 Backend Development
Backend Development
 PHP Tutorial
PHP Tutorial
 Let's take a look at how VSCode configures the Laradock container and PHPCS plug-in
Let's take a look at how VSCode configures the Laradock container and PHPCS plug-in
Let's take a look at how VSCode configures the Laradock container and PHPCS plug-in

This article mainly records how to associate the Laradock container with VSCode, configure and use the container's PHP environment and some plug-ins, such as: phpcs.
Since VSCode has inherited many tools, we can achieve our goals without any settings.
Open the code from the container
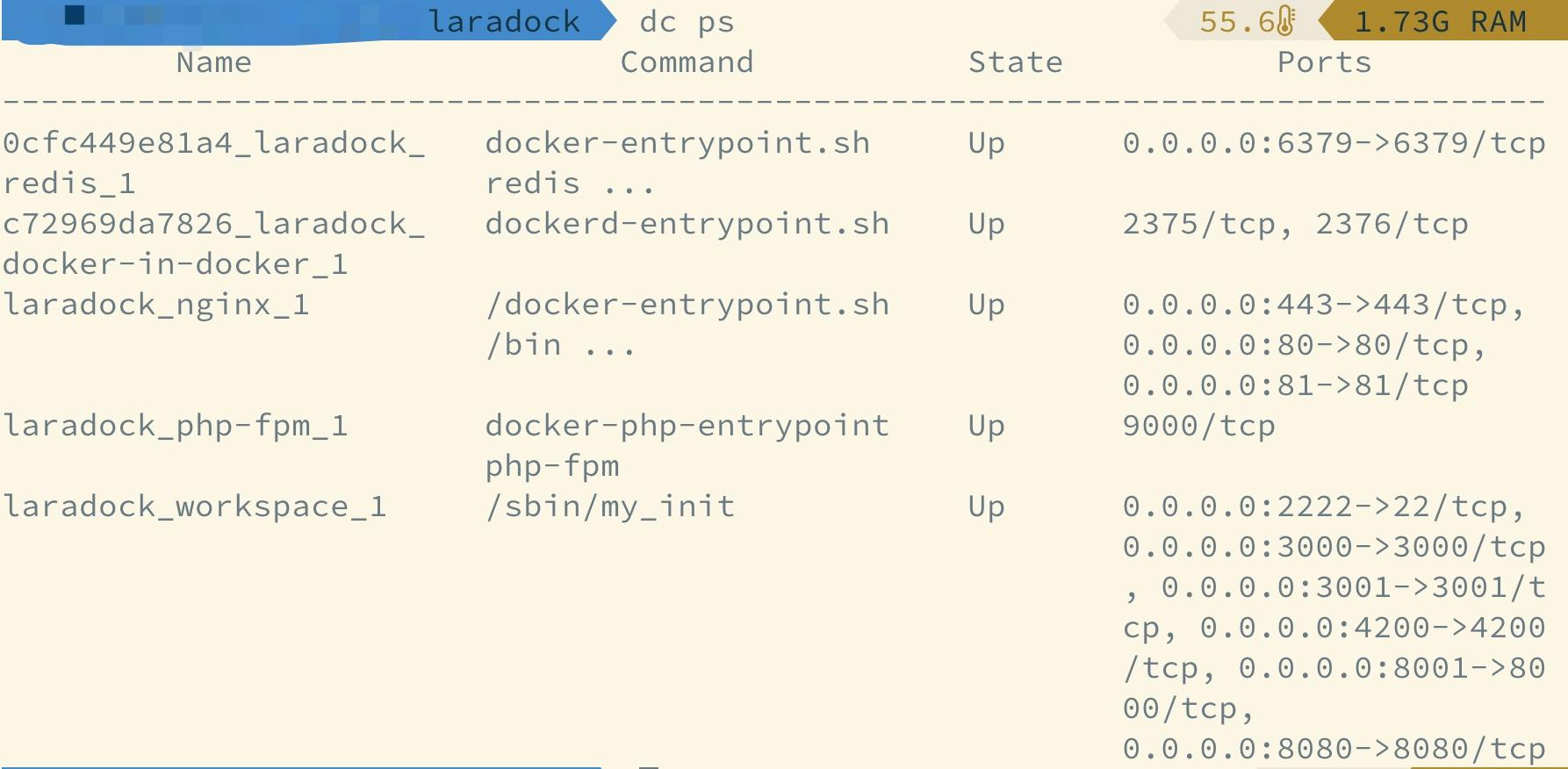
First we must ensure that we have started our container:

Then Start VSCode, use the command F1, select Remote Explorer: Focus on Containers View:

workspace Container:

OK, you can open the code, and The effect of selecting from the local path is the same:

Install the phpcs plug-in
Because the local Laradock is configured with multiple source code projects, it is installed globally.squizlabs/php_codesniffer, enter the workspace container:
// 进入容器 dc exec workspace bash // 安装插件 composer global require squizlabs/php_codesniffer
phpcs plug-in in VSCode:

"phpcs.executablePath": "/root/.composer/vendor/bin/phpcs",
"phpcs.standard": "PSR2" in setting.json where phpcs path:


function and the method name. After the modification, the prompt disappeared:
Summary
With the environment, you don’t need to install the required environment locally. , such as PHP, phpcs, etc., you can completely make your computer very "clean". When you are not developing, you can directly close Docker or the container and leave the computer in "office" status. Seamless switching between "Development" and "Administrative Office". Recommended learning: "PHP Video Tutorial"
The above is the detailed content of Let's take a look at how VSCode configures the Laradock container and PHPCS plug-in. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 PHP 8.4 Installation and Upgrade guide for Ubuntu and Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 Installation and Upgrade guide for Ubuntu and Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 brings several new features, security improvements, and performance improvements with healthy amounts of feature deprecations and removals. This guide explains how to install PHP 8.4 or upgrade to PHP 8.4 on Ubuntu, Debian, or their derivati
 CakePHP Date and Time
Sep 10, 2024 pm 05:27 PM
CakePHP Date and Time
Sep 10, 2024 pm 05:27 PM
To work with date and time in cakephp4, we are going to make use of the available FrozenTime class.
 Discuss CakePHP
Sep 10, 2024 pm 05:28 PM
Discuss CakePHP
Sep 10, 2024 pm 05:28 PM
CakePHP is an open-source framework for PHP. It is intended to make developing, deploying and maintaining applications much easier. CakePHP is based on a MVC-like architecture that is both powerful and easy to grasp. Models, Views, and Controllers gu
 CakePHP File upload
Sep 10, 2024 pm 05:27 PM
CakePHP File upload
Sep 10, 2024 pm 05:27 PM
To work on file upload we are going to use the form helper. Here, is an example for file upload.
 CakePHP Creating Validators
Sep 10, 2024 pm 05:26 PM
CakePHP Creating Validators
Sep 10, 2024 pm 05:26 PM
Validator can be created by adding the following two lines in the controller.
 How To Set Up Visual Studio Code (VS Code) for PHP Development
Dec 20, 2024 am 11:31 AM
How To Set Up Visual Studio Code (VS Code) for PHP Development
Dec 20, 2024 am 11:31 AM
Visual Studio Code, also known as VS Code, is a free source code editor — or integrated development environment (IDE) — available for all major operating systems. With a large collection of extensions for many programming languages, VS Code can be c
 CakePHP Quick Guide
Sep 10, 2024 pm 05:27 PM
CakePHP Quick Guide
Sep 10, 2024 pm 05:27 PM
CakePHP is an open source MVC framework. It makes developing, deploying and maintaining applications much easier. CakePHP has a number of libraries to reduce the overload of most common tasks.
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an




