 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Cleverly use the CSS steps() function to achieve a random card flip effect!
Cleverly use the CSS steps() function to achieve a random card flip effect!
Cleverly use the CSS steps() function to achieve a random card flip effect!

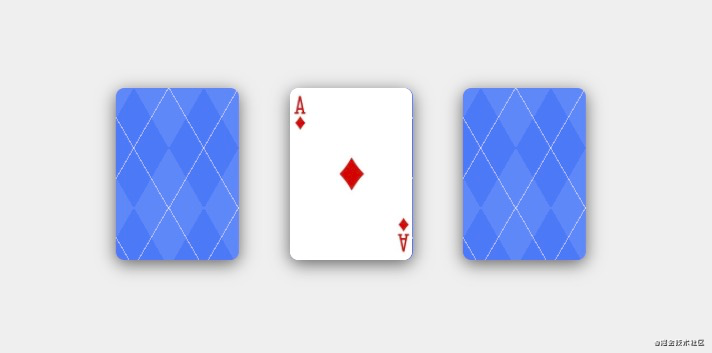
Flop is an interactive effect that everyone is familiar with, and it usually appears in lottery activities. So is it possible to achieve a random card flop effect without JavaScript? There is definitely no problem with the card flop effect. CSS does not have random functions. Today I will share an alternative interactive implementation idea.
CSSThere is no built-in "random" function, there is noMath.random()function likeJavascript, and there is no Unable to generate random numbers or random colors.
Based on the above problem, it is necessary to change the idea and let the elements achieve random effects through complex animation. The implementation principle allows the cards to quickly show different states, allowing these cards to cycle through all 52 states within 1 second. The user clicks on each card to pause the animation and let the cards flip.

Online preview: https://codepen.io/quintiontang/pen/OJmJRrV
The shortcoming of this plan is that it cannot avoid three pictures Cards appear of the same suit and face
Summary
The idea of using animation to make elements appear to behave randomly is not very interesting and a bit unexpected , most users will definitely not realize that this effect is achieved by pure CSS.
Now CSS is far more than what we see now. What it can bring depends on creativity. I have always believed that there are no interactions that cannot be achieved, only interactions that are unexpected.
Key points
The effect mainly uses the animation properties in CSSanimation, to customize an animation processrandomAnim, click Through the classic input checkbox label combination, animation controller animation-play-state: paused and animation-play-state: running;, the following are the key steps().
steps() is a step function (timing-function) that allows animation or transition effects to be divided into segments instead of continuing from one state to Transition to another state. This function has two parameters:
- The first parameter is a positive value that specifies the number of segments I want the animation to be divided into.
- The second parameter is optional and can be set to the following values:
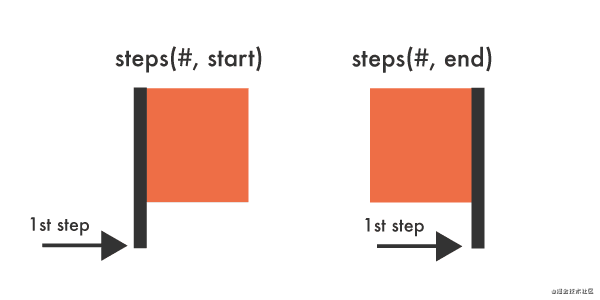
startandend, indicating that a step change occurs at the starting point or end point of each interval. The default isend. For example,steps(1,start), the animation is divided into 1 step, and the left endpoint is the start when the animation is executed;steps(1,end), the animation is divided into 1 step, and the animation When executed, the part that is the end endpoint on the right side is the beginning.

The step function (
timing-function) is used between each two key frames, not the entire animation .
For more programming-related knowledge, please visit: Introduction to Programming! !
The above is the detailed content of Cleverly use the CSS steps() function to achieve a random card flip effect!. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? This article will introduce to you how to use SVG and CSS animation to create wave effects. I hope it will be helpful to you!
 Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
This article will show you how to use CSS to easily realize various weird-shaped buttons that appear frequently. I hope it will be helpful to you!
 How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
Two methods: 1. Using the display attribute, just add the "display:none;" style to the element. 2. Use the position and top attributes to set the absolute positioning of the element to hide the element. Just add the "position:absolute;top:-9999px;" style to the element.
 How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
In CSS, you can use the border-image attribute to achieve a lace border. The border-image attribute can use images to create borders, that is, add a background image to the border. You only need to specify the background image as a lace style; the syntax "border-image: url (image path) offsets the image border width inward. Whether outset is repeated;".
 How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
Implementation method: 1. Use the ":active" selector to select the state of the mouse click on the picture; 2. Use the transform attribute and scale() function to achieve the picture magnification effect, the syntax "img:active {transform: scale(x-axis magnification, y Axis magnification);}".
 It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
How to create text carousel and image carousel? The first thing everyone thinks of is whether to use js. In fact, text carousel and image carousel can also be realized using pure CSS. Let’s take a look at the implementation method. I hope it will be helpful to everyone!
 How to set animation rotation speed in css3
Apr 28, 2022 pm 04:32 PM
How to set animation rotation speed in css3
Apr 28, 2022 pm 04:32 PM
In CSS3, you can use the "animation-timing-function" attribute to set the animation rotation speed. This attribute is used to specify how the animation will complete a cycle and set the speed curve of the animation. The syntax is "element {animation-timing-function: speed attribute value;}".
 Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
The animation effect in css3 has deformation; you can use "animation: animation attribute @keyframes ..{..{transform: transformation attribute}}" to achieve deformation animation effect. The animation attribute is used to set the animation style, and the transform attribute is used to set the deformation style. .



