
javascript is not es5. es5 is a version of ECMAScript, and ECMAScript is an important part of JavaScript. It is the specification of JavaScript syntax, describing the basic syntax (var, for, if, array, etc.) and data types of the language.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
JavaScript is a dynamically typed, weakly typed, prototype-based client-side scripting language used to add dynamic functionality to HTML web pages. (Okay, what’s the most annoying concept)
Dynamic:
Determine the data type at runtime. There is no need for a type declaration before a variable is used. Usually the type of the variable is the type of the value to which it is assigned.
Weak class:
During calculation, implicit conversion between different types can be transparent to the user. Even if the type is incorrect, the correct type can be obtained through implicit conversion.
Prototype:
The new object inherits the object (as a template) and shares its own properties with the new object. The template object is called a prototype. In this way, after the new object is instantiated, it can not only enjoy the properties defined when it is created and run time, but also the properties of the prototype object.
PS: New objects refer to functions, and template objects are instance objects. Instance objects cannot inherit prototypes, only functions can.
As the core, it specifies the language Components: syntax, types, statements, keywords, reserved words, operators, objects

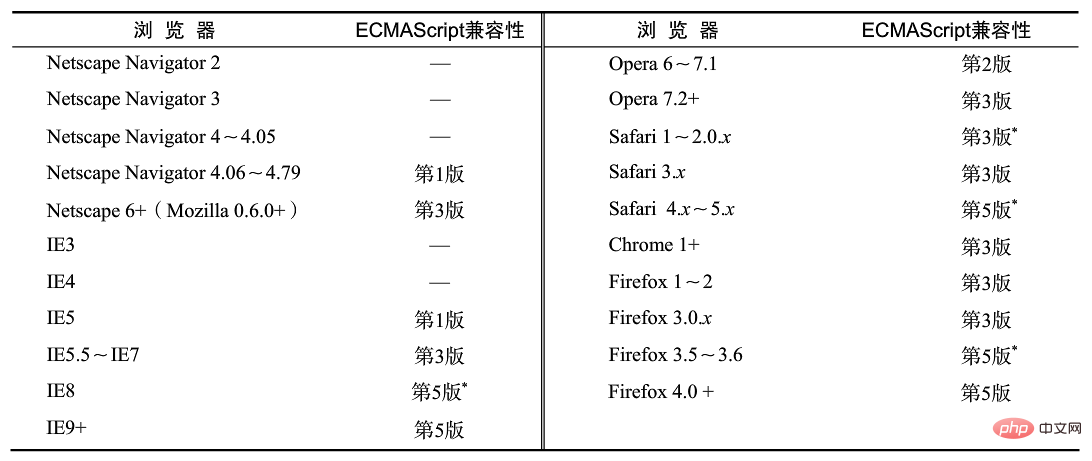
PS: *Incompletely compatible implementation
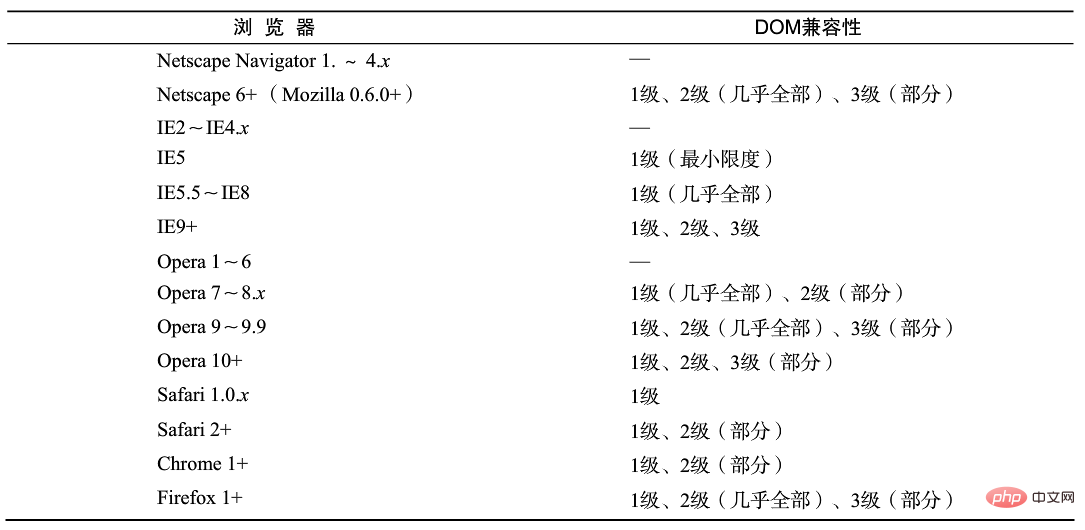
DOM maps the entire page into a multi-layer node result. Developers can easily delete, add, replace or modify any node with the help of the API provided by DOM. .
PS: DOM also has levels, divided into DOM1, DOM2, and DOM3, which expand many specifications and new interfaces.

Supports the browser object model that can access and manipulate the browser window, Developers can control parts of the page other than what is displayed by the browser.
PS: BOM has not yet formed a specification
As the fifth version of ECMAScript (the fourth version was abandoned because it was too complex), browser support can be seen In the first picture, the added features are as follows.
In June 1998, ECMAScript version 2.0 was released.
In December 1999, ECMAScript version 3.0 was released and became a universal standard for JavaScript and gained widespread support.
In October 2007, the ECMAScript version 4.0 draft was released, which greatly upgraded version 3.0. Because the goals of version 4.0 are too aggressive, there are serious differences between the parties on whether to adopt this standard.
In July 2008, ECMA discontinued the development of ECMAScript 4.0 and released a small part of it involving improvements to existing functions as ECMAScript 3.1. Soon, ECMAScript 3.1 was renamed ECMAScript 5.
In December 2009, ECMAScript version 5.0 was officially released.
In June 2011, ECMAScript version 5.1 was released and became an ISO international standard (ISO/IEC 16262:2011).
In December 2013, the ECMAScript version 6 draft was released.
In June 2015, ECMAScript 6 released the official version and was renamed ECMAScript 2015. Mozilla launched JavaScript 2.0 based on this standard.
From now on, JavaScript will be named by year, and new versions will be released in the form of "ECMAScript year".
[Related recommendations:]
Let’s take a look at the difference between ECMAScript and JavaScript
The above is the detailed content of Is javascript es5?. For more information, please follow other related articles on the PHP Chinese website!