
In JavaScript, focus means "focus" and is a built-in function of the DOM element object. It is used to set the focus for the element. The syntax format is "HTMLElementObject.focus()".

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.

In JavaScript, focus means "focus", which is the area of focus, that is, the position where the cursor is currently activated, and the small vertical line flashing in the page screen , indicating that a control on the web page is selected and can be operated. Click the mouse to get the cursor, and the Tab key can switch focus according to the set Tabindex.
For example, if a text box gets the focus, the characters you type on the keyboard will directly enter the text box; or if a drop-down list box gets the focus, if you press the down arrow on the keyboard, it will A list will be made. The program also has events that occur when focus is gained (gotfocus()), events that occur when focus is lost (lostfocus()), and a method to set focus for the control (setfocus()). Making good use of focus can make your program appear very user-friendly.
Obtains focus and can affect the area, including Activity interface and visual controls, etc., and enables the area to automatically perform an action (such as scrolling and animation) or a certain logical event occurs; In addition, you can also manually execute click events and operate the area that gets the focus. Whether this area (Activity interface, control, etc.) has any function and response depends on whether it gets the focus.
JavaScript can pass The focus() method obtains focus and the blur() method removes focus.
The focus() method is used to set focus for an element (if it can be set).
The syntax format of the focus() method
HTMLElementObject.focus()
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript">
function setFocus() {
document.getElementById('check1').focus()
}
function loseFocus() {
document.getElementById('check1').blur()
}
</script>
</head>
<body>
<form>
<input type="text" id="check1" />
<br /><br />
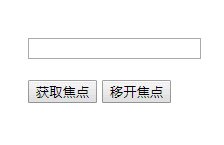
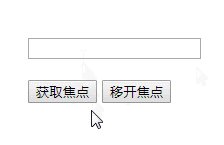
<input type="button" onclick="setFocus()" value="获取焦点" />
<input type="button" onclick="loseFocus()" value="移开焦点" />
</form>
</body>
</html>Rendering:

[Related recommendations: javascript learning tutorial]
The above is the detailed content of What does fcous in javascript mean?. For more information, please follow other related articles on the PHP Chinese website!