
Reasons why css does not work: 1. The external style sheet is not associated; 2. The encoding of the style sheet saved is wrong; 3. The selector is written incorrectly; 4. Syntax errors, including incorrectly written attribute names or attribute values , the symbols use Chinese or full-width symbols, and the html tags are not completely written; 5. The styles are cascaded.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
When writing a page, sometimes I find that the css style I wrote does not take effect. How should we check that the css style does not take effect? What are the common reasons why css styles don’t work? Let's take a look at the reasons why css styles don't work.
Steps to troubleshoot css styles that are not working:
First, try clearing the cache, restarting the browser, etc. If it doesn't work, then conduct further troubleshooting.
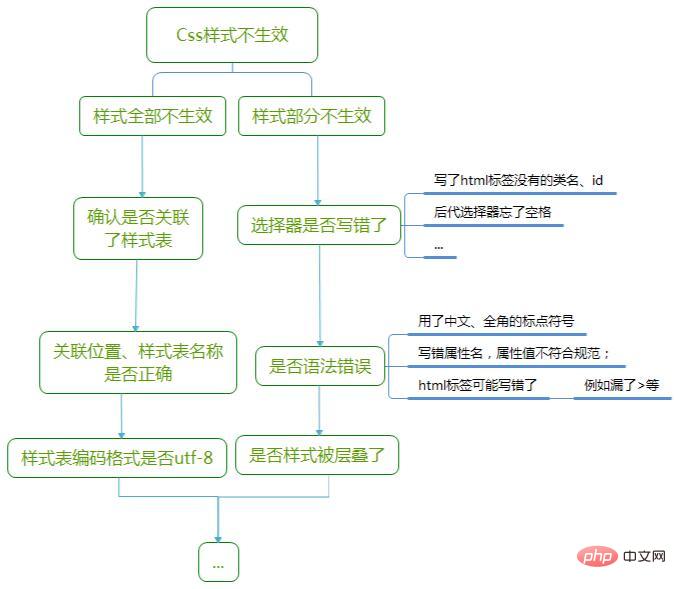
Then follow the following troubleshooting process:

The following is the troubleshooting and modification method:
Remind me again to try clearing the cache before troubleshooting , restart the browser and other methods, and then conduct further troubleshooting if it fails. It's possible that you didn't do anything wrong, but it was caused by a cache or browser problem. Resetting may solve the problem.
Common reasons why css styles don’t work:
1. External style sheets are not associated
This is a very speechless mistake, but I have indeed encountered it before. After working hard to write the code, I found that none of the styles took effect. I worked stupidly for a long time, and finally found that I forgot to associate the external style. , my mood at that time was really. .
If all your styles do not take effect, first confirm whether the style sheet is associated, or whether the associated style position and name are correct
<link rel="stylesheet" href="css/index.css"/>
2. The encoding of the style sheet saved is wrong
If you suspect that the encoding of the CSS table is wrong, you can directly save the css file as a file in utf-8 encoding.
3. Wrong selection of selector If the order and name of the selectors are written incorrectly, errors may occur; the tags in
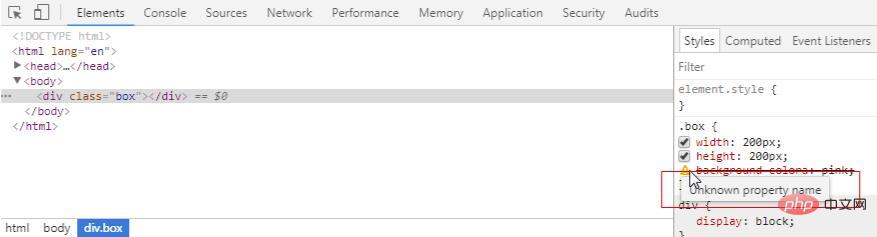
4. Syntax error
General grammatical errors include:
1. The wrong attribute name is written, and the attribute value does not comply with the specification;2. The following symbols are used Chinese or full-width symbols: 
,;{}:
5. The styles are cascaded
Commonly used methods include: adding elements to the selector to increase its specificity, or adding !important in the space before the style semicolon, as follows:
background-color: pink !important;
css video tutorial
)The above is the detailed content of What's the reason css doesn't work. For more information, please follow other related articles on the PHP Chinese website!