 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 A brief discussion on how to implement pull-down refresh and load more effects in mini programs
A brief discussion on how to implement pull-down refresh and load more effects in mini programs
A brief discussion on how to implement pull-down refresh and load more effects in mini programs
This article will introduce to you several methods to achieve the pull-down to refresh and load more effects in WeChat mini programs. Almost all apps have pull-down refresh and load more effects. I hope you can master them!

【Related learning recommendations: 小program development tutorial】
##Pull down to refresh
There are currently two ways that can be thought of to implement pull-down refresh
1. Call the system’s API. The system provides an API interface for pull-down refresh

2. Monitor scroll-view and customize pull-down refresh. Do you remember that there is a bindscrolltoupper attribute in scroll-view? If you forget, please review the previous article WeChat Mini Program Practical Chapter - E-commerce (2) When scrolling to the top/left, the scrolltoupper event will be triggered, so we can use this attribute to implement the pull-down refresh function.
Both methods are available. The first one is relatively simple and easy to use. After all, some logic systems have already been processed for you. The second one is suitable for small programs that want to customize the pull-down refresh style. We When explaining e-commerce, just use the first one, which is provided by the system. The main purpose is to teach everyone how to use it. Take the homepage as an example
1. Home.json parameter configuration
"enablePullDownRefresh": true
Which page we need to pull down to refresh, configure the above attribute in the xxx.json file corresponding to that page. This attribute literally means You can also know whether pull-down refresh is allowed. Of course, if you don’t want to configure each configuration to allow pull-down refresh, you can directly configure the above attribute in the window of the global variable app.json, so that the entire project allows pull-down refresh. This must be Added because the system does not have the pull-down refresh function by default
2. home.js
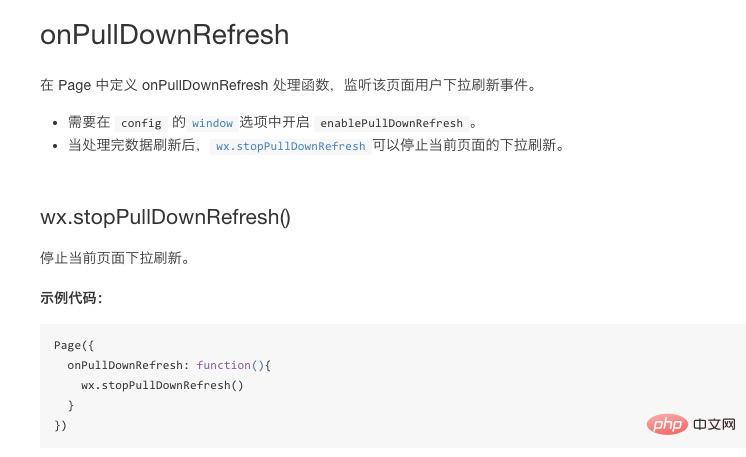
//下拉刷新
onPullDownRefresh:function()
{
wx.showNavigationBarLoading() //在标题栏中显示加载
//模拟加载
setTimeout(function()
{
// complete
wx.hideNavigationBarLoading() //完成停止加载
wx.stopPullDownRefresh() //停止下拉刷新
},1500);
},
onPullDownRefresh pull-down refresh event Listen, take a look at the code inside, wx.showNavigationBarLoading() and wx.hideNavigationBarLoading(). These two sentences are used to control the display and hiding of the little chrysanthemum. Since we haven’t explained the network request yet, I simulated it. For network loading, use the setTimeout method to write a time delay method. This method can simulate the time consumed by network loading. Also, when the network loading is completed, we need to stop the pull-down refresh wx.stopPullDownRefresh().
This pull-down refresh function has been completed so far, but it is not perfect yet. It is still a bit weird, that is, there is no animation in the pull-down refresh. Is there any~ I also felt strange at the time, the drop-down package in the WeChat envelope How could refresh be like this? Later, I referred to the code written by others and found a small hole. Let's take a look at the effect after I filled in the hole.

How about it? Is it more pleasing to the eye? If you want to know how I added this animation, let me reveal it to you. It’s actually very simple. You only need one sentence of code to configure the following properties in the window in app.json. This is to configure the background color of the entire system. Why do I configure it? The system color will appear in the pull-down refresh. The reason is that the pull-down refresh animation itself has it. However, when we do not configure the background color, the system defaults to white, and the animation is also white, so we cannot see the animation effect. Yes It’s not a bit of a trap, haha~~
"backgroundColor": "#f0145a"
##Load more
There are two ways to load more
Call the system API
Listen to scroll-view, bindscrolltolowerSlide to the bottom of the monitor
I Let’s take the first implementation method to explain. The processing method is slightly different from the pull-down refresh, but it is similar. Let’s take the homepage as an example
1, home.js
//加载更多
onReachBottom: function () {
console.log('加载更多')
setTimeout(() => {
this.setData({
isHideLoadMore: true,
recommends: [
{
goodId: 7,
name: 'OLAY玉兰油精油沐浴露玫瑰滋养二合一450ml',
url: 'bill',
imageurl: 'http://mz.djmall.xmisp.cn/files/product/20161213/148162245074.jpg',
newprice: "¥36.60",
oldprice: "¥40.00",
},
{
goodId: 10,
name: '兰蔻玫瑰清滢保湿柔肤水嫩肤水化妆水400ml补水保湿温和不刺激',
url: 'bill',
imageurl: 'http://mz.djmall.xmisp.cn/files/product/20161201/148057937593.jpg',
newprice: "¥30.00",
oldprice: "¥80.00",
}, {
goodId: 11,
name: 'Lancome/兰蔻清莹柔肤爽肤水/粉水400ml补水保湿玫瑰水化妆水',
url: 'bill',
imageurl: 'http://mz.djmall.xmisp.cn/files/product/20161201/148057953326.jpg',
newprice: "¥30.00",
oldprice: "¥80.00",
},
{
goodId: 12,
name: '美国CLINIQUE倩碧黄油无油/特效润肤露125ml',
url: 'bill',
imageurl: 'http://mz.djmall.xmisp.cn/files/product/20161201/14805828016.jpg',
newprice: "¥239.00",
oldprice: "¥320.00",
},
{
goodId: 13,
name: '法国LANCOME兰蔻柔皙轻透隔离防晒乳霜50ML2017年3月到期',
url: 'bill',
imageurl: 'http://mz.djmall.xmisp.cn/files/product/20161201/148058014894.jpg',
newprice: "¥130.00",
oldprice: "¥180.00",
},
],
})
}, 1000)
}onReachBottom The bottom event monitoring provided by the system is the same as the pull-down refresh. We also simulate some data and add a time delay event, isHideLoadMore, a custom value to control the display and hiding of the loading control
2. home.wxml
<view class="weui-loadmore" hidden="{{isHideLoadMore}}">
<view class="weui-loading"></view>
<view class="weui-loadmore__tips">正在加载</view>
</view>Add the above code at the bottom of home.wxml. This is to load more controls. Loading more benefits will not be as good as pull-down refresh. The system does not Provides loading more control animations, so we need to make it ourselves
3, home.wxss
/* 加载更多 */
.weui-loading {
margin: 0 5px;
width: 20px;
height: 20px;
display: inline-block;
vertical-align: middle;
-webkit-animation: weuiLoading 1s steps(12, end) infinite;
animation: weuiLoading 1s steps(12, end) infinite;
background: transparent url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxMjAiIGhlaWdodD0iMTIwIiB2aWV3Qm94PSIwIDAgMTAwIDEwMCI+PHBhdGggZmlsbD0ibm9uZSIgZD0iTTAgMGgxMDB2MTAwSDB6Ii8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjRTlFOUU5IiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0idHJhbnNsYXRlKDAgLTMwKSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iIzk4OTY5NyIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSgzMCAxMDUuOTggNjUpIi8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjOUI5OTlBIiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0icm90YXRlKDYwIDc1Ljk4IDY1KSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iI0EzQTFBMiIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSg5MCA2NSA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNBQkE5QUEiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoMTIwIDU4LjY2IDY1KSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iI0IyQjJCMiIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSgxNTAgNTQuMDIgNjUpIi8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjQkFCOEI5IiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0icm90YXRlKDE4MCA1MCA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNDMkMwQzEiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoLTE1MCA0NS45OCA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNDQkNCQ0IiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoLTEyMCA0MS4zNCA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNEMkQyRDIiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoLTkwIDM1IDY1KSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iI0RBREFEQSIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSgtNjAgMjQuMDIgNjUpIi8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjRTJFMkUyIiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0icm90YXRlKC0zMCAtNS45OCA2NSkiLz48L3N2Zz4=) no-repeat;
background-size: 100%;
}
.weui-loadmore {
width: 65%;
margin: 1.5em auto;
line-height: 1.6em;
font-size: 14px;
text-align: center;
}
.weui-loadmore__tips {
display: inline-block;
vertical-align: middle;
}This is our custom style, the style is very simple, it is a simple loading chrysanthemum , what I want to explain here is setting the background in the weui-loading style, data:image/svg xml;base64What does this mean? Before, we usually set the background and directly add the color. This is another version of the background. How to use it, add a picture, this picture is in base64 format, and is drawn with svg. Of course, you can also directly write the picture path into the url. Okay, let's take a look at the effect!

##Summary
That’s it for today. Pull-down refresh and load more are essential knowledge for front-end programs. Almost all There are pull-down to refresh and load more in the APP, so everyone must master it. The main explanation here is the pull-down to refresh and load more APIs that come with the mini program. You can try to challenge it and use the second method to implement it~
For more programming related knowledge, please visit: Programming Video! !
The above is the detailed content of A brief discussion on how to implement pull-down refresh and load more effects in mini programs. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 There are rumors that 'iPhone 16 may not support WeChat', and Apple's technical consultant in China said that it is communicating with Tencent about app store commissions
Sep 02, 2024 pm 10:45 PM
There are rumors that 'iPhone 16 may not support WeChat', and Apple's technical consultant in China said that it is communicating with Tencent about app store commissions
Sep 02, 2024 pm 10:45 PM
Thanks to netizens Qing Qiechensi, HH_KK, Satomi Ishihara and Wu Yanzu of South China for submitting clues! According to news on September 2, there are recent rumors that "iPhone 16 may not support WeChat." In response to this, a reporter from Shell Finance called Apple's official hotline. Apple's technical consultant in China responded that whether iOS systems or Apple devices can continue to use WeChat, and WeChat The issue of whether it can continue to be listed and downloaded on the Apple App Store requires communication and discussion between Apple and Tencent to determine the future situation. Software App Store and WeChat Problem Description Software App Store technical consultant pointed out that developers may need to pay fees to put software on the Apple Store. After reaching a certain number of downloads, Apple will need to pay corresponding fees for subsequent downloads. Apple is actively communicating with Tencent,
 deepseek image generation tutorial
Feb 19, 2025 pm 04:15 PM
deepseek image generation tutorial
Feb 19, 2025 pm 04:15 PM
DeepSeek: A powerful AI image generation tool! DeepSeek itself is not an image generation tool, but its powerful core technology provides underlying support for many AI painting tools. Want to know how to use DeepSeek to generate images indirectly? Please continue reading! Generate images with DeepSeek-based AI tools: The following steps will guide you to use these tools: Launch the AI Painting Tool: Search and open a DeepSeek-based AI Painting Tool (for example, search "Simple AI"). Select the drawing mode: select "AI Drawing" or similar function, and select the image type according to your needs, such as "Anime Avatar", "Landscape"
 People familiar with the matter responded that 'WeChat may not support Apple iPhone 16': Rumors are rumors
Sep 02, 2024 pm 10:43 PM
People familiar with the matter responded that 'WeChat may not support Apple iPhone 16': Rumors are rumors
Sep 02, 2024 pm 10:43 PM
Rumors of WeChat supporting iPhone 16 were debunked. Thanks to netizens Xi Chuang Jiu Shi and HH_KK for submitting clues! According to news on September 2, there are rumors today that WeChat may not support iPhone 16. Once the iPhone is upgraded to the iOS 18.2 system, it will not be able to use WeChat. According to "Daily Economic News", it was learned from people familiar with the matter that this rumor is a rumor. Apple's response: According to Shell Finance, Apple's technical consultant in China responded that the issue of whether WeChat can continue to be used on iOS systems or Apple devices, and whether WeChat can continue to be listed and downloaded in the Apple App Store, needs to be resolved between Apple and Tencent. Only through communication and discussion can we determine the future situation. Currently, Apple is actively communicating with Tencent to confirm whether Tencent will continue to
 gateio Chinese official website gate.io trading platform website
Feb 21, 2025 pm 03:06 PM
gateio Chinese official website gate.io trading platform website
Feb 21, 2025 pm 03:06 PM
Gate.io, a leading cryptocurrency trading platform founded in 2013, provides Chinese users with a complete official Chinese website. The website provides a wide range of services, including spot trading, futures trading and lending, and provides special features such as Chinese interface, rich resources and community support.
 List of handling fees for okx trading platform
Feb 15, 2025 pm 03:09 PM
List of handling fees for okx trading platform
Feb 15, 2025 pm 03:09 PM
The OKX trading platform offers a variety of rates, including transaction fees, withdrawal fees and financing fees. For spot transactions, transaction fees vary according to transaction volume and VIP level, and adopt the "market maker model", that is, the market charges a lower handling fee for each transaction. In addition, OKX also offers a variety of futures contracts, including currency standard contracts, USDT contracts and delivery contracts, and the fee structure of each contract is also different.
 gateio exchange app old version gateio exchange app old version download channel
Mar 04, 2025 pm 11:36 PM
gateio exchange app old version gateio exchange app old version download channel
Mar 04, 2025 pm 11:36 PM
Gateio Exchange app download channels for old versions, covering official, third-party application markets, forum communities and other channels. It also provides download precautions to help you easily obtain old versions and solve the problems of discomfort in using new versions or device compatibility.
 Sesame Open Door Login Registration Entrance gate.io Exchange Registration Official Website Entrance
Mar 04, 2025 pm 04:51 PM
Sesame Open Door Login Registration Entrance gate.io Exchange Registration Official Website Entrance
Mar 04, 2025 pm 04:51 PM
Gate.io (Sesame Open Door) is the world's leading cryptocurrency trading platform. This article provides a complete tutorial on spot trading of Gate.io. The tutorial covers steps such as account registration and login, KYC certification, fiat currency and digital currency recharge, trading pair selection, limit/market transaction orders, and orders and transaction records viewing, helping you quickly get started on the Gate.io platform for cryptocurrency trading. Whether a beginner or a veteran, you can benefit from this tutorial and easily master the Gate.io trading skills.
 Ouyi Exchange app domestic download tutorial
Mar 21, 2025 pm 05:42 PM
Ouyi Exchange app domestic download tutorial
Mar 21, 2025 pm 05:42 PM
This article provides a detailed guide to safe download of Ouyi OKX App in China. Due to restrictions on domestic app stores, users are advised to download the App through the official website of Ouyi OKX, or use the QR code provided by the official website to scan and download. During the download process, be sure to verify the official website address, check the application permissions, perform a security scan after installation, and enable two-factor verification. During use, please abide by local laws and regulations, use a safe network environment, protect account security, be vigilant against fraud, and invest rationally. This article is for reference only and does not constitute investment advice. Digital asset transactions are at your own risk.



