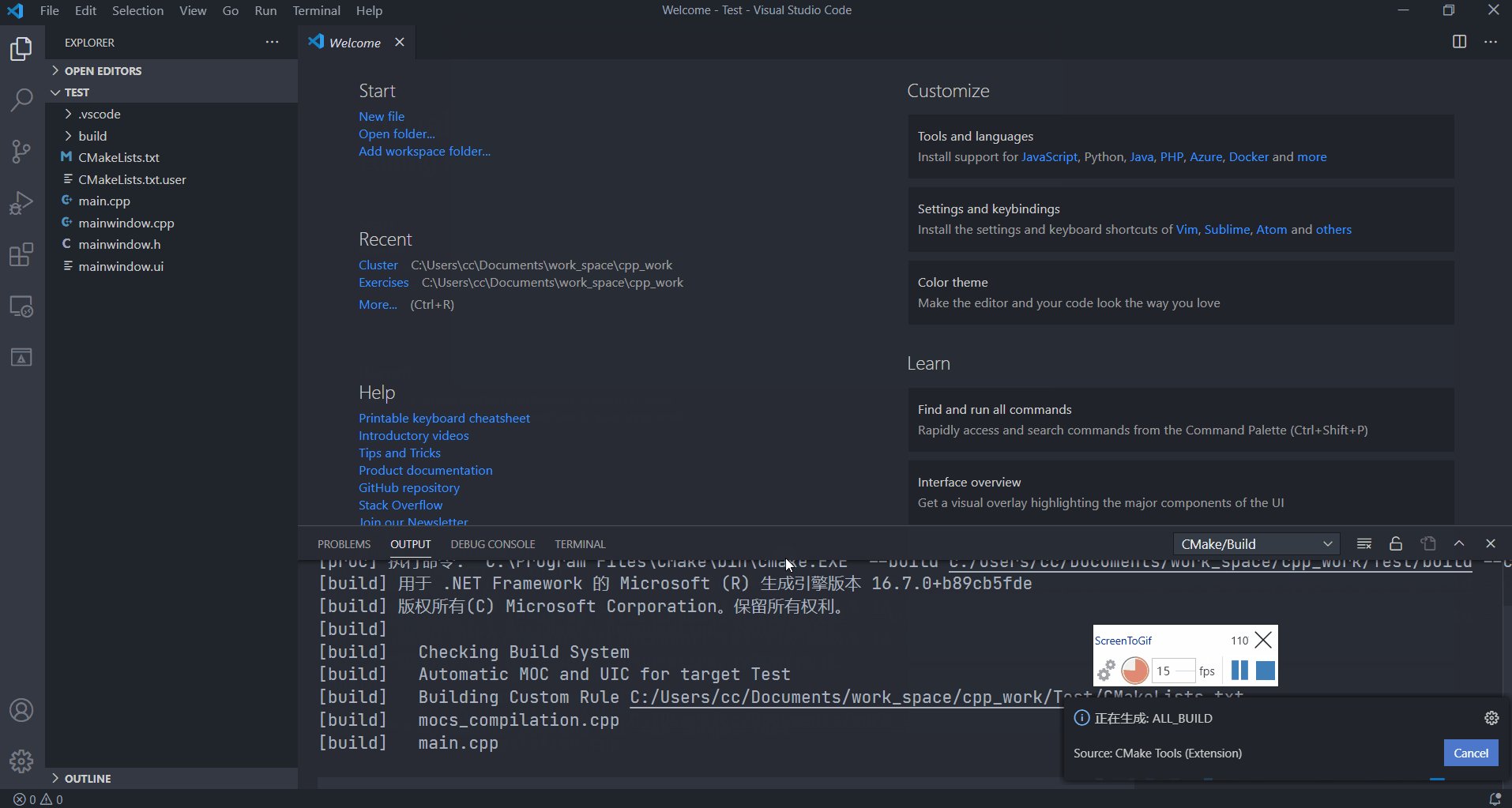
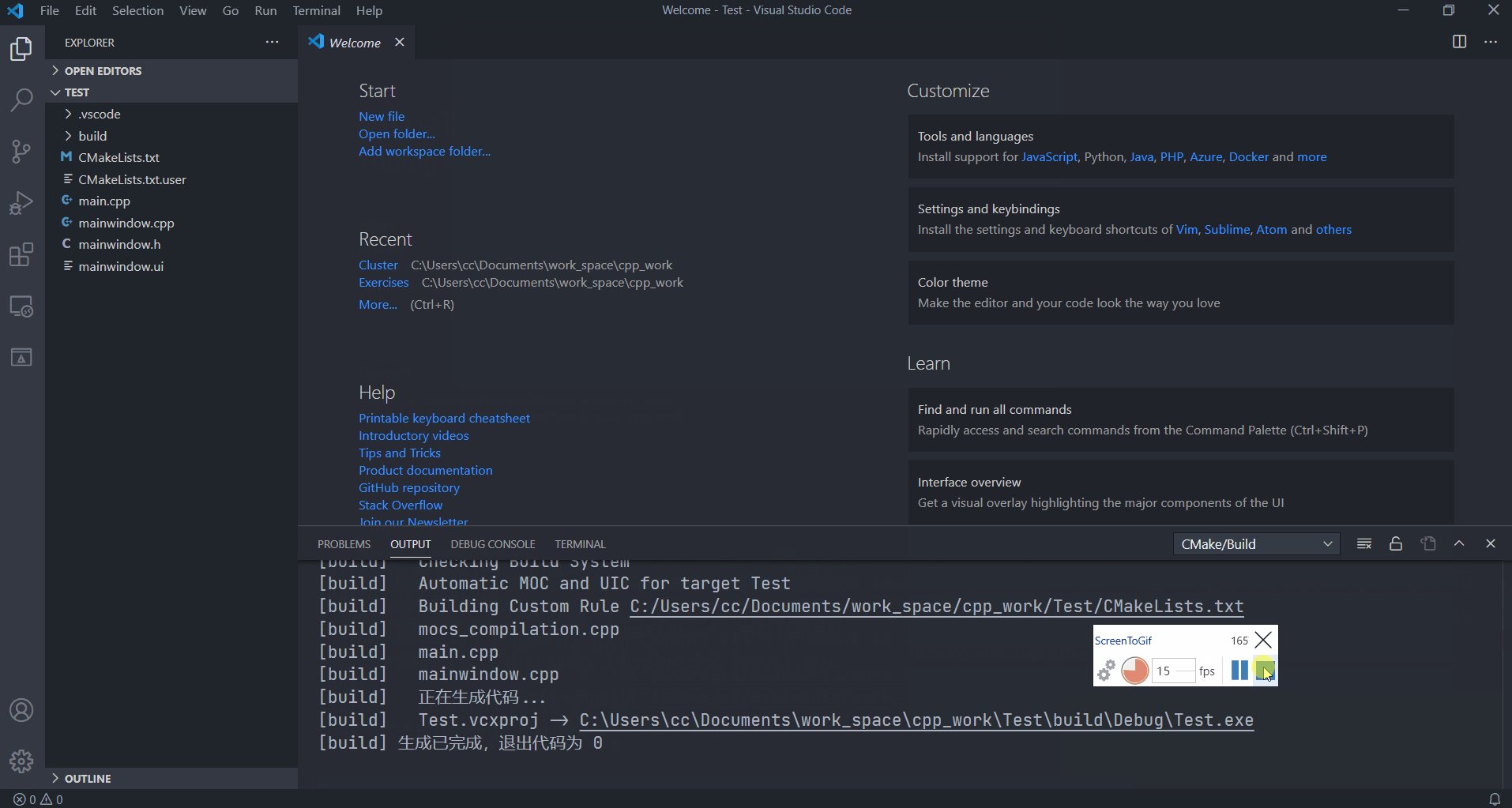
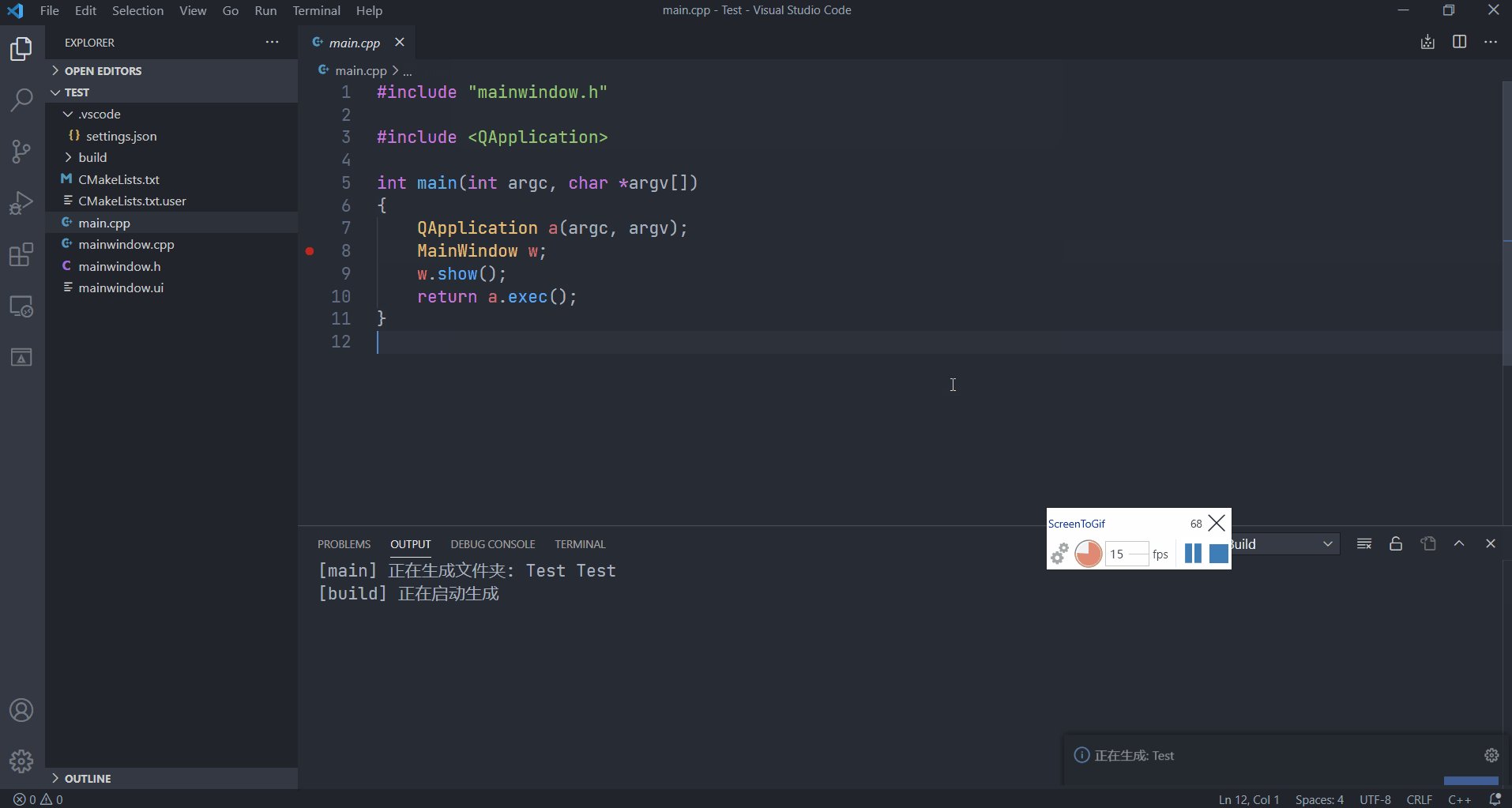
Press F7 to build:

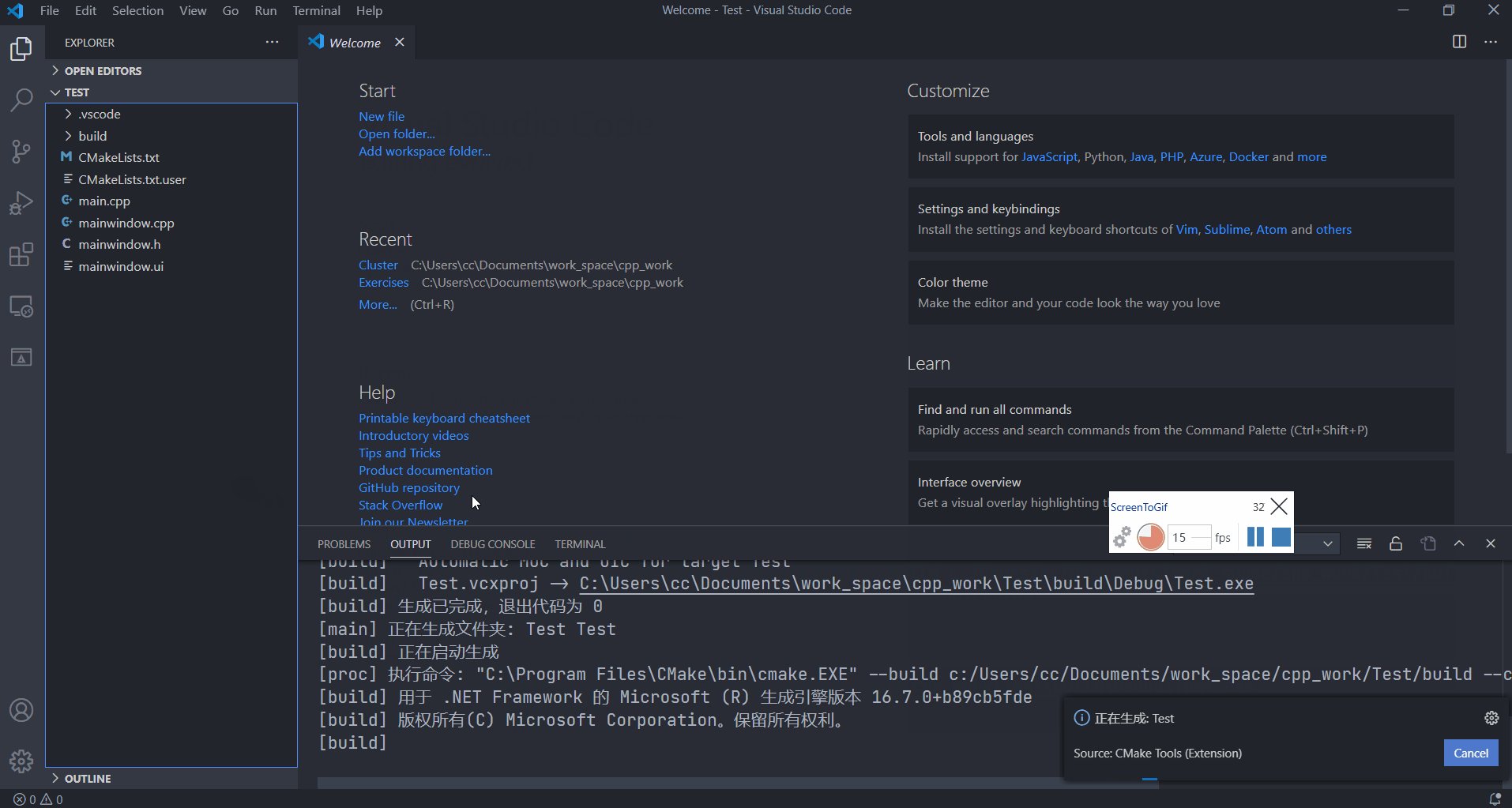
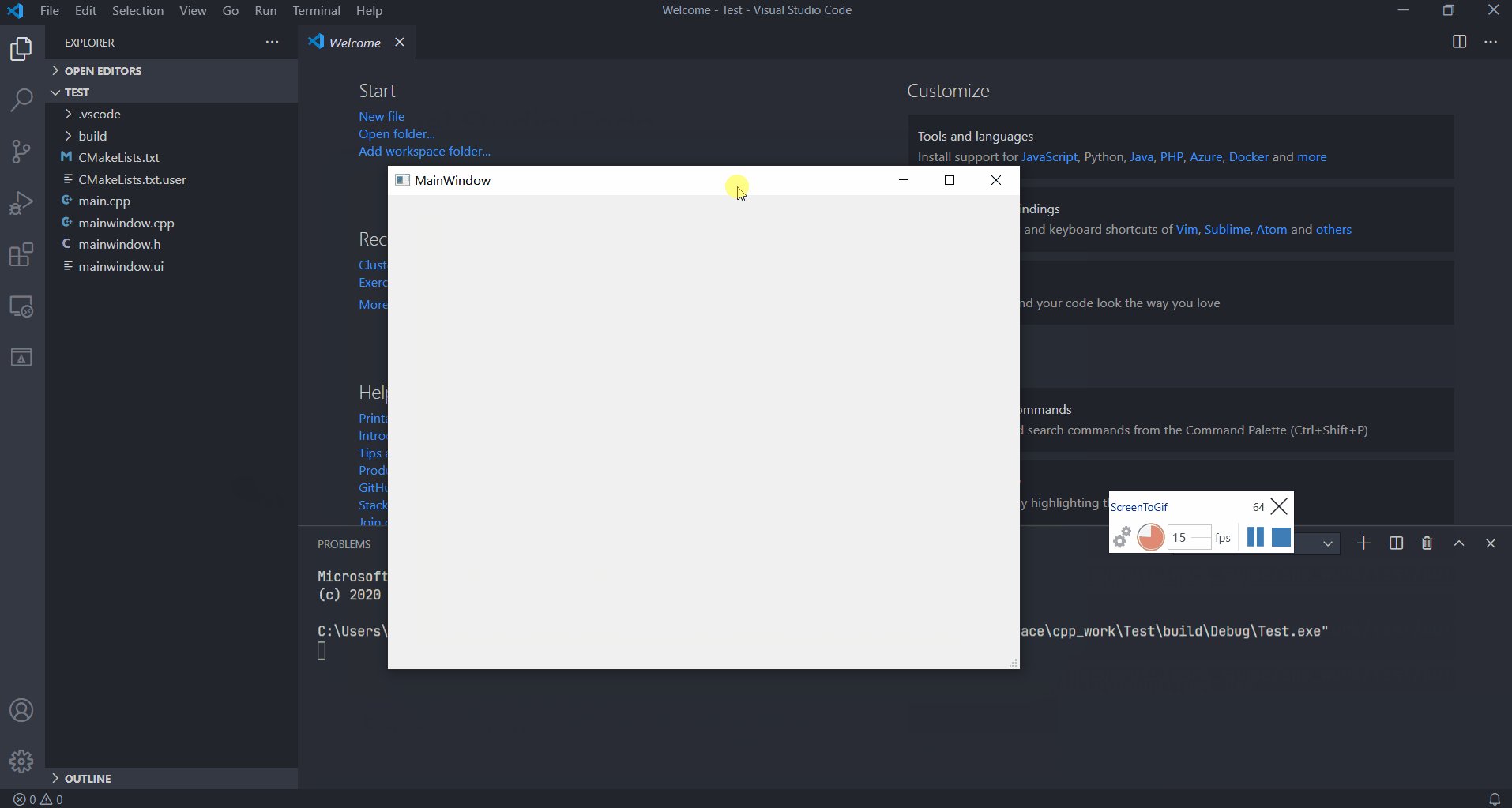
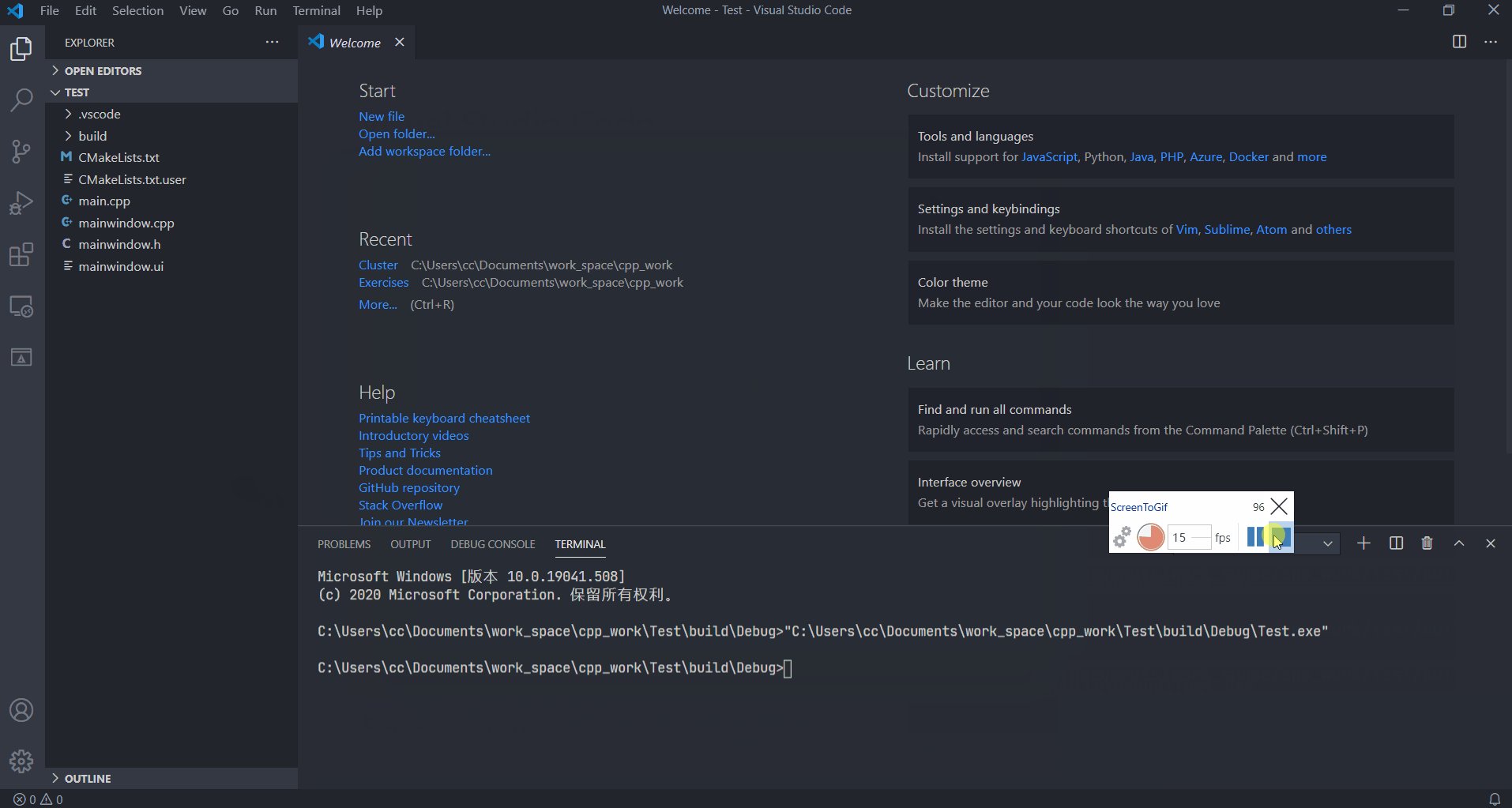
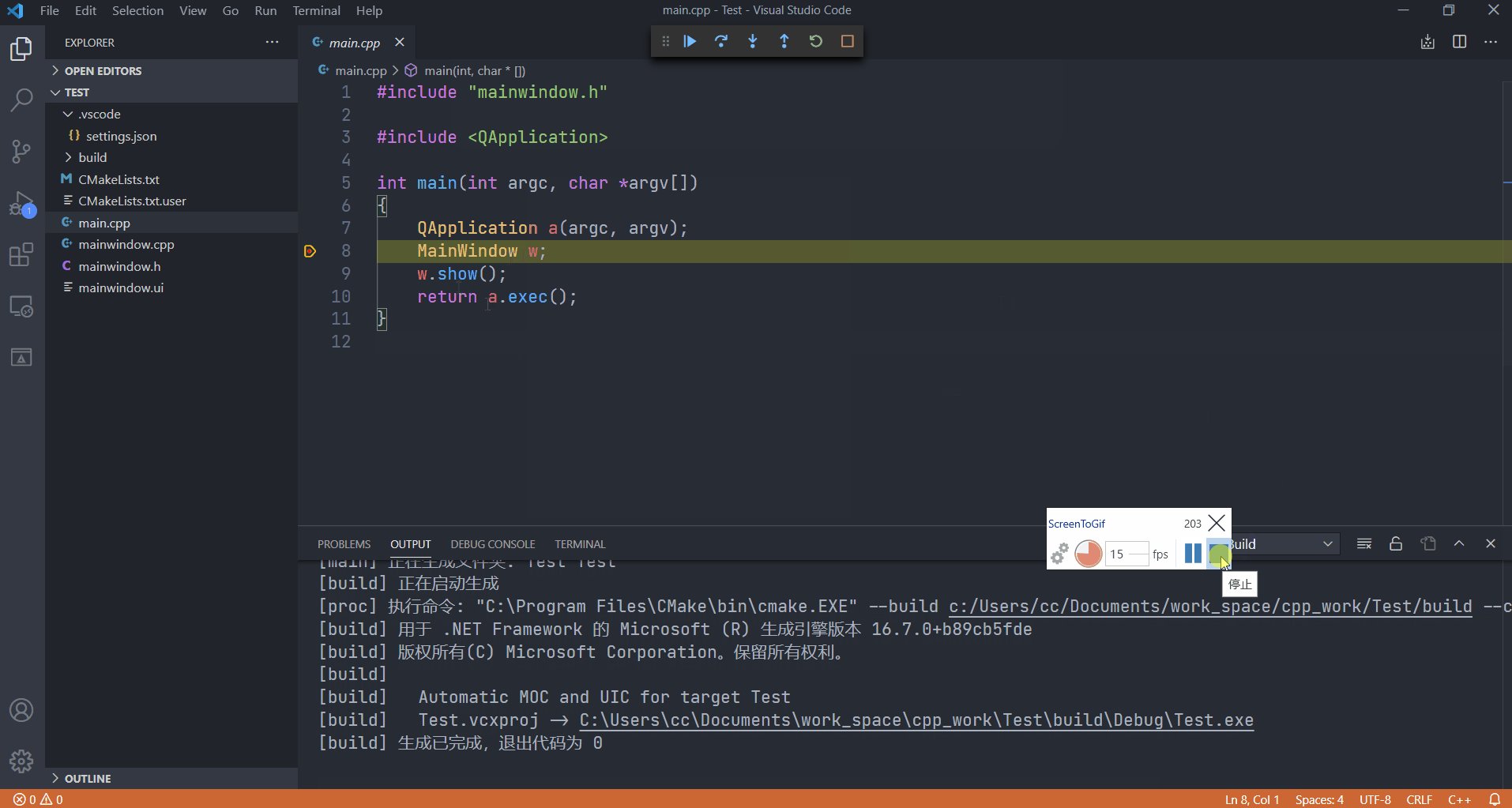
Press Shift F5 to A brief discussion on how to configure VSCode and develop Qt:

7. Debug the project
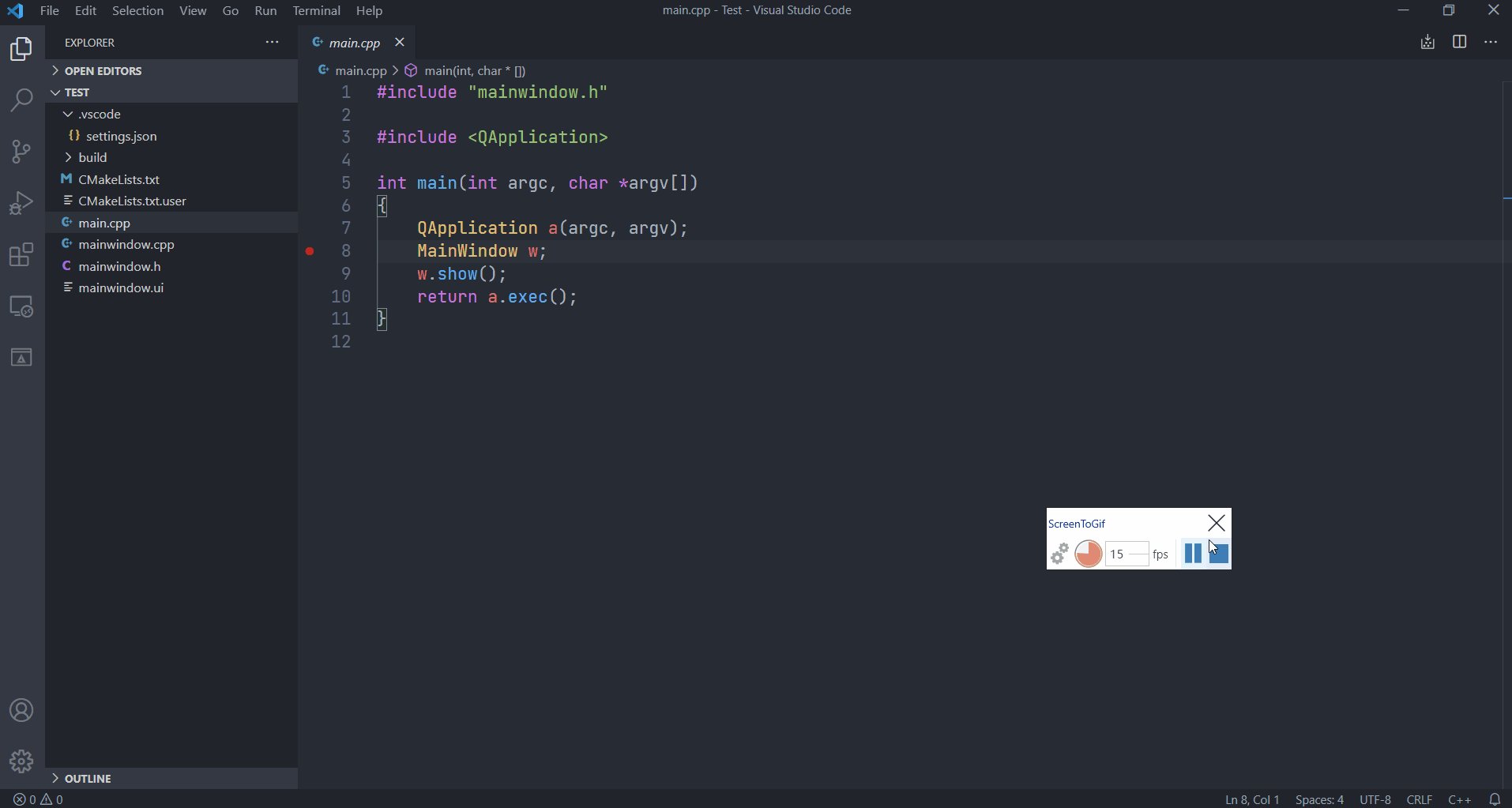
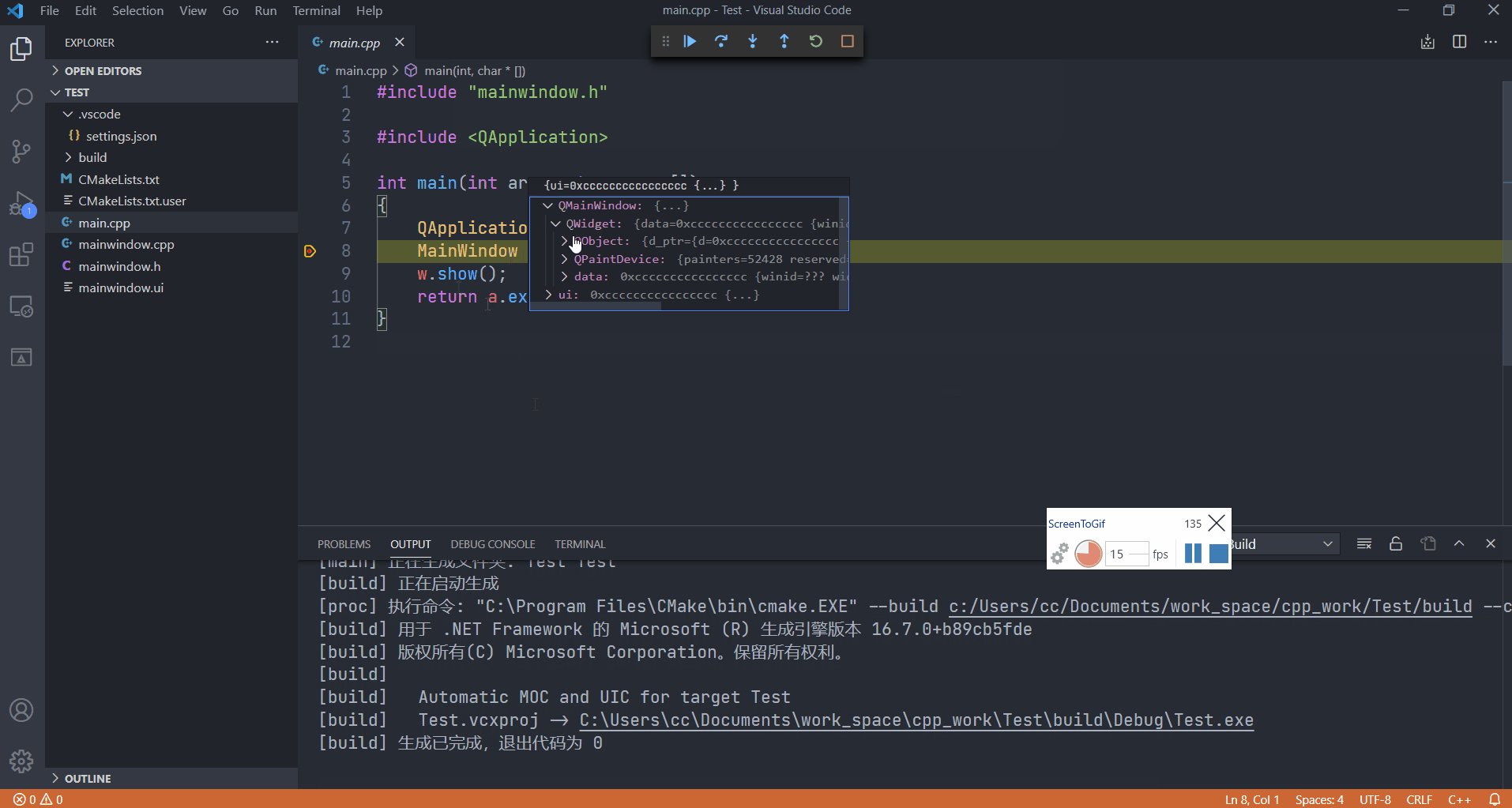
Add a breakpoint and press Ctrl F5Debug:

Some minor A brief discussion on how to configure VSCode and develop Qts
After testing, it was found that if you use MinGW to build The following A brief discussion on how to configure VSCode and develop Qt will not occur, but will occur when building with Visual C.
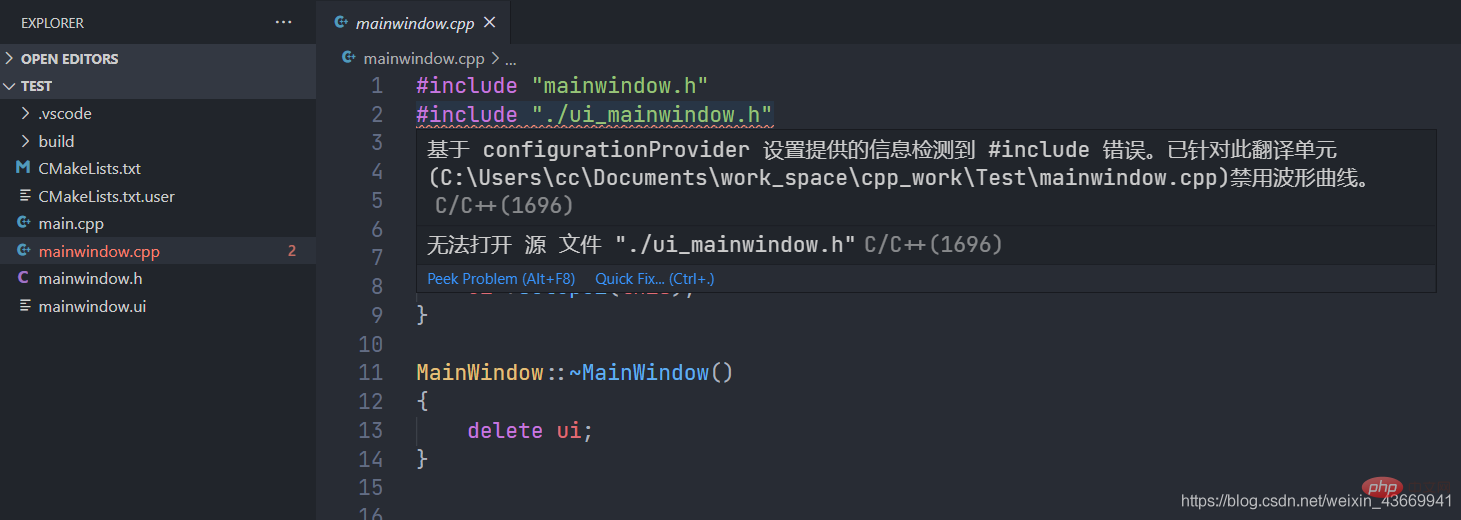
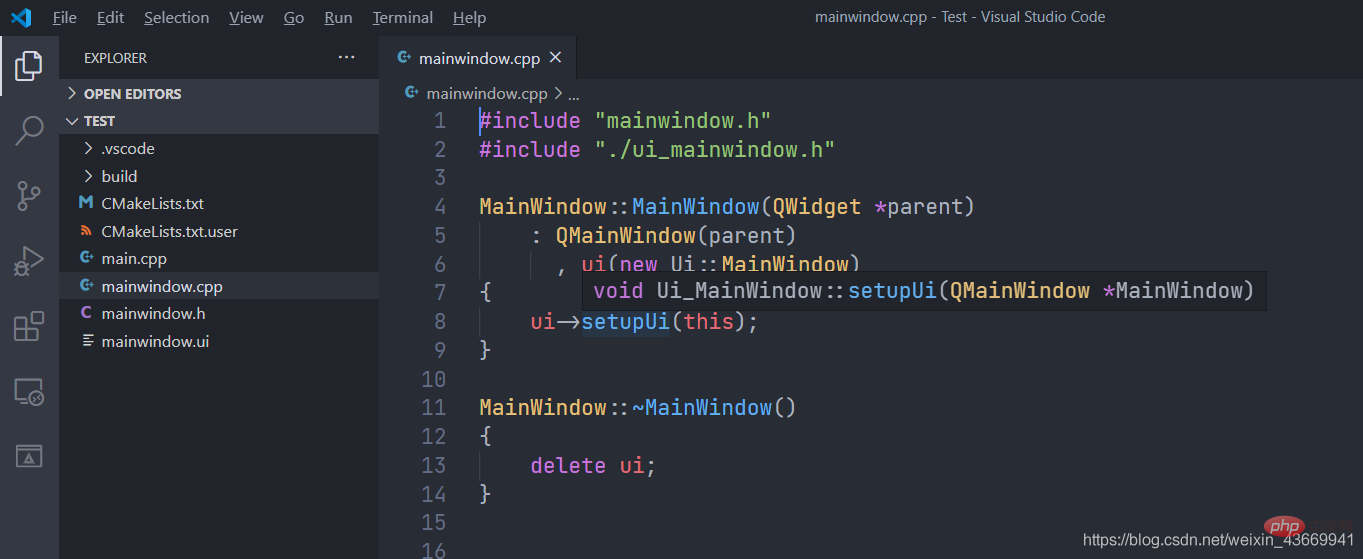
After all the above steps are completed, it can be encoded and A brief discussion on how to configure VSCode and develop Qt normally, but there is a little A brief discussion on how to configure VSCode and develop Qt with intelligent sensing, as shown in the picture:

The reason is that the ui files generated by Qt are not included in the include directory of IntelliSense.
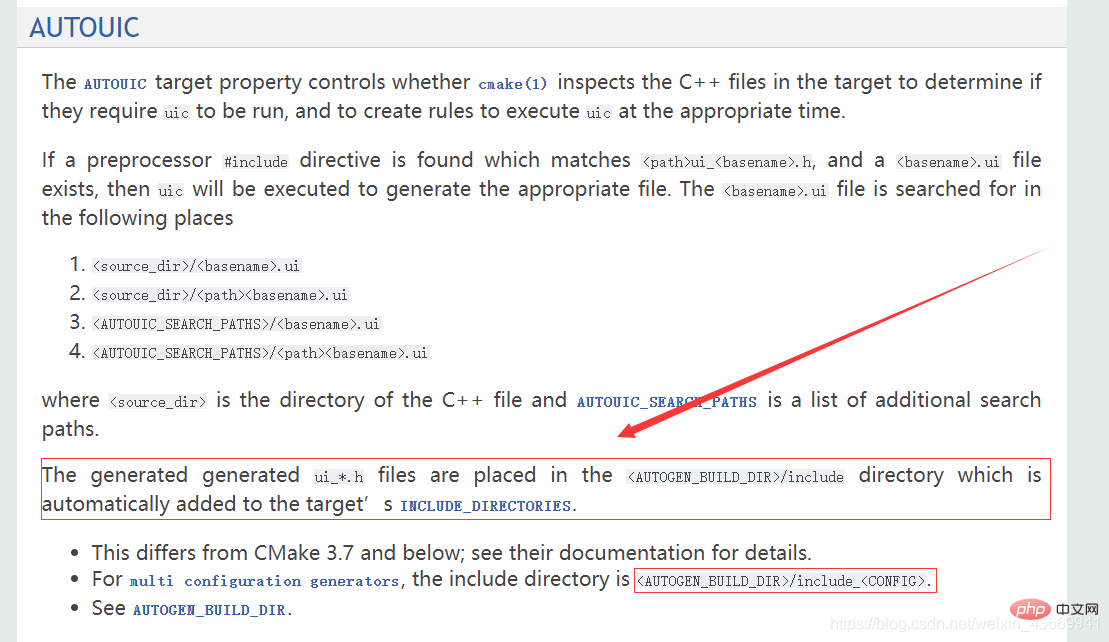
After querying the CMake documentation, we found that the directory where the ui file is located will be added to the include directory attribute of the target attribute:

But the actual verification found that it was not. So we still need to add this attribute manually.
Assuming that the generated target is Test, add in the last line of the CMakeLists.txt file:
1 |
|
The final CMakeLists.txt The content of the file is:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
|
Intelligent sensing works normally:

For more programming-related knowledge, please visit: Introduction to Programming! !
The above is the detailed content of A brief discussion on how to configure VSCode and develop Qt. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 How to use VSCode
Apr 15, 2025 pm 11:21 PM
How to use VSCode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) is a cross-platform, open source and free code editor developed by Microsoft. It is known for its lightweight, scalability and support for a wide range of programming languages. To install VSCode, please visit the official website to download and run the installer. When using VSCode, you can create new projects, edit code, debug code, navigate projects, expand VSCode, and manage settings. VSCode is available for Windows, macOS, and Linux, supports multiple programming languages and provides various extensions through Marketplace. Its advantages include lightweight, scalability, extensive language support, rich features and version
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.
 How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
VS Code To switch Chinese mode: Open the settings interface (Windows/Linux: Ctrl, macOS: Cmd,) Search for "Editor: Language" settings Select "Chinese" in the drop-down menu Save settings and restart VS Code






