
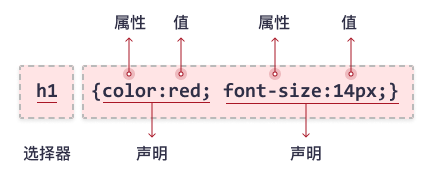
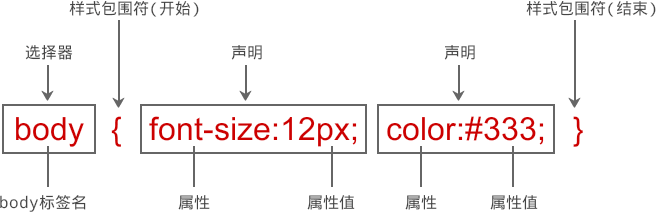
css consists of selectors and declaration blocks. The selector points to the HTML element that needs to be styled. The declaration block contains one or more declarations separated by semicolons; each declaration contains a CSS attribute name and an attribute value, separated by colons. All declarations are placed within a pair of curly braces "{}", immediately after the selector.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Cascading Style Sheets (English full name: Cascading Style Sheets) is a computer used to express document styles such as HTML (an application of Standard Generalized Markup Language) or XML (a subset of Standard Generalized Markup Language). language. CSS can not only statically modify web pages, but can also cooperate with various scripting languages to dynamically format various elements of web pages.
What does css consist of?
Style is the smallest syntactic unit of CSS. Each style contains two parts: selector and declaration (rule) piece.


1) Selector
The selector points to the style you need to set HTML element.
The selector tells the browser which objects in the page the style will apply to. These objects can be a certain tag, all web page objects, specified class or id values, etc. When the browser parses this style, it renders the display effect of the object based on the selector.
2) Declaration block
A declaration block contains one or more declarations separated by semicolons.
You can add one or countless statements. These statements tell the browser how to render the object specified by the selector.
Each declaration contains a CSS property name and a value, separated by a colon.
All declarations are placed within a pair of curly braces { }, and then the entire declaration is placed immediately after the selector.
3) Properties
Properties are set style options provided by CSS. The attribute name consists of one or more words, and multiple words are connected by hyphens. This can intuitively represent the effect of the attribute to be styled.
4) Attribute value
The attribute value is used to display the parameters of the attribute effect. It includes numerical values and units, or keywords.
Example
In this example, all
elements will be center aligned with a red text color:
p {
color: red;
text-align: center;
}Explanation
##p is a selector in CSS (it points to the HTML element to be styled:
).
color is the attribute, red is the attribute value
text-align is the attribute, center is the attribute value
css video tutorial)
The above is the detailed content of What does css consist of?. For more information, please follow other related articles on the PHP Chinese website!