What software to use to create web pages
The production software includes: 1. VSCode, which is a cross-platform source code editor for writing modern web and cloud applications; 2. PHPstorm, which is a commercial PHP integrated development tool; 3. Sublime Text, It is a text editor; 4. Webstorm; 5. HBuilder, a Web development IDE that supports HTML5; 6. Notepad; 7. Eclipse; 8. Brackets, an open source front-end development tool; 9. PHPstudy, etc.

The operating environment of this tutorial: Windows 7 system, Dell G3 computer.
The most commonly used webpages in China are:
1. Code editor (professional level for programmers)
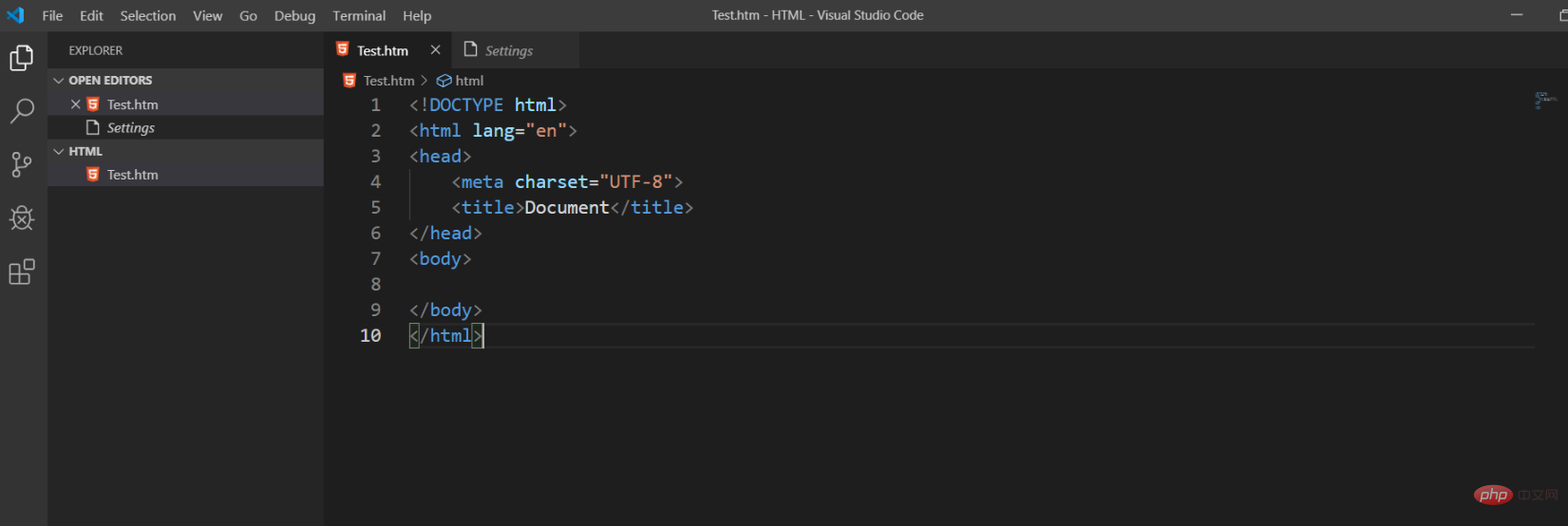
01, VSCode

Visual Studio Code (VSCode for short) is a software that Microsoft officially announced at the Build Developer Conference on April 30, 2015, that runs on Mac A cross-platform source code editor for writing modern web and cloud applications on OS X, Windows and Linux that runs on the desktop and is available for Windows, macOS and Linux. It has built-in support for JavaScript, TypeScript, and Node.js, and a rich ecosystem of extensions for other languages (such as C, C#, Java, Python, PHP, Go) and runtimes (such as .NET and Unity).
02, PHPstorm

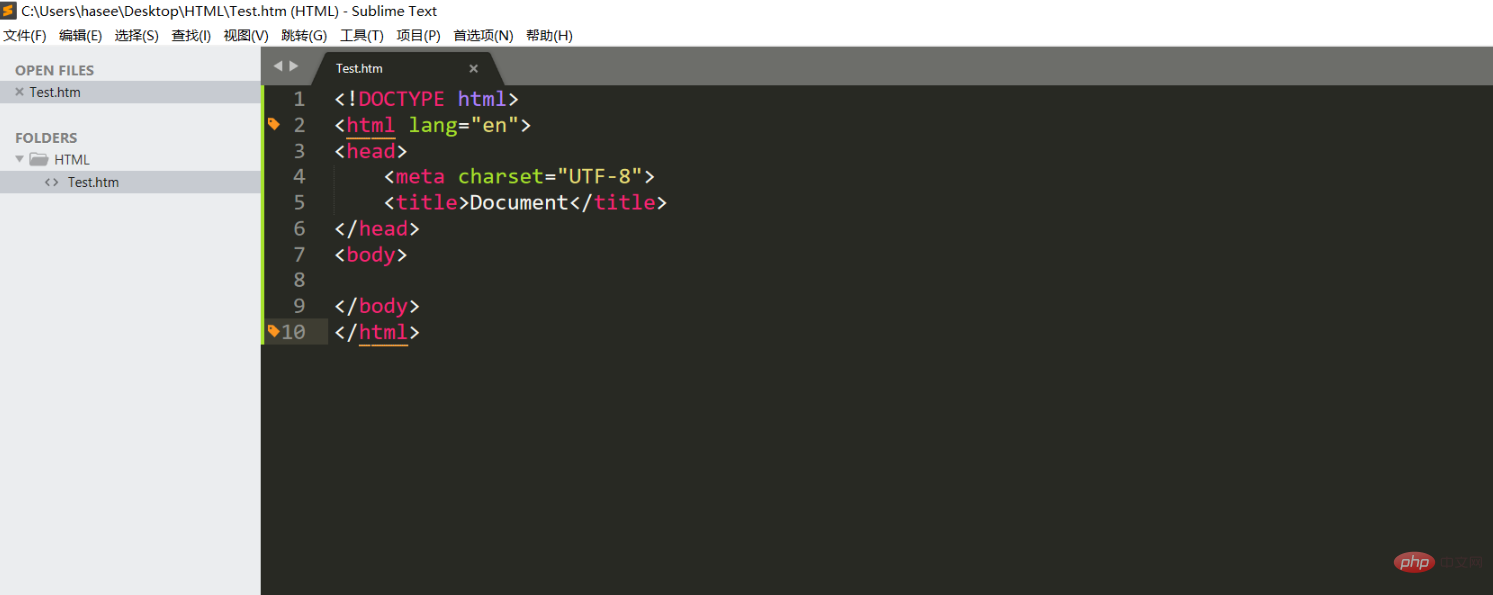
03, Sublime Text

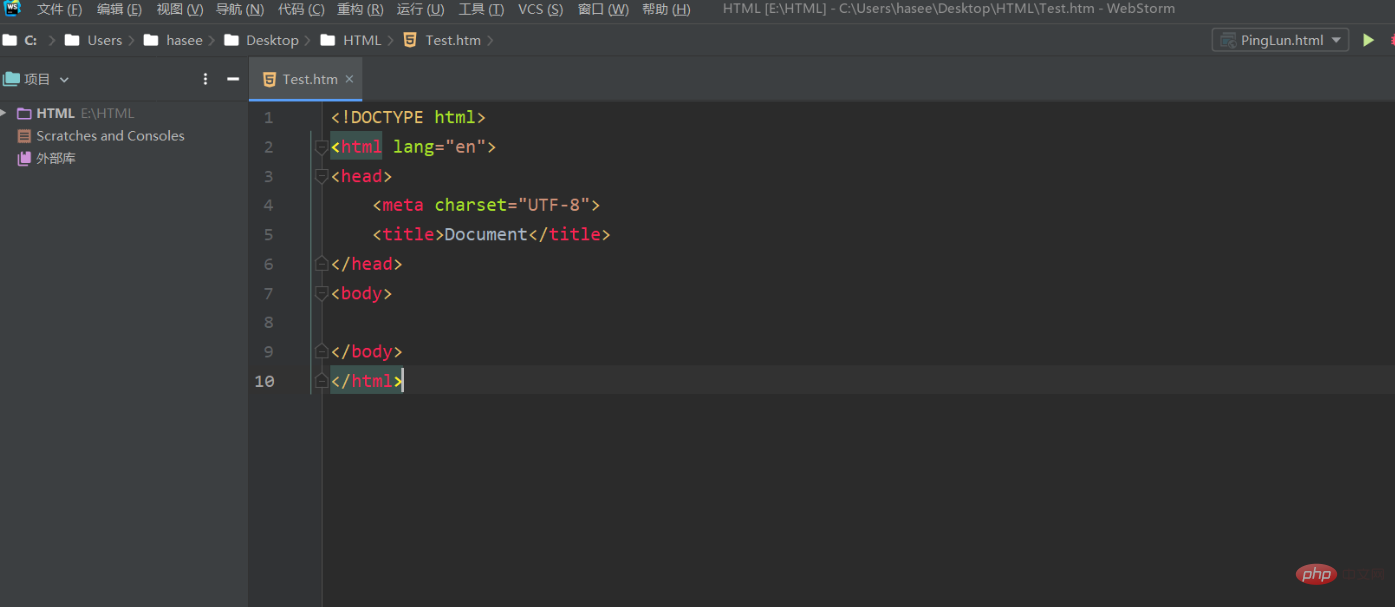
04, Webstorm

05, HBuilder
 ##HBuilder is a web development IDE launched by DCloud (Digital Paradise) that supports HTML5. HBuilder was written using Java, C, Web and Ruby. The main body of HBuilder itself is written in Java.
##HBuilder is a web development IDE launched by DCloud (Digital Paradise) that supports HTML5. HBuilder was written using Java, C, Web and Ruby. The main body of HBuilder itself is written in Java.
It is an IDE that claims to be specially prepared for HTML5. I used it a few years ago. It seems to be based on the eclipse kernel. I don't want to use any software based on eclipse. I remember that even the format of the code had bugs. The formatting code can be easily perfected by using any of the extensions recommended above.
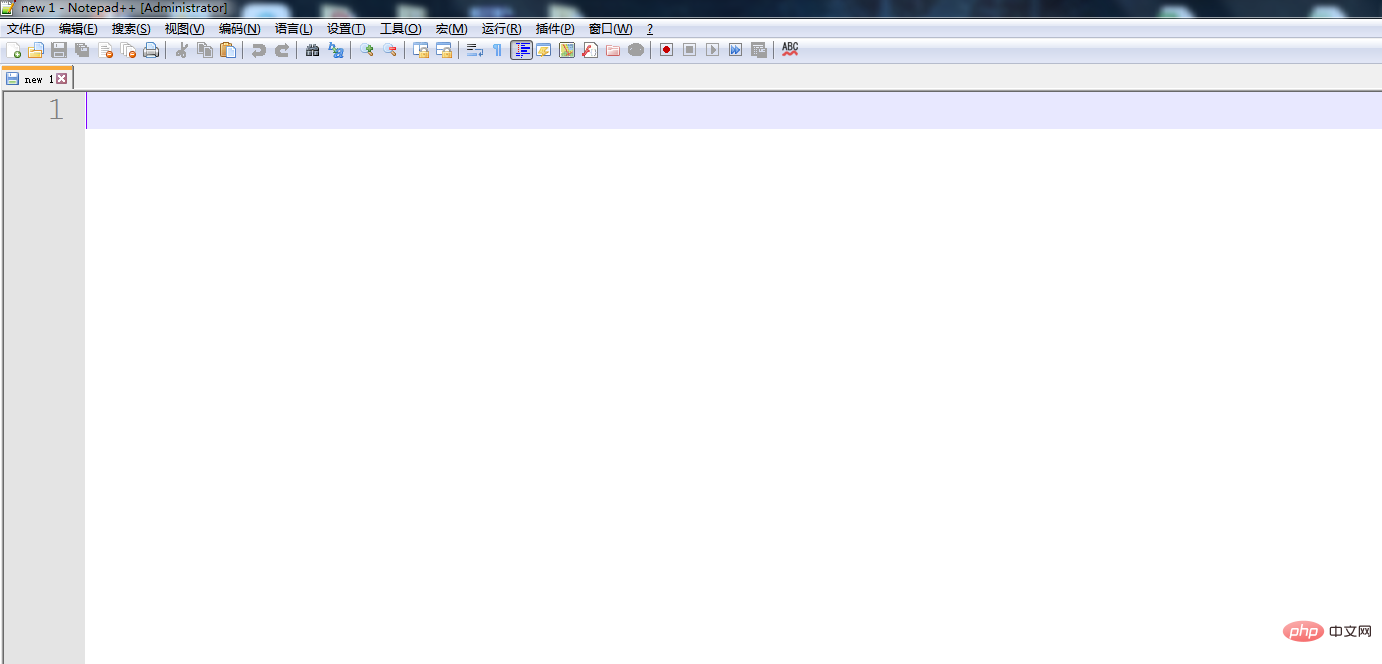
06, Notepad
 Notepad is a very unique free software pure text editor (license: GPL ), has a complete Chinese cultural interface and supports multi-language writing (UTF8 technology). Its function is more powerful than Notepad in Windows. In addition to being used to create general plain text description files, it is also very suitable as an editor for writing computer programs. Notepad not only has syntax highlighting, but also has a syntax folding function, and supports macros and plug-in modules that expand basic functions.
Notepad is a very unique free software pure text editor (license: GPL ), has a complete Chinese cultural interface and supports multi-language writing (UTF8 technology). Its function is more powerful than Notepad in Windows. In addition to being used to create general plain text description files, it is also very suitable as an editor for writing computer programs. Notepad not only has syntax highlighting, but also has a syntax folding function, and supports macros and plug-in modules that expand basic functions.
Eclipse is a well-known cross-platform free integrated development environment (IDE). It was originally mainly used for Java language development, but now some people use plug-ins to use it as a development tool for other computer languages such as HTML, php, C and Python.
08, BracketsAdobe’s open source front-end development tool. This is basically completely prepared for the front end and supports plug-ins. Built-in Server, you can preview changes directly.
2. Environmental software (professional level for programmers) 01, PHPstudy: is a well-known PHP integrated environment developed by PHP Chinese Network, free for public benefit. This package integrates the latest Apache PHP MySQL phpMyAdmin ZendOptimizer, which can be installed once and used without configuration. It is a very convenient and easy-to-use PHP debugging environment. 02. Pagoda Panel: The web version of the online integrated environment supports Linux and Windows systems. One-click configuration: LAMP/LNMP, website, database, FTP, SSL, and easily manage the server through the Web. 03, xampp for mac: mac can install xampp for mac, which is free. 04. MAMP: MAC version, MAMP Free version (free version) is enough, the functions are available, Pro is the paid version. You can use the following software to create web pages abroad: 1. Coolsite360. Features include copyable templates, DIY, no programming required, online creation, and automatic adaptation to desktop and mobile devices. 2. Adobe Dreamweaver. Abbreviated as "DW", the Chinese name is "Dream Weaver". It was originally developed by the American MACROMEDIA company and was acquired by Adobe in 2005. 3. Flash. It is a standard for interactive vector graphics and Web animation launched by Macromedia and acquired by Adobe. People who make Flash animations are called flashers. 4. Fireworks. It is a web page drawing software launched by Macromedia. The software can accelerate web design and development. It is an ideal tool for creating and optimizing web images and quickly building website and web interface prototypes. 5. Frontpage. Frontpage is an entry-level web page production software produced by Microsoft. FrontPage is easy to use and you can use Word to create web pages, so it is easier to use than Dreamweaver and other software. Recommended learning: html video tutorial



The above is the detailed content of What software to use to create web pages. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How do you connect React components to the Redux store using connect()?
Mar 21, 2025 pm 06:23 PM
How do you connect React components to the Redux store using connect()?
Mar 21, 2025 pm 06:23 PM
Article discusses connecting React components to Redux store using connect(), explaining mapStateToProps, mapDispatchToProps, and performance impacts.
 React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React combines JSX and HTML to improve user experience. 1) JSX embeds HTML to make development more intuitive. 2) The virtual DOM mechanism optimizes performance and reduces DOM operations. 3) Component-based management UI to improve maintainability. 4) State management and event processing enhance interactivity.
 How do you define routes using the <Route> component?
Mar 21, 2025 am 11:47 AM
How do you define routes using the <Route> component?
Mar 21, 2025 am 11:47 AM
The article discusses defining routes in React Router using the <Route> component, covering props like path, component, render, children, exact, and nested routing.
 What are the limitations of Vue 2's reactivity system with regard to array and object changes?
Mar 25, 2025 pm 02:07 PM
What are the limitations of Vue 2's reactivity system with regard to array and object changes?
Mar 25, 2025 pm 02:07 PM
Vue 2's reactivity system struggles with direct array index setting, length modification, and object property addition/deletion. Developers can use Vue's mutation methods and Vue.set() to ensure reactivity.
 What are Redux reducers? How do they update the state?
Mar 21, 2025 pm 06:21 PM
What are Redux reducers? How do they update the state?
Mar 21, 2025 pm 06:21 PM
Redux reducers are pure functions that update the application's state based on actions, ensuring predictability and immutability.
 What are the benefits of using TypeScript with React?
Mar 27, 2025 pm 05:43 PM
What are the benefits of using TypeScript with React?
Mar 27, 2025 pm 05:43 PM
TypeScript enhances React development by providing type safety, improving code quality, and offering better IDE support, thus reducing errors and improving maintainability.
 What are Redux actions? How do you dispatch them?
Mar 21, 2025 pm 06:21 PM
What are Redux actions? How do you dispatch them?
Mar 21, 2025 pm 06:21 PM
The article discusses Redux actions, their structure, and dispatching methods, including asynchronous actions using Redux Thunk. It emphasizes best practices for managing action types to maintain scalable and maintainable applications.
 How can you use useReducer for complex state management?
Mar 26, 2025 pm 06:29 PM
How can you use useReducer for complex state management?
Mar 26, 2025 pm 06:29 PM
The article explains using useReducer for complex state management in React, detailing its benefits over useState and how to integrate it with useEffect for side effects.




