How to set 4 border colors to be different in css
In css, you can use the border-top-color, border-bottom-color, border-left-color, and border-right-color properties to set the top border, bottom border, left border, and right border respectively. color.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
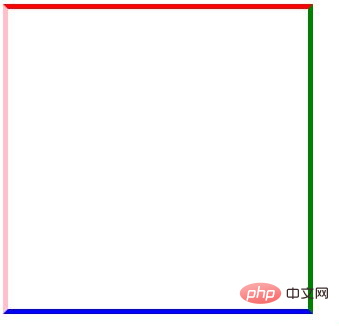
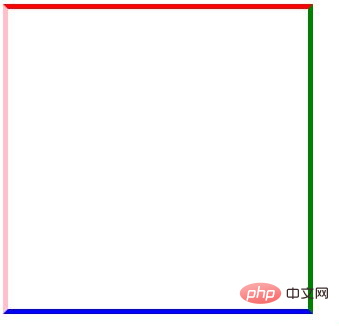
css sets 4 borders with different colors


- #border-top-color property can set the top border color
- border-bottom-color property can set the bottom border color
- border-left-color property can set the left border color
- border-right -The color attribute can set the right border color
CSS color
In css, the color value can There are four writing methods using color name, percentage, number and hexadecimal value.
1) Use color names
Although there are currently about 184 named colors, they are truly supported by various browsers and serve as CSS specifications There are only 16 recommended color names, as shown in the table below.| Color | Name Name | Color | Name | Color | |
|---|---|---|---|---|---|
| Pure black | silver | Light gray | navy | Dark blue | ##blue |
| green | Dark Green | lime | Light Green | ##teal | |
| aqua | 天蓝 | maroon | Crimson | ##red | 大红 |
| Deep Purple | fuchsia | Magenta | ##olive | Brown Yellow | |
| 明黄 | gray | Dark Gray | white | Shell White | |
| It is not recommended to use color names in web pages, especially for large-scale use , to avoid some color names not being parsed by browsers, or different browsers interpreting colors differently. |
This is the most common method, for example:
color: rgb(100%, 100%, 100%);
This statement will red, blue, The three primary colors of green are all set to their maximum values, and the resulting combination is displayed in white. Instead, you can set rgb(0%, 0%, 0%) to black. If the three percentage values are equal, gray will be displayed. Similarly, whichever percentage value is larger will favor which primary color.
3) Use numerical values The number range is from 0 to 255, for example:
color: rgb(255, 255, 255);
The above statement will display white. On the contrary, it can be set to rgb(0, 0, 0), will display black. If the three values are equal, the display will be gray. In the same way, whichever value is larger will have a greater proportion of which primary color.
4) Hexadecimal colorThis is the most commonly used color selection method, for example:
color: #ffffff;
Which should be in hexadecimal Add a # color symbol in front. The above statement will display white. On the contrary, you can set
#000000to black, which is described by RGB:
color: #RRGGBB;
ranges from 0 to 255. In fact, 255 in decimal is exactly equal to hexadecimal. FF, a hexadecimal color value is equal to 3 groups of such hexadecimal values, which are equal to the three primary colors of red, blue, and green when connected together in order. (Learning video sharing: css video tutorial)
The above is the detailed content of How to set 4 border colors to be different in css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
Answer: You can use the date picker component of Bootstrap to view dates in the page. Steps: Introduce the Bootstrap framework. Create a date selector input box in HTML. Bootstrap will automatically add styles to the selector. Use JavaScript to get the selected date.




