
CSS :placeholder-shown pseudo-class is an object specifically used to determine whether an element displays a placeholder. It is mainly used to check whether the input content is empty. This article will take you through: placeholder-shown pseudo-class and introduce in detail how it works.

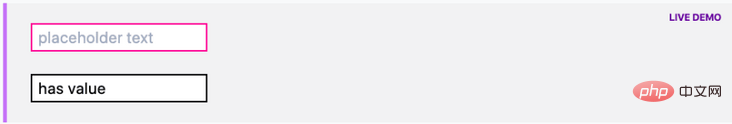
Use this pseudo-class to style an input that is currently displaying placeholder text, in other words, the user is not typing anything in the text box
It would be nice to apply some dynamic styling depending on whether your input is empty or not
input:placeholder-shown {
border-color: pink;
}
:placeholder-show is a CSS pseudo-class that allows you to apply styles to <input> or ## that have placeholder text #