How to create a table in html
htmlHow to create a table: first use the "
" tag to define the table frame; then use one or more "
" tags to define the rows in the table, and one or more "< ;td>" tag defines the cell; finally fill in the table data (cell content) in the td tag pair. The data can be text, pictures and other information.
The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
Tables are defined by the
tag.
Each table has several rows (defined by the
tag), and each row is divided into several cells (defined by the tag). The letters td refer to table data, that is, the contents of data cells. Data cells can contain text, pictures, lists, paragraphs, forms, horizontal lines, tables, and more.
The border attribute specifies whether there is a border. If the border attribute is not written or the value is 0, the created table will have no border; the size of the assignment determines the thickness of the border. The
th attribute sets the header. If the header is not specially set, the displayed header will have the same format as the content.
The following is a step-by-step introduction through code examples:
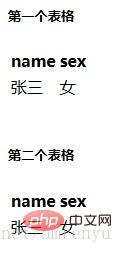
1. Write two simple tables without borders
<h5 id="第一个表格">第一个表格</h5> <table border="0"> <!------------把border赋值为0,这个表格没有边框--> <tr> <th>name</th> <!-------------------利用 <th>将这个值设置为表头--> <th>sex</th> <!-------------------利用 <th>将这个值设置为表头--> </tr> <!-----------------------------------这是第一行--> <tr> <td>张三</td> <td>女</td> </tr> </table> <!----------------------------------这是第二行-->Copy after login<h5 id="第二个表格">第二个表格</h5> <table> <!------------不写border这个属性,这个表格也没有边框--> <tr> <th>name</th> <!-------------------利用 <th>将这个值设置为表头--> <th>sex</th> <!-------------------利用 <th>将这个值设置为表头--> </tr> <!-----------------------------------上面这是第一行<tr>--> <tr> <td>张三</td> <td>女</td> </tr> <!------------------------------第二行--> </table>Copy after loginEffect:
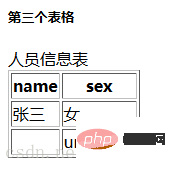
2. Write a table with a border (the assignment of border determines the thickness of the border)
To set a title for the table, use
. If there are null values in the table, insert a space placeholder " " in this cell to keep the cell intact.
<h5 id="第三个表格">第三个表格</h5> <caption>人员信息表</caption> <!---------------------给表格设置一个标题--> <table border="1"> <!---------------------border="1",表格有边框--> <tr> <th>name</th> <th>sex</th> </tr> <tr> <td>张三</td> <td>女</td> </tr> <tr> <td> </td> <!----------------这个单元格没有值,放一个空格占位符 在这里--> <td>unknown</td> </tr> </table>Copy after loginEffect:
3. Set a horizontal cross-column and a vertical Cross-row table
If a cell spans two columns, use colspan="2" to set it. The number represents the spanned column
<table border="1"> <tr> <th>姓名</th> <th colspan="3">成绩</th> <!-------------横向跨列,3表示跨了3列--> </tr> <tr> <td>张丹</td> <!--------------这是第一列---姓名--> <td>98</td> <!--------------这是第二列---成绩1--> <td>56</td> <!----------------这是第三列---成绩2--> <td>87</td> <!--------------这是第四列---成绩3--> </tr> </table>Copy after loginCopy after loginThe effect:
A certain cell spans two rows, use rowspan="2" to set it, the number represents the spanned row
<table border="1"> <tr> <th>姓名</th> <th colspan="3">成绩</th> <!-------------横向跨列,3表示跨了3列--> </tr> <tr> <td>张丹</td> <!--------------这是第一列---姓名--> <td>98</td> <!--------------这是第二列---成绩1--> <td>56</td> <!----------------这是第三列---成绩2--> <td>87</td> <!--------------这是第四列---成绩3--> </tr> </table>Copy after loginCopy after loginEffect:
##4. HTML tags can be nested at will.
4.1 Nested lists in cells
<table border="2"> <tr> <td>房间里包含的水果 <li>香蕉</li> <li>葡萄</li> <li>番茄</li> </td> </tr> </table>Copy after loginEffect:
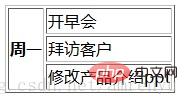
4.2 Nesting cells in cells
<table border="2"> <tr> <td> <p>我要做的事</p> //------------------------- <table border="1"> <tr> <th rowspan="3">周一</th> <td>做PPT</td> </tr> <tr> <td>开会</td> </tr> <tr> <td>写报告</td> </tr> </table> //---------------------中间是一个完整的单元格 </td> </tr> </table>Copy after loginEffect:
5. Change the table style
5.1 Cell style----cell margin, ensure the distance between the content and the border
<table border="2" cellpadding="10"> //----------使用cellpadding来设置单元格边距 <tr> <td> <p>我要做的事</p> <table border="1" cellpadding="5"> //----------使用cellpadding来设置单元格边距 <tr> <th rowspan="3">周一</th> <td>做PPT</td> </tr> <tr> <td>开会</td> </tr> <tr> <td>写报告</td> </tr> </table> </td> </tr> </table>Copy after loginEffect:
##5.2 Cell Style ---- Add background color to the table Or picture (bgcolor for color; background
for picture)
Effect:<table border="2" cellpadding="10" bgcolor="yellow"> <!----------使用bgcolor来设置背景颜色为黄色--> <tr> <td> <p>我要做的事</p> <table border="1" cellpadding="5" background="http://images.missyuan.com/attachments /day_080420/20080420_ba6f1b3324576143d62brfIPM291T4da.jpg"> <!---------使用background来设置背景图片--> <tr> <th rowspan="3">周一</th> <td>做PPT</td> </tr> <tr> <td>开会</td> </tr> <tr> <td>写报告</td> </tr> </table> </td> </tr> </table>Copy after login5.3 Set the background separately for a certain cell
Effect:
<table border="2" cellpadding="10" bgcolor="yellow"> <!----------使用bgcolor来设置表格背景颜色为黄色--> <tr> <td> <p>我要做的事</p> <table border="1" cellpadding="5"> <tr> <th bgcolor="white" rowspan="3">周一</th> <!--给标题这一个单元格设置背景颜色--> <td>做PPT</td> </tr> <tr> <td>开会</td> </tr> <tr> <td background="http://images.missyuan.com/attachments /day_080420/20080420_ba6f1b3324576143d62brfIPM291T4da.jpg">写报告</td> <!---------使用background来设置单元格背景图片--> </tr> </table> </td> </tr> </table>Copy after login
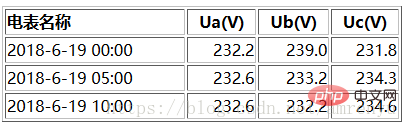
##5.4 in Arrange content in the table--make the table look better (align)
<table width="400" border="1"> <tr> <th align="left">电表名称</th> <th align="center">Ua(V)</th> <th align="center">Ub(V)</th> <th align="center">Uc(V)</th> </tr> <tr> <td align="left">2018-6-19 00:00</td> <td align="right">232.2</td> <td align="right">239.0</td> <td align="right">231.8</td> </tr> <tr> <td align="left">2018-6-19 05:00</td> <td align="right">232.6</td> <td align="right">233.2</td> <td align="right">234.3</td> </tr> <tr> <td align="left">2018-6-19 10:00</td> <td align="right">232.6</td> <td align="right">232.2</td> <td align="right">234.6</td> </tr> </table>Copy after login
Effect:
The above functions can be nested at will according to the actual situation, just like building blocks. You can use these functions to write cool tables according to your own preferences!
Recommended tutorial: "
"
html video tutorial
The above is the detailed content of How to create a table in html. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.












 ##5.4 in Arrange content in the table--make the table look better (align)
##5.4 in Arrange content in the table--make the table look better (align)