
In CSS, you can use the ":first-child" selector and the height attribute to set the height of the first child element. This selector is used to match the first child element E in its parent element. The syntax format is "E:first-child{height:height value;}".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
In CSS, you can use the ":first-child" selector to match the first child element in its parent element, and then use the height attribute to set the height of the child element.
Let’s take a look at the effect through code examples:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
border:1px solid red;
}
p:first-child
{
height:100px;
}
</style>
</head>
<body>
<div>
<p>这个段落是它的父元素(div)的第一个子元素,设置高度为100px</p>
<p>这个段落不是它的父元素的第一个子元素,默认高度。</p>
</div>
</body>
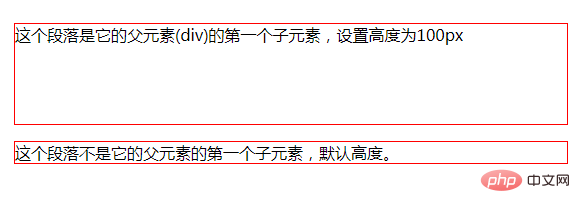
</html>Effect picture:

Description:
:first-child The selector matches the first child element within its parent element.
The height attribute sets the height of the element. This attribute defines the height of the element's content area, and padding, borders, and margins can be added outside the content area. Inline non-replaced elements ignore this attribute.
(Learning video sharing: css video tutorial)
The above is the detailed content of How to set the height of the first child element in css. For more information, please follow other related articles on the PHP Chinese website!