What are the methods of the javascript console Console object?
js console methods include: assert(), clear(), count(), error(), group(), groupEnd(), info(), log(), table(), time( ), timeEnd(), trace(), warn(), etc.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
javascript console Console object
The Console object is used for JavaScript debugging.
There is no Console object in native JavaScript by default. This is a built-in object provided by the host object (that is, the browser). Used to access the debugging console, the effect may be different in different browsers.
Two common uses of the Console object:
Display error information when the web page code is running.
Provides a command line interface for interacting with web page code.
Console object methods
| Description | |
|---|---|
| The assert method accepts two parameters, the first parameter is an expression, and the second parameter is a string. The second parameter will be output only if the first parameter is false, otherwise there will be no result. | |
| Clear all output of the current console and return the cursor to the first line. | |
| is used to count and output how many times it has been called. | |
| When outputting information, add a red cross at the front to indicate an error, and the stack where the error occurred will be displayed. | |
| is used to group the displayed information, and the information can be folded and expanded. | |
| is very similar to the console.group method. The only difference is that the content of the group is collapsed when it is first displayed. ), rather than expanded. | |
| End inline grouping | |
| console.log alias , Output information | |
| Output information | |
| Convert the composite type The data is converted into a table display. | |
| Time starts | |
| Time ends | |
| Trace the calling process of the function | |
| Output warning message |
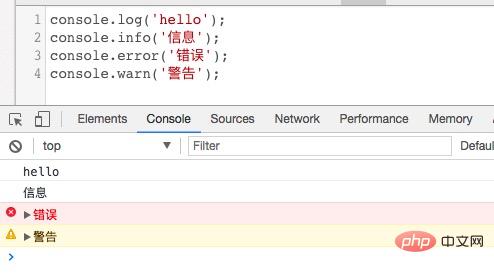
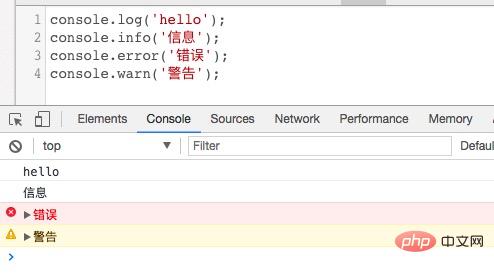
Commonly used Console debugging commands
console.log('hello'); console.info('信息'); console.error('错误'); console.warn('警告');

javascript learning tutorial 】
The above is the detailed content of What are the methods of the javascript console Console object?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1371
1371
 52
52
![Xbox System Error E200 [Fixed]](https://img.php.cn/upload/article/000/465/014/170832475129577.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Xbox System Error E200 [Fixed]
Feb 19, 2024 pm 02:39 PM
Xbox System Error E200 [Fixed]
Feb 19, 2024 pm 02:39 PM
This article will explain how to resolve system error E200 on your Xbox console. Typically, this error occurs when your Xbox console gets interrupted while trying to install the latest console operating system update. This error may also occur if the system update is interrupted due to a power outage or network problem. Fix Xbox System Error E200 Use the following fix to fix System Error E200 on your Xbox console: Turn your Xbox console off and on again Perform a system update factory reset your console Let’s get started. 1] Turning your Xbox console off and on again Resetting the power cycle of your Xbox console can effectively eliminate potential temporary glitches and resolve some issues. Follow these steps to turn off and reopen Xbox Control
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).




