
In JavaScript, you can use the delete operator to delete the properties of an object. The syntax format is "delete object.property name;". When an object property is deleted, instead of setting the property value to undefined, the property is completely cleared from the object.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
In JavaScript, objects are reference and composite data; object attributes are also called name-value pairs, including attribute names and attribute values. The attribute name can be any string including the empty string. There cannot be two attributes with the same name in an object. Attribute values can be any type of data.
Delete attributes
Use the delete operator to delete the attributes of an object.
Example 1
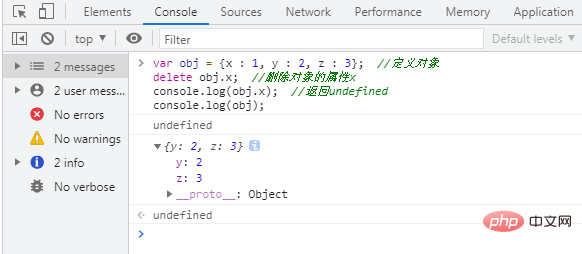
The following example uses the delete operator to delete the specified attribute.
var obj = {x : 1, y : 2, z : 3}; //定义对象
delete obj.x; //删除对象的属性x
console.log(obj.x); //返回undefined
console.log(obj);Output:

When an object property is deleted, instead of setting the property value to undefined, the property is completely cleared from the object. If you use a for/in statement to enumerate object properties, only properties with a property value of undefined will be enumerated, but deleted properties will not be enumerated.
[Related recommendations: javascript learning tutorial]
The above is the detailed content of How to delete an attribute from a javascript object. For more information, please follow other related articles on the PHP Chinese website!