Install these plug-ins to make your vscode more usable!
It is often said that "if you want to do your job well, you must first sharpen your tools." A useful editor can help us improve work efficiency. This article will share with you some useful vscode plug-ins to make your vscode more usable!

[Recommended study: "vscode tutorial"]
As a programmer, although we often use IDE, But not all texts or files can be opened and operated with idea, as this would be a waste of resources.
Basically everyone will give themselves a text editor as an auxiliary content operation. For example, we commonly use vim, sublime, atom, etc. Each software has its own characteristics. Today’s recommendation is vs code, a code editor launched by Microsoft.
Introduction
vscode is a free cross-platform editor launched by Microsoft in 2015 and has very powerful functions.
Supports almost all mainstream development syntax highlighting.
Intelligent code completion
Custom shortcut keys
Powerful plug-in extension
Cross-platform
Why recommend vs code
For me, I often write blogs and take notes, It is very important to have a suitable text editor. Good functions can help me improve my efficiency and make myself feel beautiful.
But from sublime, Jianshu, Nuggets, and other markdown software, I still feel that it is not suitable for me. The reasons are as follows:
Jianshu markdown does not provide shortcut key operations and cannot directly synchronize content to git.
Similar to Nuggets, it cannot be provided to git. It needs to be synchronized with other places. It needs to be downloaded before it can be pasted and copied.
So I have been looking for a text editor that can not only perform simple coding, but also preview the markdown text content, and can also support the markdown image bed function editor.
Fortunately, I found it. It’s vscode.
Of course, supporting so many functions is also based on rich plug-ins. Every good plug-in makes vscode more powerful to use.
I now mainly use vscode for markdown, git, Java, and text functions. This article is also based on this foundation.
Vscode can be used to write documents, code, listen to music, speculate in stocks, and do project planning.
Haha, after saying so much, are you surprised? Is the vscode we often use so powerful? Yes, I was right, vscode is so awesome.
Next let’s take a look at how to use vscode to create a versatile writing tool. Let's uninstall other markdown software.
Plug-in search
Click on the last one on the left toolbar which is the plug-in store. We can search for the plug-in content we need

markdown plug-in installation
Markdown is a lightweight text language. Most programmers use it to write documents. So where do you often write? Where are the documents? Tencent documents? Graphite documentation? Or a short book? Or CSDN? Or the Nuggets?
These websites all support Markdown syntax, but there is a problem with these websites. Some website pictures are to prevent hot links. For example, the Nuggets picture link cannot be placed on other websites for use.
At this time, we need a place where we can use markdown to write content, and we can also use our own picture bed (a place to store our own pictures) to view pictures. And vscode natively supports markdown. In order to make markdown more easy to use, we will install the following plug-ins to help us improve efficiency.
The plug-in paste image to qiniu and the software PicGo
Vscode cannot save the image, or the image is saved as a local image when writing. .
Local images are inconvenient. When we want to save the article elsewhere, we need to process the images. Therefore, it is necessary to configure a picture bed for vscode.
Picture bed You can choose to use the qiniu plug-in in vscode as the picture bed software, or you can search the PicGo software on the Internet as the picture bed tool. PicGo provides a variety of picture bed implementation methods, and will be uploaded after uploading. Save the uploaded path to the pasteboard. Hey, this is convenient for copying to Vscode. I suggest you use PicGo

Before using the picture bed, we must first have a cloud storage. The object storage we use here is Qiniu Cloud, you can click to register.
Be sure to register for the cloud bed in advance.
If you don’t want to install software, you can also directly use the paste image to qiniu plug-in in Vscode.
This plug-in is used to upload and save our images to Qiniu. On Niuyun, as long as Qiniuyun does not close down, our pictures can always be saved.
can support screenshot uploading. There is no need to move the image locally and then upload it directly. Link address

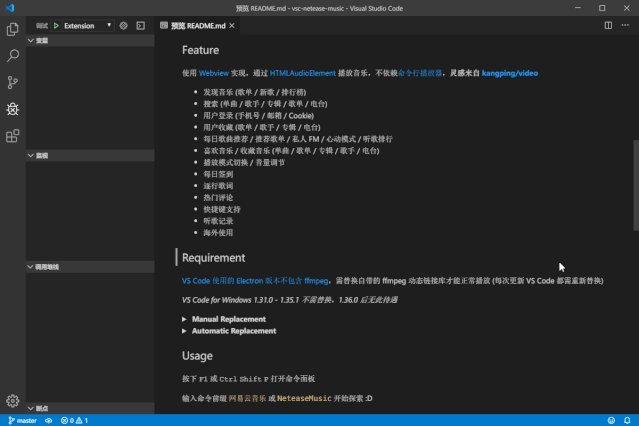
Preview plug-inMarkdown Preview Enhanced
This plug-in displays markdown content. Split screen display on left and right sides. It has the same display effect as Jianshu and Nuggets.

Although vscode comes with a preview tool, there are not many preview functions. This plug-in enhances the preview function and can also export pdf, word, and html. It can also be used The key generates the TOC of the directory. The directory of this article is generated through this plug-in.
Don’t forget that markdown can also be used to draw timing diagrams, and you can also use this plug-in to draw plotly images.
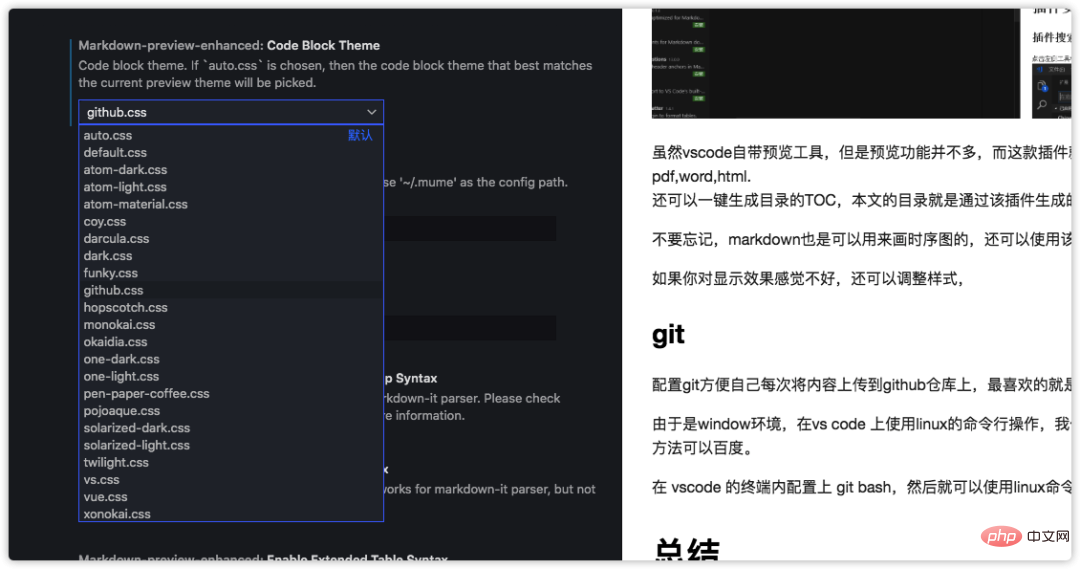
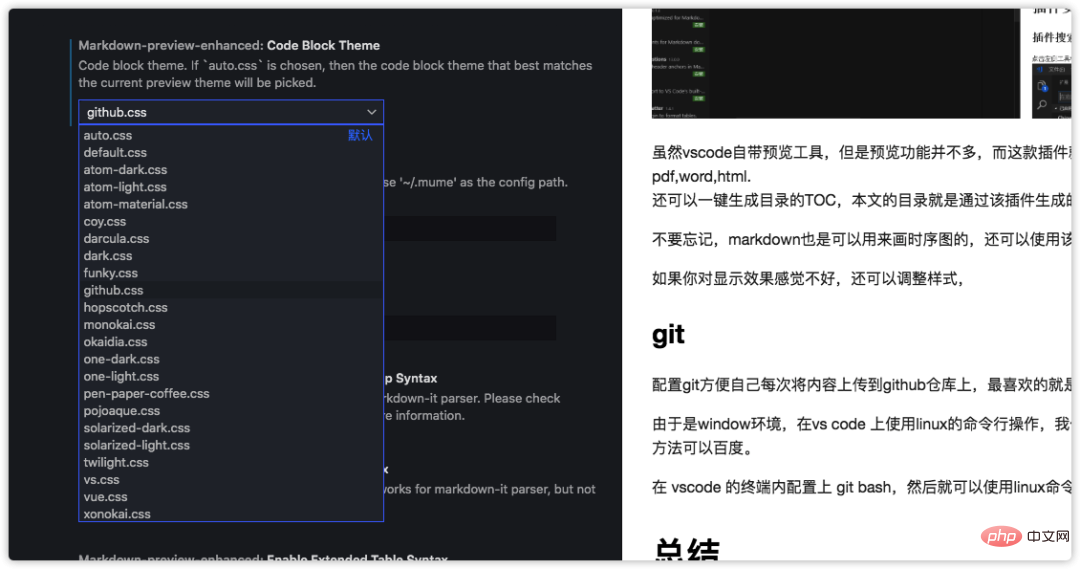
If you don’t feel good about the display effect, you can also adjust the style. The picture below shows a variety of style options.

Adjust style
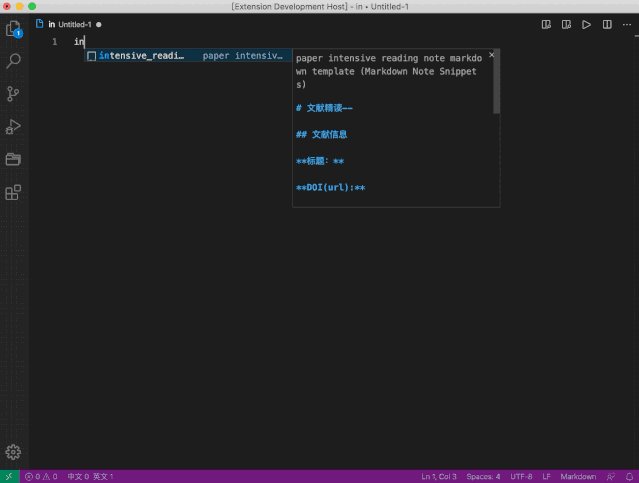
Markdown Note Snippets
The goal of this plug-in is to reduce the number of things we repeat every day matter.
Use shortcut keys to insert templates. In this plug-in, the author provides a KPT diary method to record life records. The three letters of KPT stand for Keep, Problem and Try respectively. The specific meaning is as follows:
Keep: Don’t be too broad about what you are currently doing
Problem: The problem you encountered today
Try: The solution you are going to try tomorrow
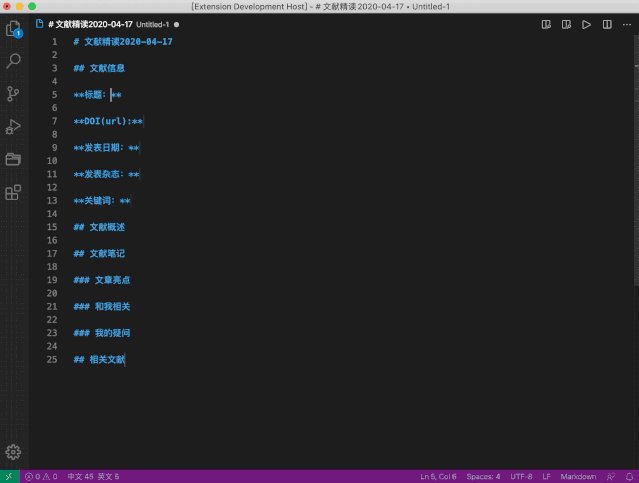
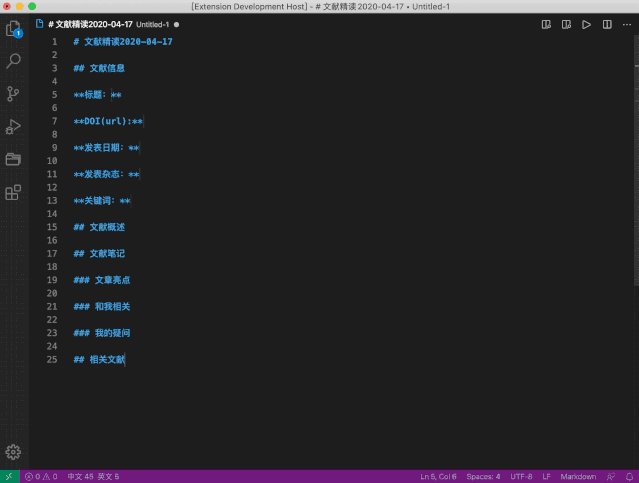
In addition to daily work records, there are also literature extensive reading templates and literature accuracy templates .

Daily logging
Markdownlint
Although Markdown does not have much syntax, But sometimes what we write is not very standardized, and the MarkdownLint plug-in is to standardize the grammar we write and check whether our grammar is correct. If there is a syntax error, a syntax prompt will be displayed. Does it feel like you are programming?

Markdown All in One
Markdown Although the syntax is simple, you have to type these commands every time It is also a very cumbersome thing to do with one click, especially when everyone is accustomed to using shortcut keys. If there is a need, there is a solution. Markdown All in One is here to solve this problem.
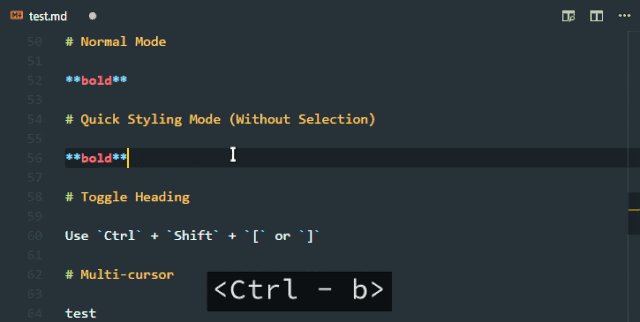
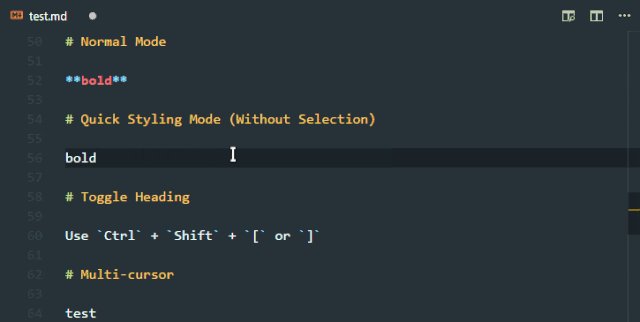
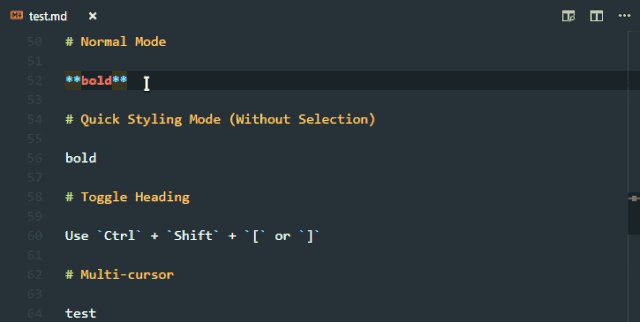
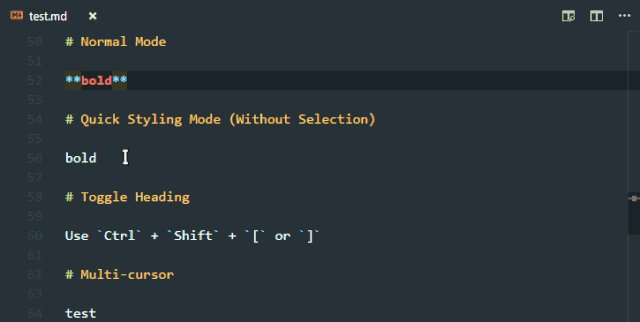
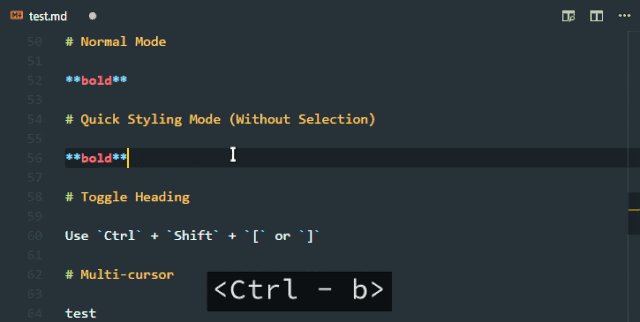
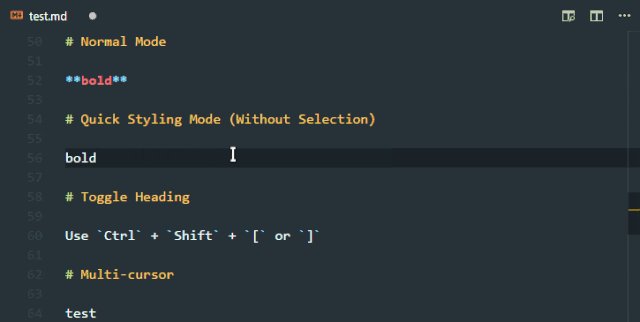
Use Ctrl B to bold fonts, Ctrl I to italic, etc. to create table content with one click. If you want to improve the efficiency of markdown, then this plug-in is not to be missed.

Markdown shortcuts
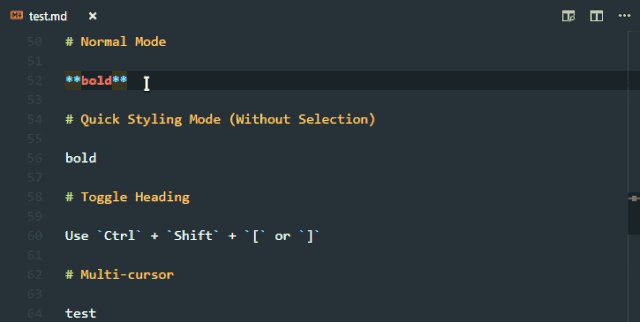
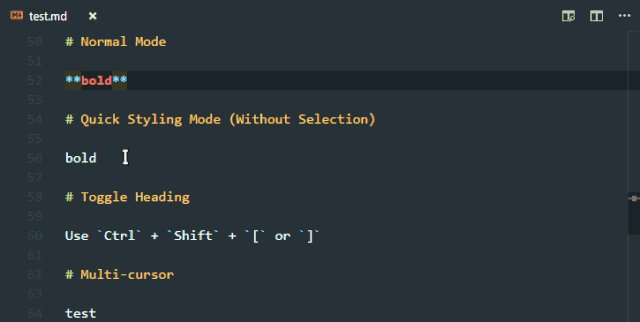
This plug-in can be mixed with other plug-ins, it is mainly used Provides some commonly used shortcut keys for operations, such as bold and italics mentioned above. Of course, this plug-in also provides shortcut keys for quickly creating code blocks, inline code blocks, and tables. The specific shortcut keys can be seen in the picture below. With these shortcut keys, there is no difference between writing documents in vscode and graphite documents and Tencent documents.
Even better, we use a combination of plug-ins to help us organize documents into e-books for output.

Git and GitLens
Configure git to facilitate uploading content to the github warehouse every time. My favorite is to use the command line to operate git.
Since it is a window environment, to use the Linux command line on vs code, we need to download git bash. The specific download and installation method can be found on Baidu.
Configure git bash in the terminal of vscode, and then you can use the linux command line operation.
Of course, if you can also use the shell in the Widdow environment, the new terminal recently released by Microsoft is also quite beautiful and excellent.
If you use Vscode's Git, then GitLens is an indispensable plug-in.
GitLens helps you understand your code better. Quickly see who, why and when a line or block of code was changed. Take a look back at history to learn more about how and why code evolved. Effortlessly explore the history and development of the code base.
Daily paddling plugin
I’m tired from working every day, and I always like to take a break from my busy schedule. vscode provides a way to let Plug-in for our paddling. I usually write code while paddling.
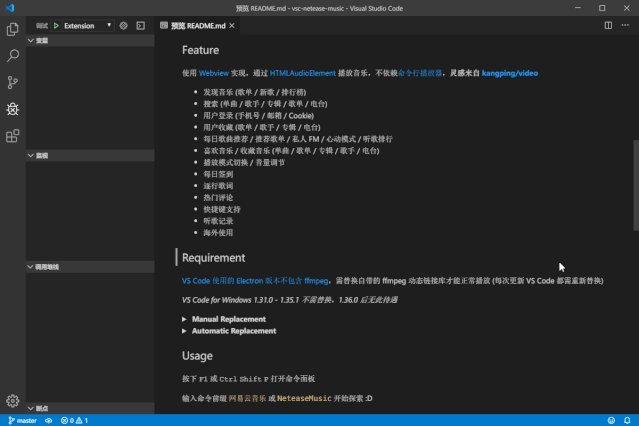
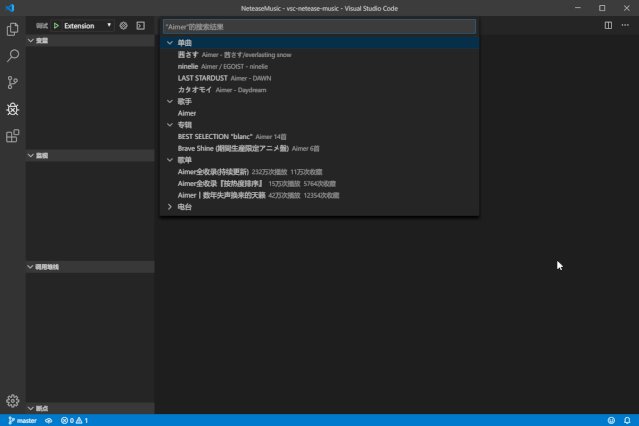
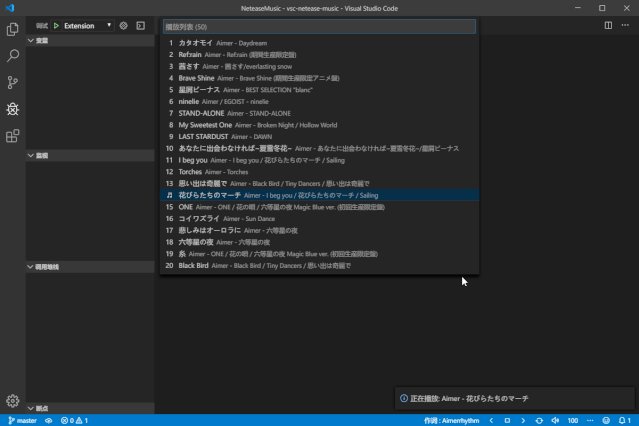
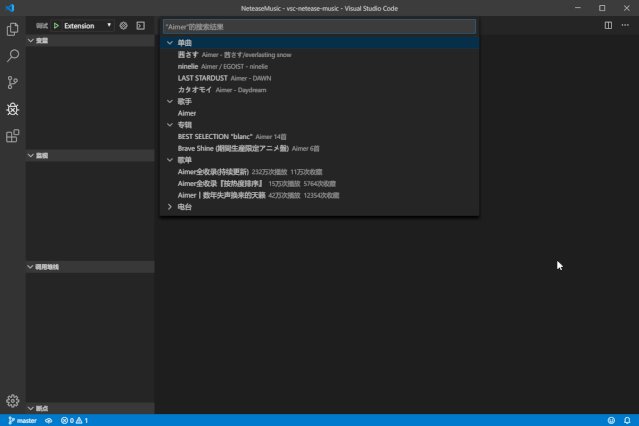
NetEase Cloud Music
Search for vsc-netease-music in the plug-in market and open vscode to listen to music. Isn’t it great? There is no need to open music software specifically to listen to songs.

Read novels
Hey, I still remember that during school, I was caught by the teacher secretly reading novels scene? In order not to let the teacher catch us, we put textbook covers on the surface of the books to cover up our paddling behavior.
The same function is also available in vscode. The read-vscode-e plug-in allows us to read novels and scratch the surface. When the product manager passes by, he thinks you are writing code?

##Vscde-Leetcode
Do you feel that the above paddling plugins are quite decadent? In order to get yourself into a big factory, it is necessary to answer questions every day, but how to answer questions in the company? Hey, the vscode question brushing plug-in Tengchong was released. When you were brushing the questions, your boss thought you were working seriously.
Summary
The above mainly introduces how to use Vscode to create a writing environment that suits you. In fact, there are more There is no introduction to the plug-in, such as how to use Markdown combined with Git, how to create a dashboard in Vscode, and write down your own plan every day. A good editor can always help us solve our problems and improve efficiency in various ways. Of course, the editor that suits you is the best. In order for VsCode to improve its efficiency, everyone should use more plug-ins.
Programming Video! !
The above is the detailed content of Install these plug-ins to make your vscode more usable!. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1379
1379
 52
52
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 vscode start front-end project command
Apr 15, 2025 pm 10:00 PM
vscode start front-end project command
Apr 15, 2025 pm 10:00 PM
The command to start a front-end project in VSCode is code. The specific steps include: Open the project folder. Start VSCode. Open the project. Enter the startup command code. in the terminal panel. Press Enter to start the project.
 How to set vscode
Apr 15, 2025 pm 10:45 PM
How to set vscode
Apr 15, 2025 pm 10:45 PM
To enable and set VSCode, follow these steps: Install and start VSCode. Custom preferences including themes, fonts, spaces, and code formatting. Install extensions to enhance features such as plugins, themes, and tools. Create a project or open an existing project. Use IntelliSense to get code prompts and completions. Debug the code to step through the code, set breakpoints, and check variables. Connect the version control system to manage changes and commit code.
 What language is vscode used
Apr 15, 2025 pm 11:03 PM
What language is vscode used
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCode) is developed by Microsoft, built using the Electron framework, and is mainly written in JavaScript. It supports a wide range of programming languages, including JavaScript, Python, C, Java, HTML, CSS, etc., and can add support for other languages through extensions.
 What language is written in vscode
Apr 15, 2025 pm 11:51 PM
What language is written in vscode
Apr 15, 2025 pm 11:51 PM
VSCode is written in TypeScript and JavaScript. First, its core code base is written in TypeScript, an open source programming language that extends JavaScript and adds type checking capabilities. Secondly, some extensions and plug-ins of VSCode are written in JavaScript. This combination makes VSCode a flexible and extensible code editor.
 vscode running task shortcut key
Apr 15, 2025 pm 09:39 PM
vscode running task shortcut key
Apr 15, 2025 pm 09:39 PM
Run tasks in VSCode: Create tasks.json file, specify version and task list; configure the label, command, args, and type of the task; save and reload the task; run the task using the shortcut key Ctrl Shift B (macOS for Cmd Shift B).
 How to set vscode in Chinese
Apr 15, 2025 pm 09:27 PM
How to set vscode in Chinese
Apr 15, 2025 pm 09:27 PM
There are two ways to set up a Chinese language in Visual Studio Code: 1. Install the Chinese language package; 2. Modify the "locale" settings in the configuration file. Make sure Visual Studio Code version is 1.17 or higher.




