
In CSS, you can use the font-style attribute to set the italic effect. You only need to set the "font-style:italic;" or "font-style:oblique;" style; the value italic can be defined Italic style, the value oblique can define an italic font style.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
In CSS, you can use the font-style attribute to set the italic effect.
The following is a code example to see how the font-style attribute sets the italic effect.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.normal {font-style:normal;}
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
</style>
</head>
<body>
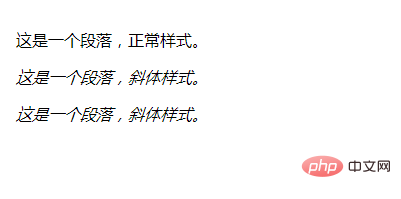
<p class="normal">这是一个段落,正常样式。</p>
<p class="italic">这是一个段落,斜体样式。</p>
<p class="oblique">这是一个段落,斜体样式。</p>
</body>
</html>Rendering:

Description:
font-style attribute defines the style of the font , you can set italic, italic or normal font. An italic font is usually defined as an individual font within a font family. Theoretically, the user agent can calculate an italic font based on the normal font.
| Value | Description |
|---|---|
| normal | Default value. The browser displays a standard font style. |
| italic | The browser will display an italic font style. |
| oblique | The browser will display an oblique font style. |
(Learning video sharing: css video tutorial)
The above is the detailed content of How to set italic effect in css. For more information, please follow other related articles on the PHP Chinese website!