
The previous article introduced to you is "How to add a background image to a button in CSS (detailed explanation and examples)" The content is about art design. This article says: CSS is not science but art. Friends, come and take a look.

In the past six months, I have never encountered a good front-end problem on Zhihu, and this question has touched my heart. In the teaching process of the past year, students have constantly tried to understand CSS rationally, but all ended in failure. I tell them there is no logic to CSS! They don't believe it. This question and answer can explain my understanding very well.
The following is my answer.
Short answer: Because CSS is not orthogonal.
Long answer:
Let me first explain what orthogonality is.
Adjust the "brightness", "hue" and "saturation" of the monitor.
"Orthogonal" means that when you adjust one of the three, it does not affect the effects of the other two.
"Orthogonal" seems to be a matter of course, right?
Imagine the "non-orthogonal" situation: when you adjust the "brightness", the "hue" and "saturation" will change irregularly. If this is the case, you will be dying to adjust it because it will be difficult to adjust it to the effect you want.
And CSS is "not orthogonal".
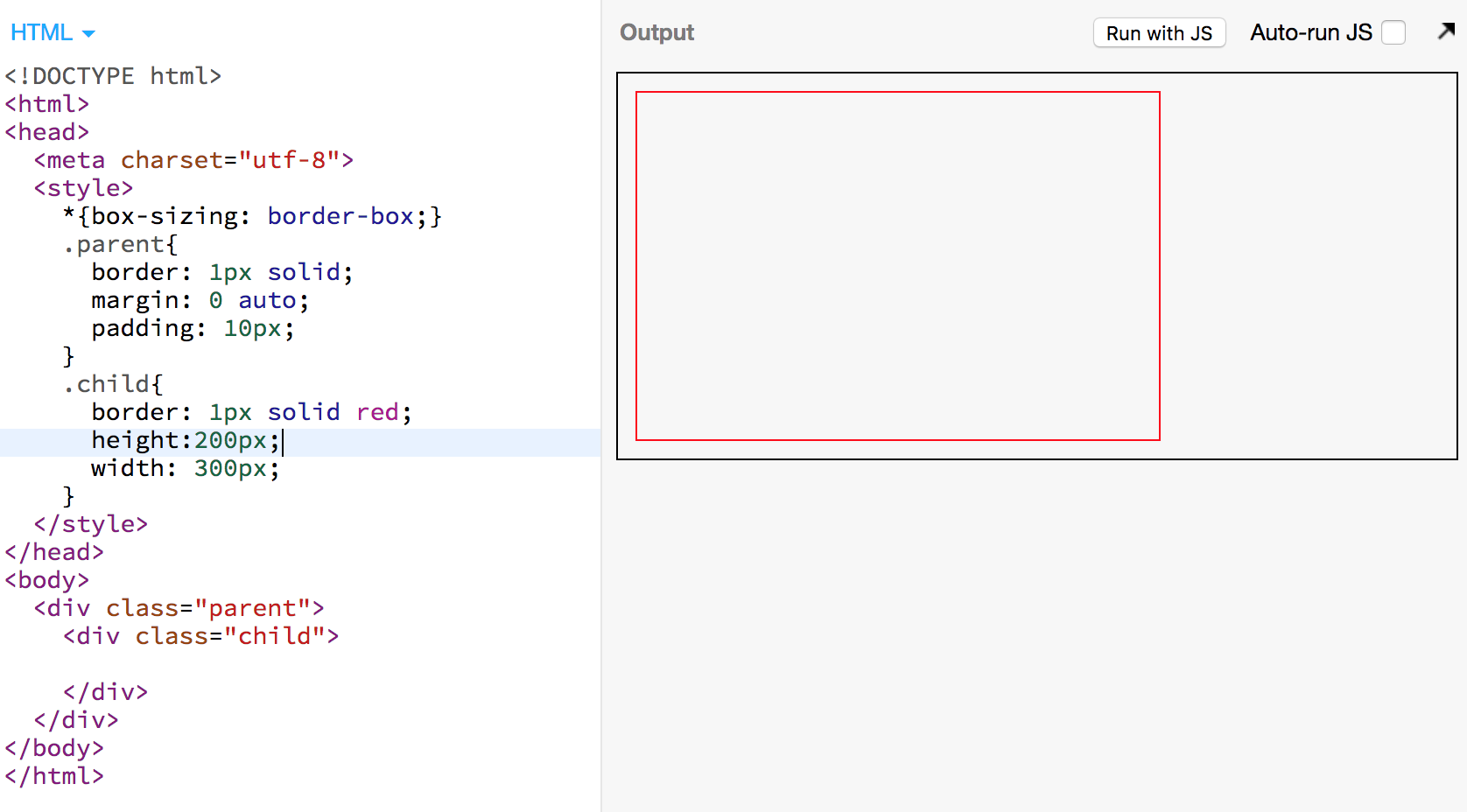
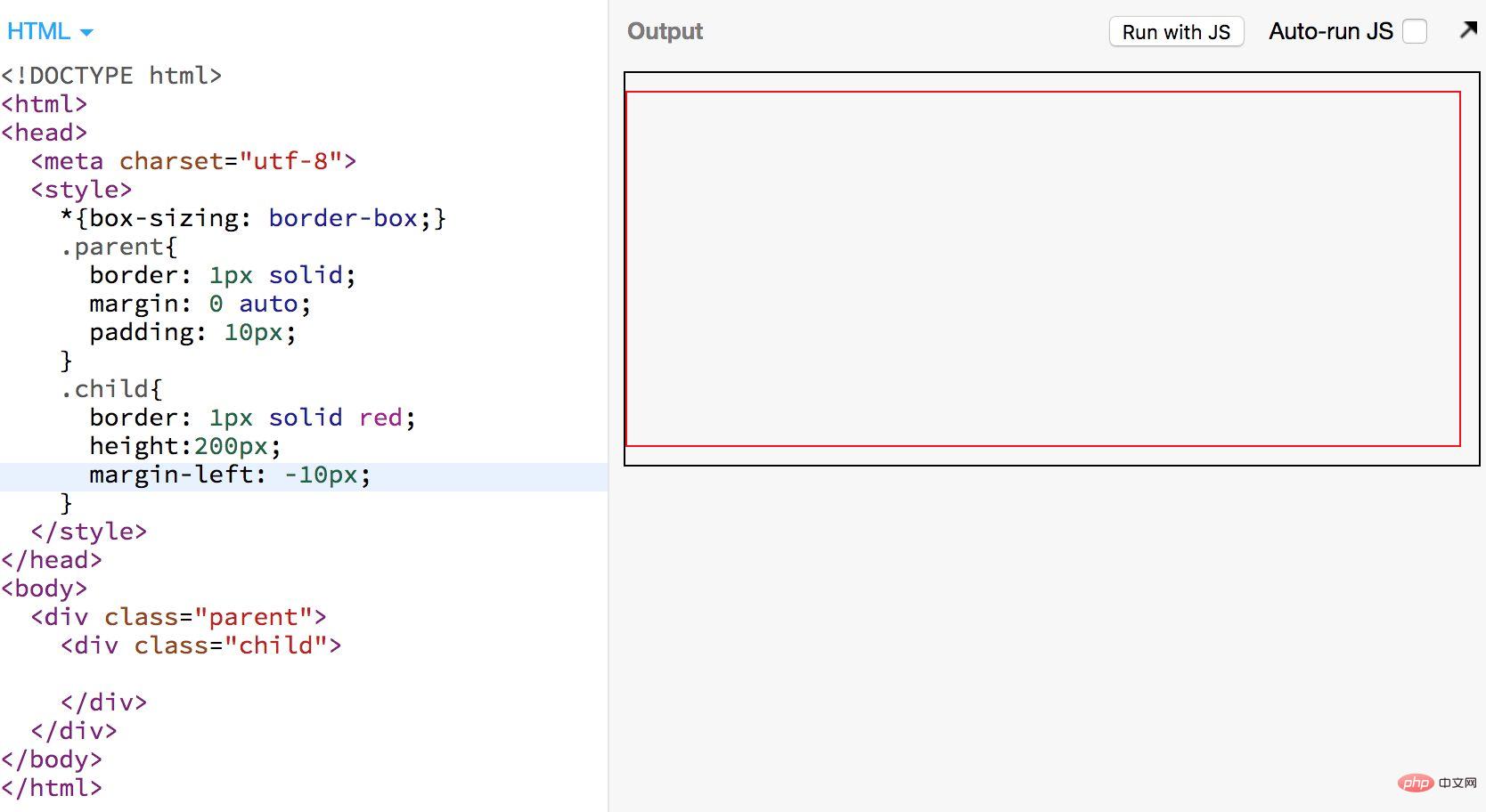
I take the impact of width on margin-left as an example, assuming the following code:





On the right side of the web page is an iframe. The red .fixed element is positioned relative to the upper left corner of the iframe viewport, which is consistent with our expectations.
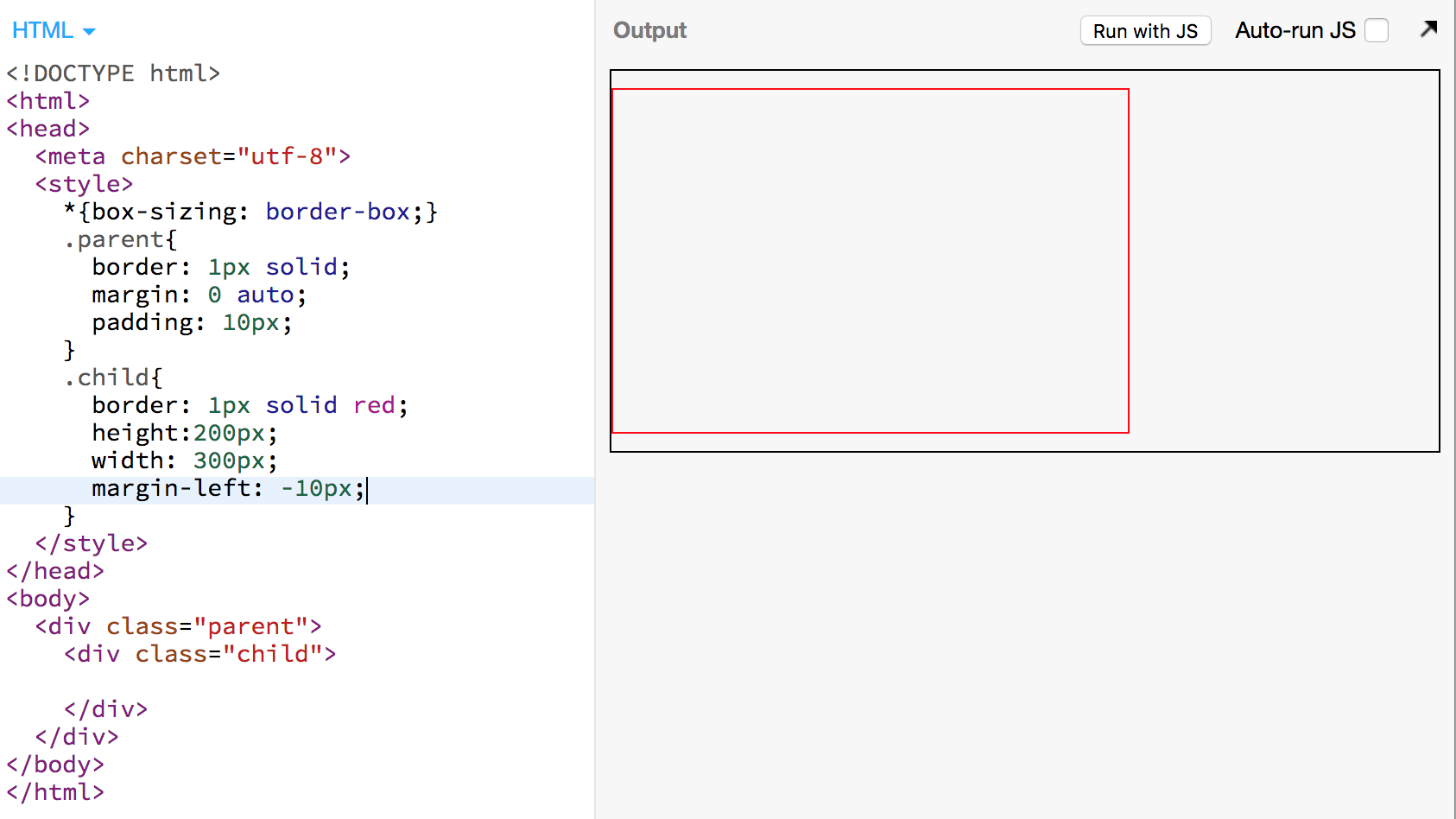
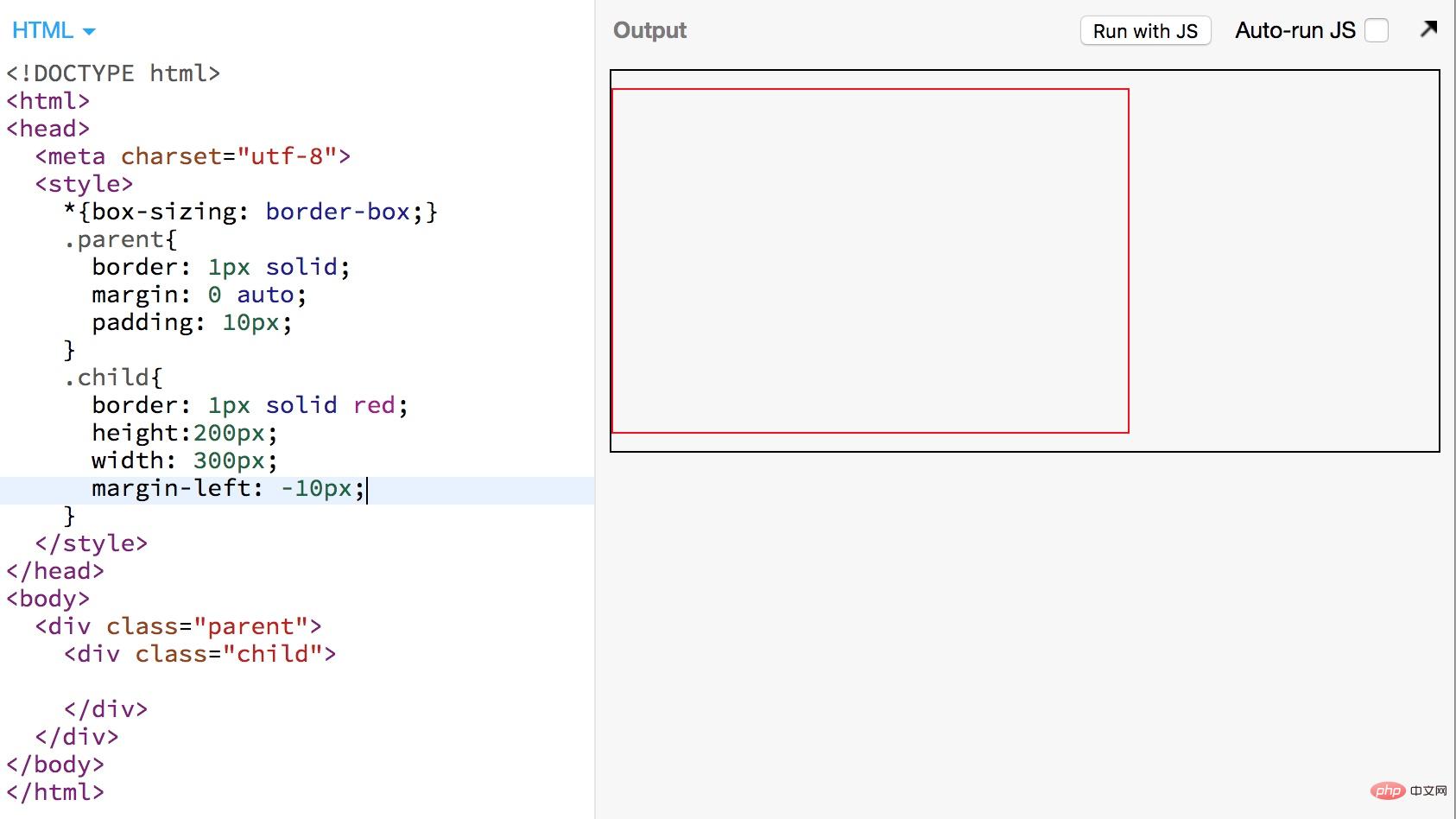
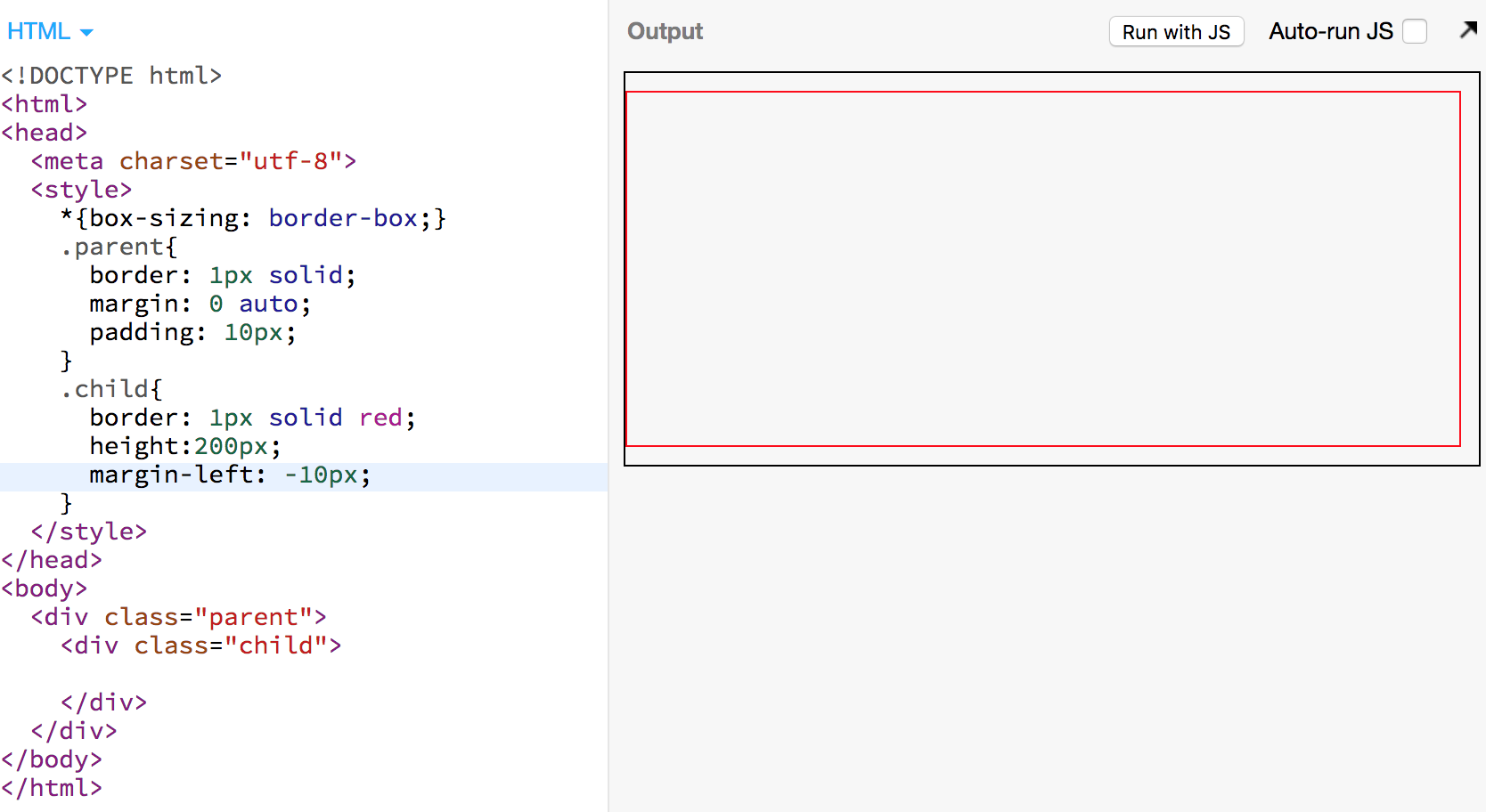
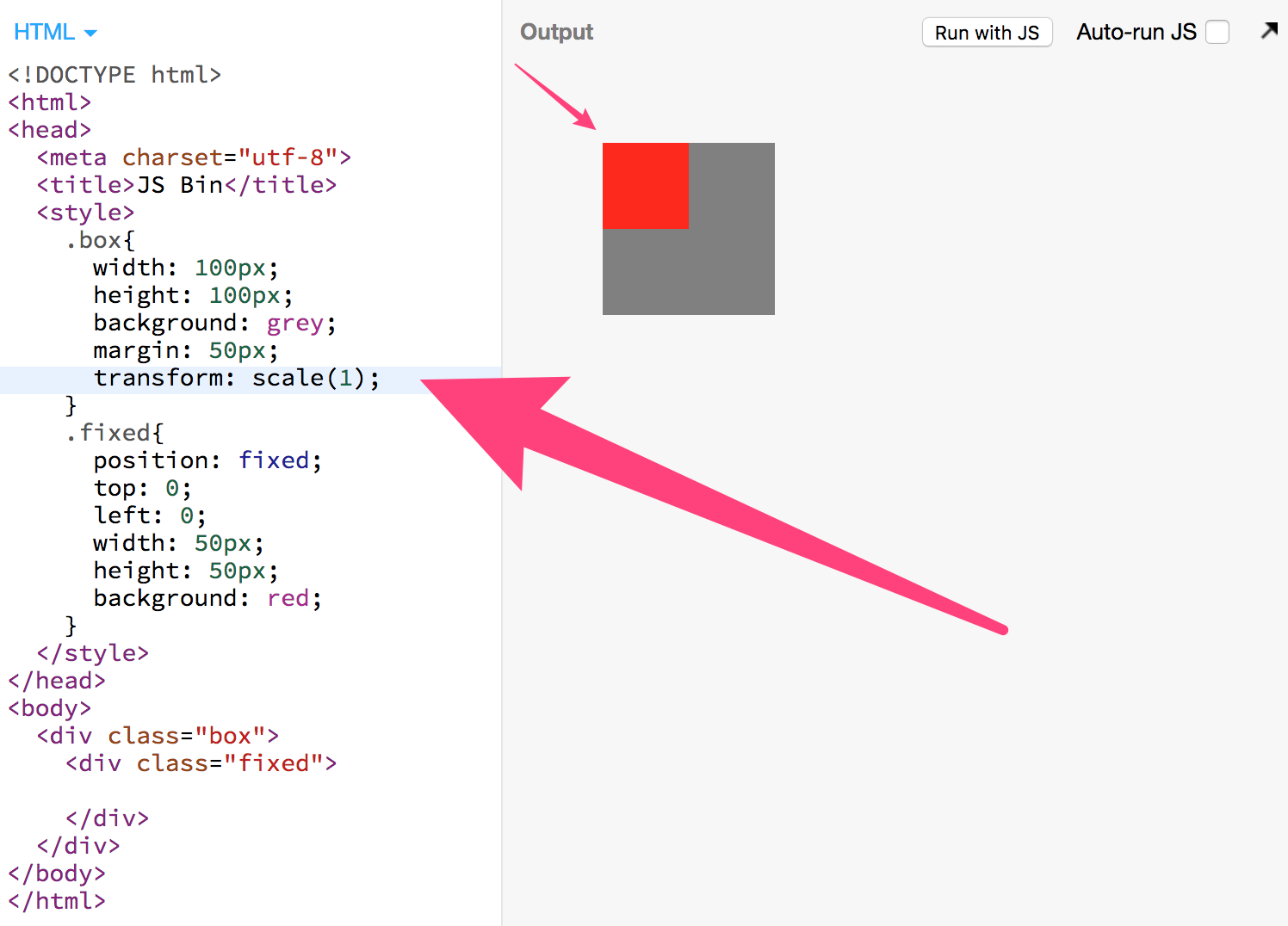
Next, I will add a CSS3 attribute on the .box, which will change your perception:

After adding transform to the parent container, the fixed positioned elements are actually positioned relative to the parent container.
Who knows if more elements will be added to CSS in the future to affect what I already believe to be true?
This is the disgusting thing about "non-orthogonal".
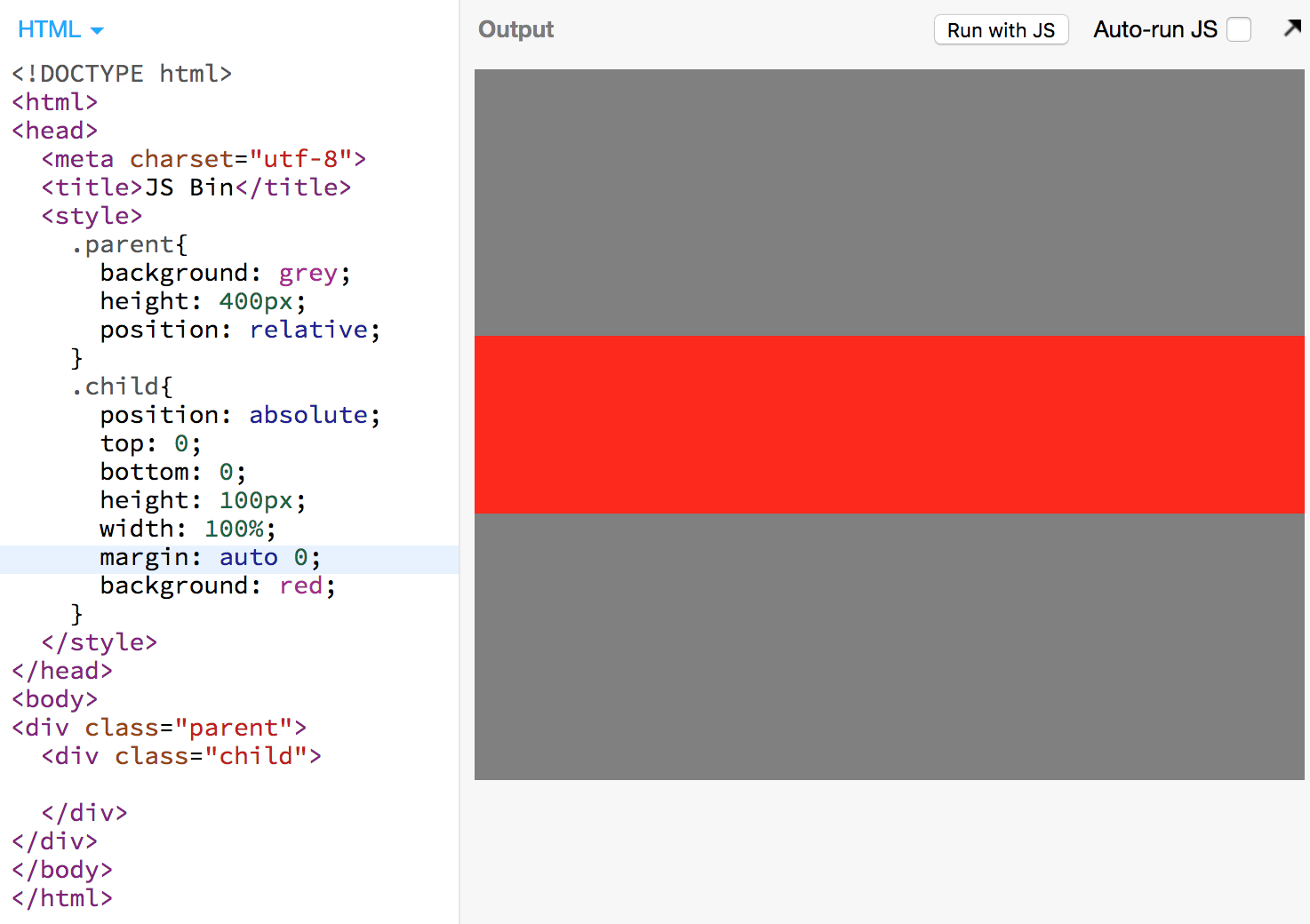
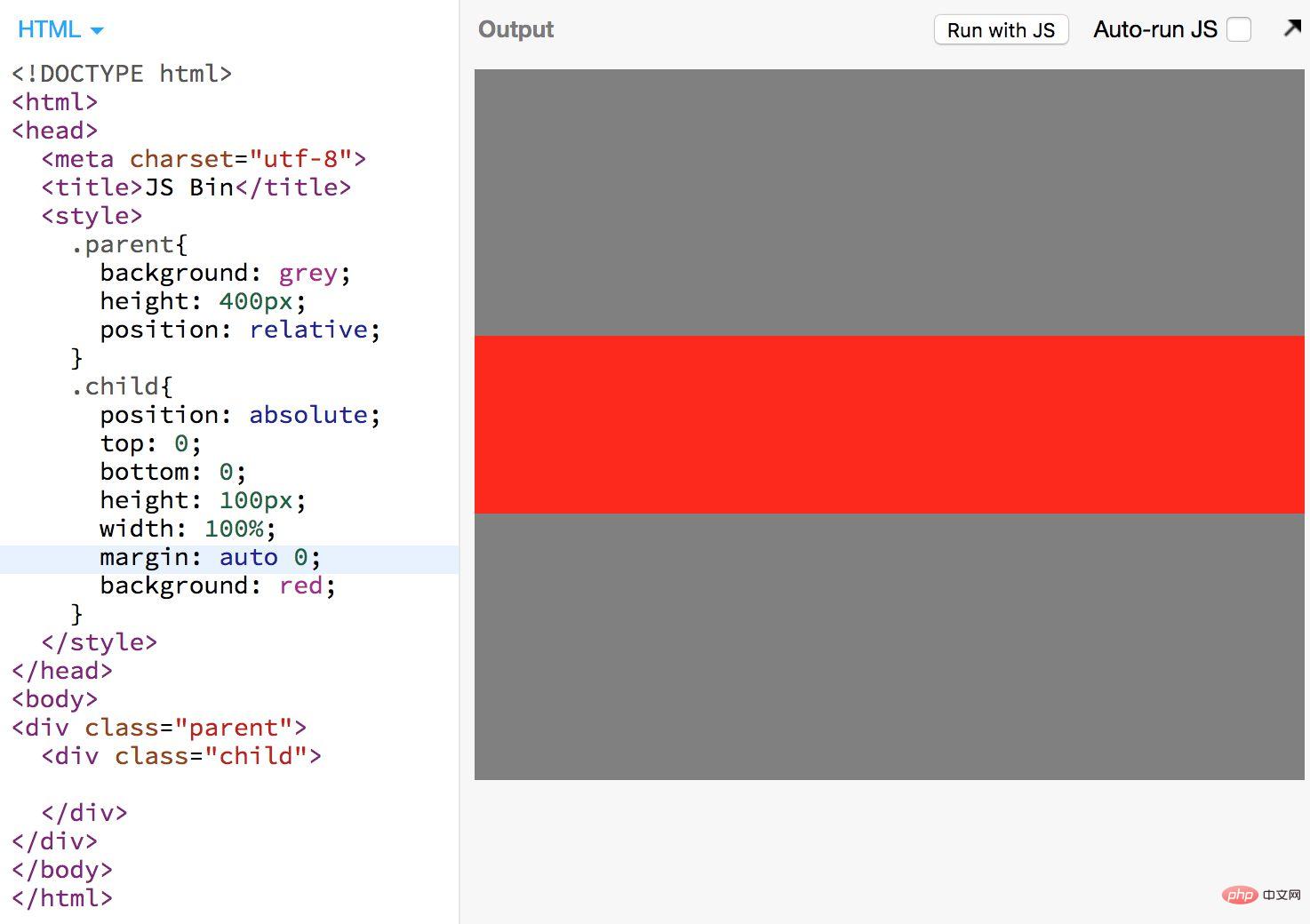
Let me give you another example. Everyone knows that adding margin: 0 auto to a fixed-width p can make it horizontally centered. Many people ask, why is margin: auto 0 (note that the positions of auto and 0 are reversed). Coming here) can’t be vertically centered?
It’s actually possible:

But the current element must have position: absolute; top: 0; Bottom:0; can be vertically centered. This is very "non-orthogonal".
How to learn "non-orthogonal" things?
There is only one way: try.
The more combinations you try, the more you will understand various strange phenomena.
There is no other way.
Currently, the commonly used properties in CSS are counted as 50. There are 50 * 49 / 2 = 1225 combinations of two properties, and 50 * 49 * 48 / 6 = 19600 combinations of three properties. Condition. This does not include the interaction between parent and child elements.
Young man, try it slowly during your lifetime.
Currently we know that
The combination of different attributes will have different effects;
The new attributes will affect your existing Learned knowledge;
These rules have no logic at all, you can only try them out.
This is why CSS is difficult to learn.
In my experience, the more rational a person is, the harder it is to understand CSS; the more emotional a person is, the easier it is to understand CSS.
This is why most back-end programmers can learn JS but not CSS - they are too rational.
Do you want to learn CSS the same way you learn programming? give up!
You need to learn CSS with the same idea as learning to draw - keep drawing every day, draw an egg a thousand times in different ways, and it's done.
So I said something in class:
CSS is not science, CSS is art.
P.S. I learned the concept of "orthogonality" from "The Art of Unix Programming". Stop browsing Zhihu and read more.
Recommended learning: CSS video tutorial
The above is the detailed content of An experienced driver is here to talk to you about why CSS is the most difficult! !. For more information, please follow other related articles on the PHP Chinese website!





