
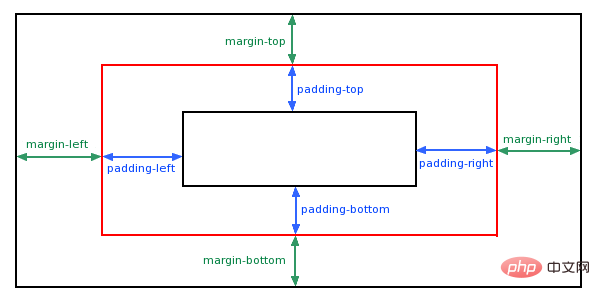
css padding refers to the blank area between the element border and the element content. Controlling this area are the padding, padding-top, padding-right, padding-bottom, and padding-left properties; they accept length or percentage values, but do not allow negative values.

The operating environment of this tutorial: Windows 7 system, CSS3 version, Dell G3 computer.
CSS padding is the padding of an element, which refers to the blank area between the element border and the element content.

With CSS, you have complete control over padding (padding). There are properties that set padding for each side of the element (top, right, bottom, and left).
CSS has properties for specifying padding on each side of an element:
padding-top
padding-right
padding-bottom
padding-left
You can also use padding directly and specify all the above padding attributes in one attribute. Reduce code.
The padding attribute accepts a length value or a percentage value, but negative values are not allowed.
Possible values:
| Value | Description |
|---|---|
| auto | The browser calculates the padding. |
| length | Specifies the padding value in specific units, such as pixels, centimeters, etc. The default value is 0px. |
| % | Specifies padding as a percentage of the width of the parent element. |
| inherit | Specifies that padding should be inherited from the parent element. |
The padding attribute can have 1~4 values:
padding:25px 50px 75px 100px;
The top padding is 25px
The right padding is 50px
The bottom padding is 75px
The left padding is 100px
padding:25px 50px 75px;
The top padding is 25px
The left and right padding is 50px
The bottom padding is 50px 75px
padding:25px 50px;
The top and bottom padding is 25px
The left and right padding is 50px
padding:25px;
All padding is 25px
(Learning video sharing: css video tutorial)
The above is the detailed content of what is css padding. For more information, please follow other related articles on the PHP Chinese website!