
Use JavaScript to eliminate readonly: first use "document.getElementById("id value")" to obtain the element object that needs to be processed; then use the "element object.readOnly=false" statement to remove it.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
Use javascript to eliminate readonly
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
function makeReadOnly()
{
document.getElementById("text1").readOnly=false;
}
</script>
</head>
<body>
<form>
<input type="text" id="text1" value="Hello World!" readOnly /><br /><br />
<input type="button" onclick="makeReadOnly()" value="去除readOnly" />
</form>
</body>
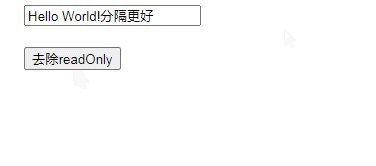
</html>Rendering:

Description: HTML DOM readOnly attribute
readOnly attribute sets or returns whether the text field is read-only.
Grammar
textObject.readOnly=true|false
[Related recommendations: javascript learning tutorial]
The above is the detailed content of How to eliminate readonly using javascript. For more information, please follow other related articles on the PHP Chinese website!