What is the css property that sets the corner radius of an element?
The css attribute that sets the rounded corner radius for an element is border-radius. This attribute can set the outer border rounded corners of the element. You only need to add the "border-radius: rounded corner value;" code style to the specified element. That is Can achieve rounded corner effect.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
The css property that sets the corner radius of an element is border-radius.
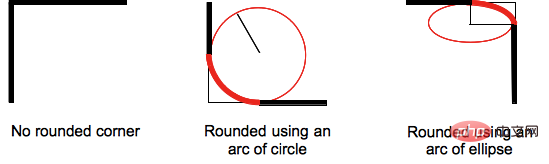
The border-radius property can set the outer border of an element to be rounded; using the CSS3 border-radius property, you can make "rounded corners" for any element.

Syntax:
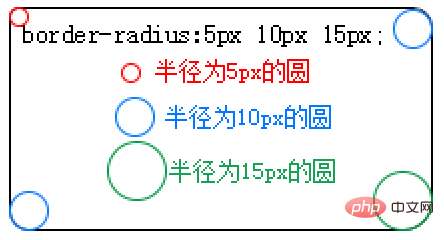
border-radius: 1-4 length|% / 1-4 length|%;
Note: The order of the four values for each radius is: upper left, upper right, lower right, lower left. If the lower left corner is omitted, the upper right corner is the same. If the lower right corner is omitted, the upper left corner is the same. If the upper right corner is omitted, the upper left corner is the same.
| Value | Description |
|---|---|
| length | Definition Bend The shape of the Tao. |
| % | Use % to define the shape of the corners. |
Specification rules for border-radius attribute values:
Four values: the first value is the upper left corner, the second The first value is the upper right corner, the third value is the lower right corner, and the fourth value is the lower left corner.

Three values: the first value is the upper left corner, the second value is the upper right corner and lower left corner, the third value The value is the lower right corner

Two values: the first value is the upper left corner and the lower right corner, the second value is the upper right corner One value with the lower left corner
: The four rounded corners have the same value
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners1 {
border-radius: 25px;
background: #8AC007;
}
#rcorners2 {
border-radius: 25px;
border: 2px solid #8AC007;
}
#rcorners3 {
border-radius: 25px;
background: url(/images/paper.gif);
background-position: left top;
background-repeat: repeat;
}
</style>
</head>
<body>
<p>指定背景颜色元素的圆角:</p>
<div id="rcorners1">圆角</div>
<p>指定边框元素的圆角:</p>
<div id="rcorners2">圆角</div>
<p>指定背景图片元素的圆角:</p>
<div id="rcorners3">圆角</div>
</body>
</html>Rendering:
(Learning video sharing: css video tutorial)
The above is the detailed content of What is the css property that sets the corner radius of an element?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What does placeholder mean in vue
May 07, 2024 am 09:57 AM
What does placeholder mean in vue
May 07, 2024 am 09:57 AM
In Vue.js, the placeholder attribute specifies the placeholder text of the input element, which is displayed when the user has not entered content, provides input tips or examples, and improves form accessibility. Its usage is to set the placeholder attribute on the input element and customize the appearance using CSS. Best practices include being relevant to the input, being short and clear, avoiding default text, and considering accessibility.
 What does span mean in js
May 06, 2024 am 11:42 AM
What does span mean in js
May 06, 2024 am 11:42 AM
The span tag can add styles, attributes, or behaviors to text. It is used to: add styles, such as color and font size. Set attributes such as id, class, etc. Associated behaviors such as clicks, hovers, etc. Mark text for further processing or citation.
 What does rem mean in js
May 06, 2024 am 11:30 AM
What does rem mean in js
May 06, 2024 am 11:30 AM
REM in CSS is a relative unit relative to the font size of the root element (html). It has the following characteristics: relative to the root element font size, not affected by the parent element. When the root element's font size changes, elements using REM will adjust accordingly. Can be used with any CSS property. Advantages of using REM include: Responsiveness: Keep text readable on different devices and screen sizes. Consistency: Make sure font sizes are consistent throughout your website. Scalability: Easily change the global font size by adjusting the root element font size.
 How to introduce images into vue
May 02, 2024 pm 10:48 PM
How to introduce images into vue
May 02, 2024 pm 10:48 PM
There are five ways to introduce images in Vue: through URL, require function, static file, v-bind directive and CSS background image. Dynamic images can be handled in Vue's computed properties or listeners, and bundled tools can be used to optimize image loading. Make sure the path is correct otherwise a loading error will appear.
 What is the function of span tag
Apr 30, 2024 pm 01:54 PM
What is the function of span tag
Apr 30, 2024 pm 01:54 PM
The SPAN tag is an inline HTML tag that is used to highlight text by applying attributes such as style, color, and font size. This includes emphasizing text, grouping text, adding hover effects, and dynamically updating content. It is used by placing <span> and </span> tags around the text you want to emphasize, and is manipulated via CSS styling or JavaScript. The benefits of SPAN tags include semantic clarity, styling flexibility, and ease of maintenance.
 How to wrap prompt in js
May 01, 2024 am 06:24 AM
How to wrap prompt in js
May 01, 2024 am 06:24 AM
When using the prompt() method in JavaScript, you can achieve line breaks through the following three methods: 1. Insert the "\n" character at the position where you want to break the line; 2. Use the line break character in the prompt text; 3. Use CSS's "white" -space: pre" style forces line breaks.
 What language is the browser plug-in written in?
May 08, 2024 pm 09:36 PM
What language is the browser plug-in written in?
May 08, 2024 pm 09:36 PM
Browser plug-ins are usually written in the following languages: Front-end languages: JavaScript, HTML, CSS Back-end languages: C++, Rust, WebAssembly Other languages: Python, Java
 What is node in js
May 07, 2024 pm 09:06 PM
What is node in js
May 07, 2024 pm 09:06 PM
Nodes are entities in the JavaScript DOM that represent HTML elements. They represent a specific element in the page and can be used to access and manipulate that element. Common node types include element nodes, text nodes, comment nodes, and document nodes. Through DOM methods such as getElementById(), you can access nodes and operate on them, including modifying properties, adding/removing child nodes, inserting/replacing nodes, and cloning nodes. Node traversal helps navigate within the DOM structure. Nodes are useful for dynamically creating page content, event handling, animation, and data binding.