
This article will introduce to you how to use pure CSS to realize the excessive number of nine-square grid prompts. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.

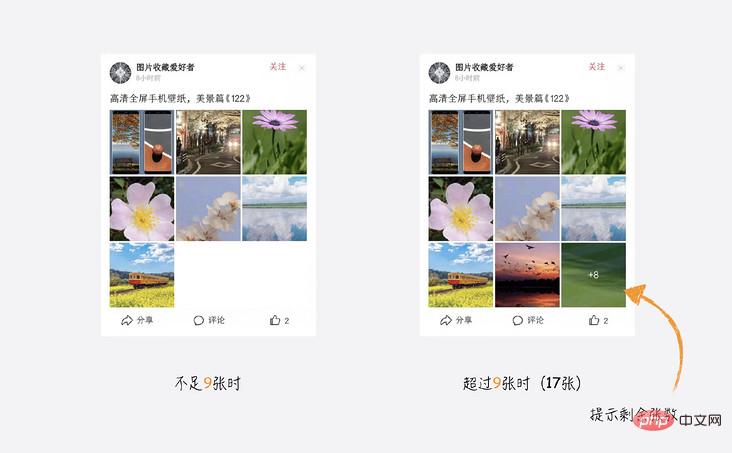
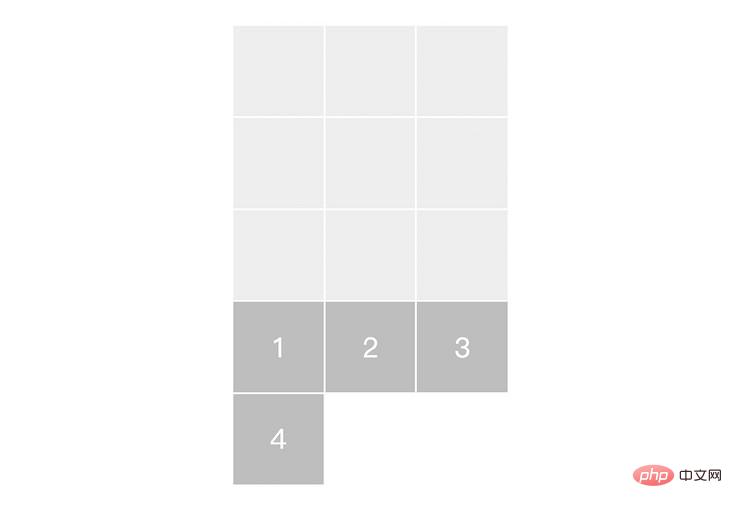
#We often see this kind of nine-square grid design in some apps. When there are less than 9 thumbnails, they are arranged normally. When there are more than 9 thumbnails, it will prompt how many thumbnails are left, as follows:

How to use pure CSS to achieve this effect? ? Let’s take a look together
The layout is very simple, a very ordinary nine-square grid layout, using grid
<ul class="list">
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
...
</ul>The square here can be easily implemented using aspect-ratio. The corresponding CSS is as follows
.list{
position: relative;
display: grid;
width: 300px;
margin: auto;
grid-template-columns: repeat(3,1fr);
list-style: none;
padding: 0;
gap: 2px;
}
.item{
aspect-ratio: 1;/*宽高比1:1*/
}The effect is as follows

So, how to automatically prompt the remaining when there are more than 9 pictures? What about the number of sheets? Then look down
When it comes to sequences, you will naturally think of CSS counters. Now we add counters
.list{
/*...*/
counter-reset: count; /*初始化*/
}And then in For each .item to display a number, you can use the pseudo element ::after
.item{
counter-increment: count;
}
.item::after{
content: counter(count);
/*其他样式*/
display: grid;
height: 100%;
place-content: center;
font-size: 30px;
color: #fff;
}to get the following effect

The numbers are displayed, but there are still two problems:
When the number exceeds 9, the excess pictures will not be hidden
This number is not the number of excess pictures, but the total number
This is actually very easy, because the number is fixed. You only need to use the selector nth-child with ~ to achieve
.item:nth-child(9)~.item{
/*选择第9个以后的元素*/
visibility: hidden;
}
This place is through visibility: hiddenHide the exceeded pictures because this attribute will not affect the calculation of the counter. If you use display:none, the count will be skipped
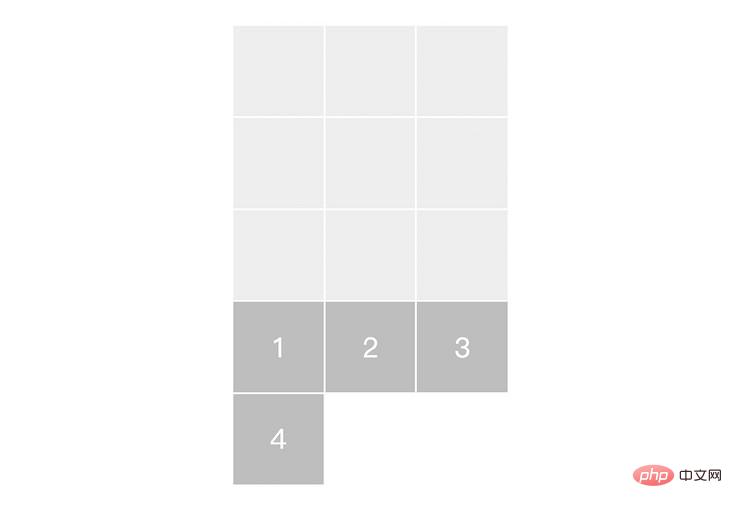
Currently, since counting starts from the 1st one, the final count is the number of the entire list, but we can specify that counting starts from the 10th one, and we will get What is the effect? For the convenience of demonstration, temporarily turn on the hidden
.item{
/*counter-increment: count;*/
}
.item:nth-child(9)~.item{
/*从第10个开始计数*/
counter-increment: count;
}
.item:nth-child(9)~.item::after{
content: counter(count);
}
last number indicates how many cards are left
Now just put the last one in the lower right corner (absolute positioning). The last one can be used.item:nth-child(9)~.item:last-child to select, indicating the last picture after the 9th picture, the implementation is as follows
.item:nth-child(9)~.item{
position: absolute;
width: calc(100% / 3 - 1px);
counter-increment: count;
visibility: hidden;
right: 0;
bottom: 0;
}
.item:nth-child(9)~.item:last-child::after{
visibility: visible;
background-color: rgba(0,0,0,.2);
}
add and remove here are demonstrations of dynamically modifying the number of nodes and have nothing to do with the interaction logicThe complete code can be accessed list-counter (codepen.io)
.item:nth-child(9)~.item{
/*从第10个开始计数*/
counter-increment: count;
}.list{
/*...*/
counter-reset: count -9; /*初始化为-9*/
}
6. Summary and explanation
and ~ can be combined to select elements after the nth
For more programming-related knowledge, please visit: Introduction to Programming! !
The above is the detailed content of A brief discussion on how to implement the nine-square grid prompt exceeding the quantity using CSS. For more information, please follow other related articles on the PHP Chinese website!