

Routing is a mechanism that maps URL requests to specific codes. It plays an important role in the module division and information architecture of the website. Angular’s routing capabilities are very powerful. We Let’s take a look. [Related tutorial recommendations: "angular tutorial"]
AngularYou can dynamically load the corresponding module code according to the route, this Functions are powerful tools for performance optimization.
In order to speed up the rendering speed of the homepage, we can design the following routing to keep the homepage as simple and refreshing as possible:
const routes: Routes = [
{
path: '',
children: [
{
path: 'list',
loadChildren: () => import('./components/list/list.module').then(m => m.ListModule),
},
{
path: 'detail',
loadChildren: () => import('./components/detail/detail.module').then(m => m.DetailModule),
},
...
],
},
];The homepage only has some simple static elements, while other pages, such as lists, Details, configuration and other modules are dynamically loaded using loadChildren.
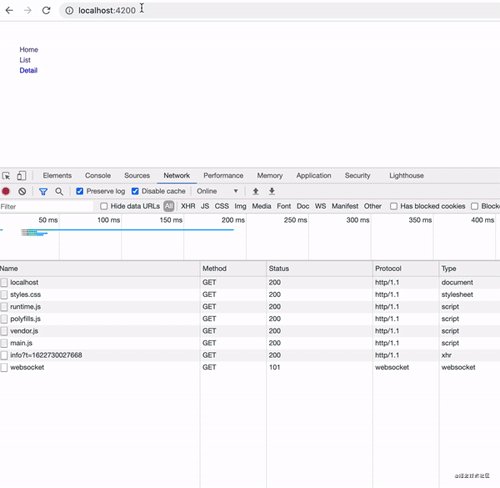
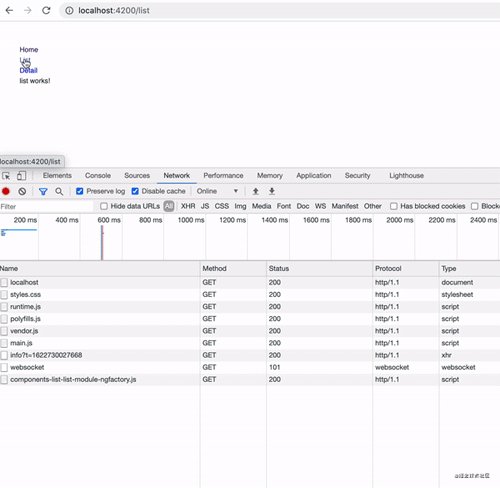
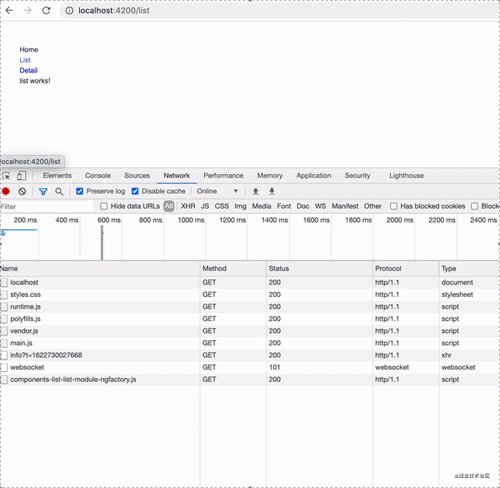
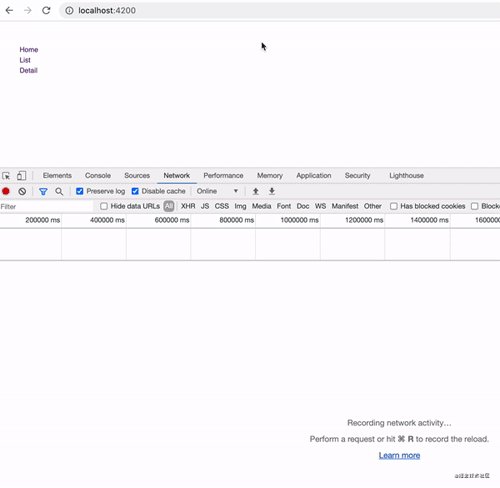
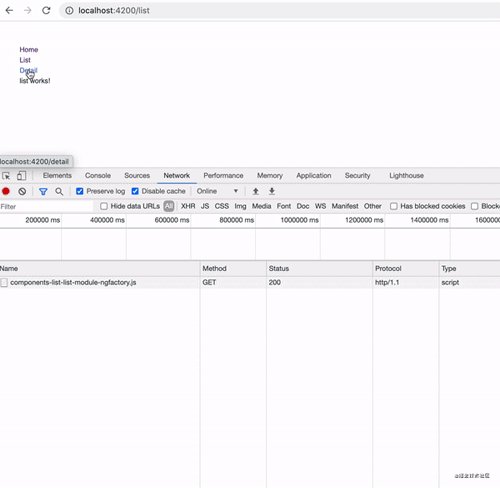
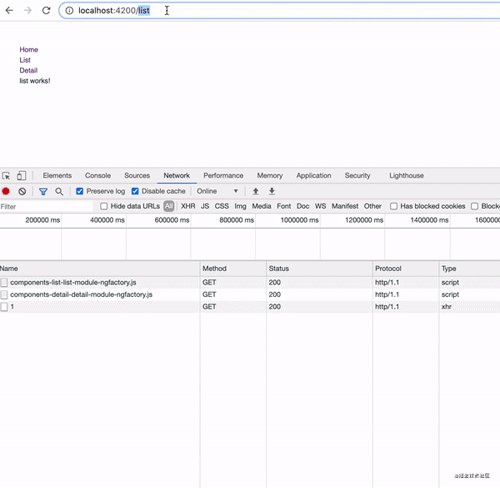
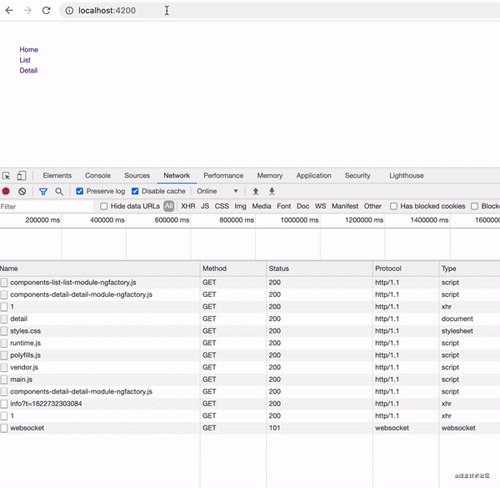
The effect is as follows:

The components-list-list-module-ngfactory.js file can only be accessed when /list will be loaded only when routing.
When we access or switch routes, the corresponding modules and components will be loaded. Route guards can be understood as hooks before and after route loading. The most common one is the guard that enters the route. And the guard leaving the route:
For example, we want to determine whether the user has access before entering the details page. permissions, you can use the canActivate guard.
{
path: 'detail',
loadChildren: () => import('./components/detail/detail.module').then(m => m.DetailModule),
// 路由守卫
canActivate: [AuthGuard],
},Use CLI command to create a routing guard module:
ng g guard auth
auth.guard.ts
import { Injectable } from '@angular/core';
import { CanActivate, ActivatedRouteSnapshot, RouterStateSnapshot, UrlTree } from '@angular/router';
import { Observable } from 'rxjs';
import { DetailService } from './detail.service';
@Injectable({
providedIn: 'root'
})
export class AuthGuard implements CanActivate {
constructor(
private detailService: DetailService,
) {}
canActivate(
route: ActivatedRouteSnapshot,
state: RouterStateSnapshot): Observable<boolean | UrlTree> | Promise<boolean | UrlTree> | boolean | UrlTree {
return new Observable(observer => {
// 鉴权数据从后台接口异步获取
this.detailService.getDetailAuth().subscribe((hasPermission: boolean) => {
observer.next(hasPermission);
observer.complete();
});
});
}
}Get permission service:
ng g s detail
detail.service.ts
import {Injectable} from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({ providedIn: 'root' })
export class DetailService {
constructor(
private http: HttpClient,
) { }
getDetailAuth(): any {
return this.http.get('/detail/auth');
}
}The effect is as follows:

Since we have added guards to the /detail route, whether it is switching from other routes to the /detail route, or directly accessing the /detail route, Can't access this page.
There are many ways to bring parameters in routing:
{
path: 'user/:id',
loadChildren: () => import('./components/user/user.module').then(m => m.UserModule),
},htmlPassing parameters
<a [routerLink]="['/list']" [queryParams]="{id: '1'}">...</a>ts parameter passing
this.router.navigate(['/list'],{ queryParams: { id: '1' });Note: Routing parameters passed through data can only be static
{
path: 'detail',
loadChildren: () => import('./components/detail/detail.module').then(m => m.DetailModule),
// 静态参数
data: {
title: '详情'
}
},data can only pass static parameters. So I want to pass the dynamic parameters obtained from the background interface through routing. What should I do?
The answer is through resolve configuration.
{
path: 'detail',
loadChildren: () => import('./components/detail/detail.module').then(m => m.DetailModule),
// 动态路由参数
resolve: {
detail: DetailResolver
},
},detail.resolver.ts
import { Injectable } from '@angular/core';
import { Resolve, ActivatedRouteSnapshot, RouterStateSnapshot } from '@angular/router';
import { DetailService } from './detail.service';
@Injectable({ providedIn: 'root' })
export class DetailResolver implements Resolve<any> {
constructor(private detailService: DetailService) { }
resolve(route: ActivatedRouteSnapshot, state: RouterStateSnapshot): any {
return this.detailService.getDetail();
}
}detail.service.ts
import {Injectable} from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({ providedIn: 'root' })
export class DetailService {
constructor(
private http: HttpClient,
) { }
getDetailAuth(): any {
return this.http.get('/detail/auth');
}
// 增加的
getDetail(): any {
return this.http.get('/detail');
}
}Create component
ng g c detial
detail.component.ts
import { Component, OnInit } from '@angular/core';
import { ActivatedRoute } from '@angular/router';
@Component({
selector: 'app-detail',
templateUrl: './detail.component.html',
styleUrls: ['./detail.component.scss']
})
export class DetailComponent implements OnInit {
constructor(
private route: ActivatedRoute,
) { }
ngOnInit(): void {
// 和获取静态参数的方式是一样的
const detail = this.route.snapshot.data.detail;
console.log('detail:', detail);
}
}For more programming related knowledge, please visit: Programming Video! !
The above is the detailed content of A brief analysis of lazy loading, guards, and dynamic parameters in Angular routing. For more information, please follow other related articles on the PHP Chinese website!