How to implement shopping cart checkout with JavaScript
JavaScript method to implement shopping cart settlement: 1. Execute the function after the page is loaded; 2. Get the element; 3. Set the plus and minus buttons; 4. Save the subscript; 5. Set the click event of the plus and minus signs ; 6. Create a state change event for the check box.

The operating environment of this article: windows7 system, javascript version 1.8.5, Dell G3 computer.
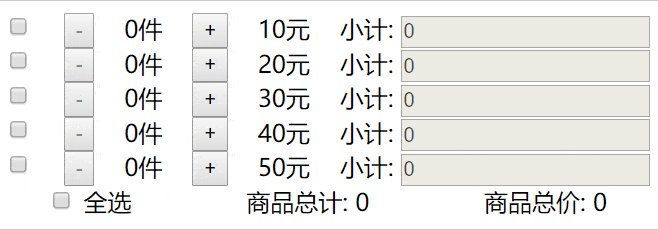
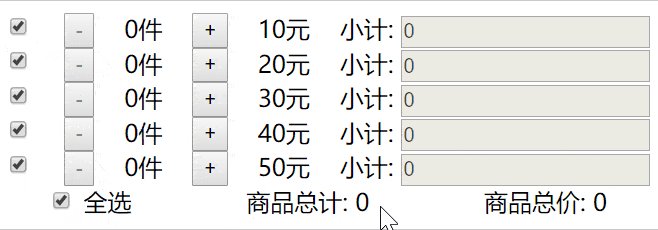
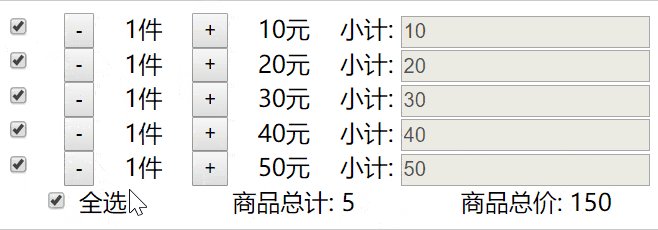
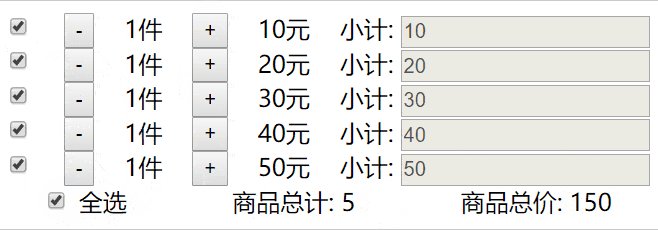
How to implement shopping cart settlement with JavaScript?

HTML code:
<div id="container">
<ul>
<li>
<input type="checkbox" name="liCheck" id="" value="">
<button type="button" class="decrease" disabled="disabled">-</button>
<p>
<span class="piece">0</span>件
</p>
<button type="button" class="increase">+</button>
<p>
<span class="price">10</span>元
</p>
<p>
小计:
<input class="smallPrice" type="text" name="" id="" value="0" disabled="disabled">
</p>
</li>
<li>
<input type="checkbox" name="liCheck" id="" value="">
<button type="button" class="decrease" disabled="disabled">-</button>
<p>
<span class="piece">0</span>件
</p>
<button type="button" class="increase">+</button>
<p>
<span class="price">20</span>元
</p>
<p>
小计:
<input class="smallPrice" type="text" name="" id="" value="0" disabled="disabled">
</p>
</li>
<li>
<input type="checkbox" name="liCheck" id="" value="">
<button type="button" class="decrease" disabled="disabled">-</button>
<p>
<span class="piece">0</span>件
</p>
<button type="button" class="increase">+</button>
<p>
<span class="price">30</span>元
</p>
<p>
小计:
<input class="smallPrice" type="text" name="" id="" value="0" disabled="disabled">
</p>
</li>
<li>
<input type="checkbox" name="liCheck" id="" value="">
<button type="button" class="decrease" disabled="disabled">-</button>
<p>
<span class="piece">0</span>件
</p>
<button type="button" class="increase">+</button>
<p>
<span class="price">40</span>元
</p>
<p>
小计:
<input class="smallPrice" type="text" name="" id="" value="0" disabled="disabled">
</p>
</li>
<li>
<input type="checkbox" name="liCheck" id="" value="">
<button type="button" class="decrease" disabled="disabled">-</button>
<p>
<span class="piece">0</span>件
</p>
<button type="button" class="increase">+</button>
<p>
<span class="price">50</span>元
</p>
<p>
小计:
<input class="smallPrice" type="text" name="" id="" value="0" disabled="disabled">
</p>
</li>
</ul>
<div class="sum">
<label>
<input type="checkbox" name="" id="checkAll" value="">全选
</label>
<p>
商品总计:
<span id="totalCount">0</span>
</p>
<p>
商品总价:
<span id="totalPrice">0</span>
</p>
</div>
</div>
CSS代码:
html,body,ul,p {
margin:0;
padding:0;
}
ul,li {
list-style:none;
}
ul {
width:450px;
}
li {
display:flex;
justify-content:space-around;
}
.sum {
width:450px;
display:flex;
justify-content:space-around;
}
#container {
width:450px;
margin:100px auto;
}JS code:
// 1.页面加载后执行
window.onload = function() {
// 2.获取元素
var liCheck = document.getElementsByName("liCheck"); //li里面的复选框
var decrease = document.getElementsByClassName("decrease"); //减号
var piece = document.getElementsByClassName("piece"); //件数
var increase = document.getElementsByClassName("increase"); //加号
var price = document.getElementsByClassName("price"); //单价
var smallPrice = document.getElementsByClassName("smallPrice"); //小计
var checkAll = document.getElementById("checkAll"); //全选复选框
var totalCount = document.getElementById("totalCount"); //总计
var totalPrice = document.getElementById("totalPrice"); //总价
// 3.加减按钮
for (var i = 0; i < decrease.length; i++) {
// 4.另存下标
decrease[i].index = i;
increase[i].index = i;
liCheck[i].index = i;
// 5.减号的点击事件
decrease[i].onclick = function() {
// 5-1.判断件数是否大于0
if (piece[this.index].innerHTML <= 1) {
this.disabled = true; //当件数小于等于0时, 将减号按钮禁用
}
// 5-1-1.当前件数-1
piece[this.index].innerHTML--;
// 5-1-2.计算小计
smallPrice[this.index].value = Number(smallPrice[this.index].value) - Number(price[this.index].innerHTML);
// 6-4.如果当前条目是被选中状态, 则需要将该商品计入总计和总价
if (liCheck[this.index].checked) { //选中
totalCount.innerHTML--;
totalPrice.innerHTML = Number(totalPrice.innerHTML) - Number(price[this.index].innerHTML);
}
}
// 6.加号的点击事件
increase[i].onclick = function() {
// 6-1.将对应的减号解禁
decrease[this.index].disabled = false;
// 6-2.当前件数+1
piece[this.index].innerHTML++;
// 6-3.计算小计
smallPrice[this.index].value = Number(smallPrice[this.index].value) + Number(price[this.index].innerHTML);
// 6-4.如果当前条目是被选中状态, 则需要将该商品计入总计和总价
if (liCheck[this.index].checked) { //选中
totalCount.innerHTML++;
totalPrice.innerHTML = Number(totalPrice.innerHTML) + Number(price[this.index].innerHTML);
}
}
// 7.复选框的状态改变事件
var count = 0; //存储选中个数
liCheck[i].onchange = function() {
// 7-1.判断是否选中
if (this.checked) { //选中状态
count++;
totalCount.innerHTML = Number(totalCount.innerHTML) + Number(piece[this.index].innerHTML); //总计加当前件数
totalPrice.innerHTML = Number(totalPrice.innerHTML) + Number(smallPrice[this.index].value); //总计加当前件数
// 7-1-1. 判断选中个数是否与复选框个数一致
} else { //取消选中状态
count--;
totalCount.innerHTML = Number(totalCount.innerHTML) - Number(piece[this.index].innerHTML); //总计加当前件数
totalPrice.innerHTML = Number(totalPrice.innerHTML) - Number(smallPrice[this.index].value); //总计加当前件数
}
count == liCheck.length ? checkAll.checked = true : checkAll.checked = false;
}
}
// 8.全选复选框
checkAll.onchange = function() {
totalCount.innerHTML = 0; //总计置为0
totalPrice.innerHTML = 0; //总价置为0
for (var j = 0; j < liCheck.length; j++) {
// 8-1. 将li里面的复选框与全选状态保持一致
liCheck[j].checked = this.checked;
// 8-2. 判断是否全选
if (this.checked) {
count = liCheck.length;
totalCount.innerHTML = Number(totalCount.innerHTML) + Number(piece[j].innerHTML);
totalPrice.innerHTML = Number(totalPrice.innerHTML) + Number(smallPrice[j].value);
} else {
count = 0;
}
}
}
}Recommended study: "javascript Advanced Tutorial"
The above is the detailed content of How to implement shopping cart checkout with JavaScript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service




