How to hide css font overflow
You can use the overflow attribute in css to achieve the font overflow hiding effect. You only need to add the "overflow: hidden;" style to the label element that wraps the font. The overflow attribute is used to control what happens when content overflows the element box. When the value is set to "hidden", the overflow part is not visible.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
In css, you can use the overflow attribute to achieve the font overflow hiding effect.
The following is a code example to introduce how the overflow attribute implements font overflow hiding
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#overflowTest {
background: #4CAF50;
color: white;
width: 80%;
height: 140px;
overflow: hidden;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div id="overflowTest">
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
</div>
</body>
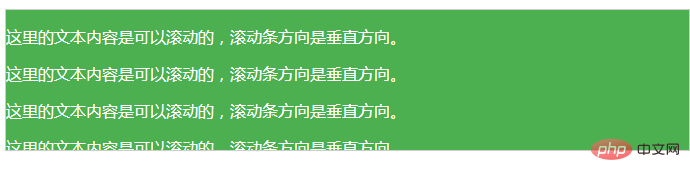
</html>Rendering:

css video tutorial)
The above is the detailed content of How to hide css font overflow. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 How to remove the default style in Bootstrap list?
Apr 07, 2025 am 10:18 AM
How to remove the default style in Bootstrap list?
Apr 07, 2025 am 10:18 AM
The default style of the Bootstrap list can be removed with CSS override. Use more specific CSS rules and selectors, follow the "proximity principle" and "weight principle", overriding the Bootstrap default style. To avoid style conflicts, more targeted selectors can be used. If the override is unsuccessful, adjust the weight of the custom CSS. At the same time, pay attention to performance optimization, avoid overuse of !important, and write concise and efficient CSS code.
 How to build a bootstrap framework
Apr 07, 2025 pm 12:57 PM
How to build a bootstrap framework
Apr 07, 2025 pm 12:57 PM
To create a Bootstrap framework, follow these steps: Install Bootstrap via CDN or install a local copy. Create an HTML document and link Bootstrap CSS to the <head> section. Add Bootstrap JavaScript file to the <body> section. Use the Bootstrap component and customize the stylesheet to suit your needs.
 Does the image centering support image zooming?
Apr 07, 2025 am 07:42 AM
Does the image centering support image zooming?
Apr 07, 2025 am 07:42 AM
How to achieve image centering and scaling in Bootstrap: Use d-flex justify-content-center to center images horizontally. Use align-items-center and fixed parent element height vertically center the image. Use the width and height attributes to control the image size, or use max-width and max-height to limit the maximum size. Use the img-fluid class or responsive design mechanism, such as media queries, to achieve responsive scaling. Optimize image size, control scaling using the object-fit attribute, and follow best practices to ensure performance and maintainability.
 How to layout bootstrap
Apr 07, 2025 pm 02:24 PM
How to layout bootstrap
Apr 07, 2025 pm 02:24 PM
To use Bootstrap to layout a website, you need to use a grid system to divide the page into containers, rows, and columns. First add the container, then add the rows in it, add the columns within the row, and finally add the content in the column. Bootstrap's responsive layout function automatically adjusts the layout according to breakpoints (xs, sm, md, lg, xl). Different layouts under different screen sizes can be achieved by using responsive classes.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to set the bootstrap navigation bar
Apr 07, 2025 pm 01:51 PM
How to set the bootstrap navigation bar
Apr 07, 2025 pm 01:51 PM
Bootstrap provides a simple guide to setting up navigation bars: Introducing the Bootstrap library to create navigation bar containers Add brand identity Create navigation links Add other elements (optional) Adjust styles (optional)
 How to view Bootstrap's grid system
Apr 07, 2025 am 09:48 AM
How to view Bootstrap's grid system
Apr 07, 2025 am 09:48 AM
Bootstrap's mesh system is a rule for quickly building responsive layouts, consisting of three main classes: container (container), row (row), and col (column). By default, 12-column grids are provided, and the width of each column can be adjusted through auxiliary classes such as col-md-, thereby achieving layout optimization for different screen sizes. By using offset classes and nested meshes, layout flexibility can be extended. When using a grid system, make sure that each element has the correct nesting structure and consider performance optimization to improve page loading speed. Only by in-depth understanding and practice can we master the Bootstrap grid system proficiently.
 How to view the CSS style of Bootstrap
Apr 07, 2025 am 10:24 AM
How to view the CSS style of Bootstrap
Apr 07, 2025 am 10:24 AM
How to view Bootstrap CSS: Using Browser Developer Tools (F12). Find the "Elements" or "Inspector" tab and find the Bootstrap component. View the CSS styles that the component applies in the Styles panel. Developer tools can be used to filter styles or debug code to gain insight into how it works. Proficient in developer tools and avoid detours.




