
This article takes you through the expansion operators in ES6 and introduces 8 ways to use the ES6 expansion operators.

Expand operator… is introduced in ES6, which expands the iterable object into its separate elements. The so-called iterable object is any Objects that can be traversed using a for of loop, such as: Array, String, Map, Set , DOM nodes, etc.
Using the expansion operator to copy an array is a common operation in ES6:
const years = [2018, 2019, 2020, 2021]; const copyYears = [...years]; console.log(copyYears); // [ 2018, 2019, 2020, 2021 ]
The expansion operator copies an array, onlyThe first layer is deep copy, that is, using the spread operator to copy a one-dimensional array is a deep copy. See the following code:
const miniCalendar = [2021, [1, 2, 3, 4, 5, 6, 7], 1]; const copyArray = [...miniCalendar]; console.log(copyArray); // [ 2021, [ 1, 2, 3, 4, 5, 6, 7 ], 1 ] copyArray[1][0] = 0; copyArray[1].push(8); copyArray[2] = 2; console.log(copyArray); // [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 2 ] console.log(miniCalendar); // [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 1 ]
Put the printed results together to make it clearer. The comparison is as follows:
| Variable description | Result | Operation |
|---|---|---|
copyArray | [ 2021, [ 1, 2, 3, 4, 5, 6, 7 ], 1 ] | Copy ArrayminiCalendar |
##copyArray | [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 2 ] | 1. Reassign the first element of the second element of the array to 0; 2. Add an element 8 to the second element of the array; 3. Reassign the third element of the array to 2|
miniCalendar | [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 1 ] | From the results, the second element of the array is an array, which is larger than 1 dimension. Changes to the elements inside will cause the original variable to The value changes accordingly
const time = {
year: 2021,
month: 7,
day: {
value: 1,
},
};
const copyTime = { ...time };
console.log(copyTime); // { year: 2021, month: 7, day: { value: 1 } }copyTime.day.value = 2;
copyTime.month = 6;
console.log(copyTime); // { year: 2021, month: 6, day: { value: 2 } }
console.log(time); // { year: 2021, month: 7, day: { value: 2 } }Strictly speaking, the spread operator does not perform deep copy
const halfMonths1 = [1, 2, 3, 4, 5, 6]; const halfMonths2 = [7, 8, 9, 10, 11, 12]; const allMonths = [...halfMonths1, ...halfMonths2]; console.log(allMonths); // [ 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12 ]
const time1 = {
month: 7,
day: {
value: 1,
},
};
const time2 = {
year: 2021,
month: 8,
day: {
value: 10,
},
};
const time = { ...time1, ...time2 };
console.log(time); // { month: 8, day: { value: 10 }, year: 2021 }const sum = (num1, num2) => num1 + num2; console.log(sum(...[6, 7])); // 13 console.log(sum(...[6, 7, 8])); // 13
math function, as follows:
const arrayNumbers = [1, 5, 9, 3, 5, 7, 10]; const min = Math.min(...arrayNumbers); const max = Math.max(...arrayNumbers); console.log(min); // 1 console.log(max); // 10
Set Use together to eliminate duplicates in the array, as follows:
const arrayNumbers = [1, 5, 9, 3, 5, 7, 10, 4, 5, 2, 5]; const newNumbers = [...new Set(arrayNumbers)]; console.log(newNumbers); // [ 1, 5, 9, 3, 7, 10, 4, 2 ]
String is also an iterable object , so you can also use the expansion operator ... to convert it into a character array, as follows:
const title = "china"; const charts = [...title]; console.log(charts); // [ 'c', 'h', 'i', 'n', 'a' ]
const title = "china";
const short = [...title];
short.length = 2;
console.log(short.join("")); // ch Convert to arrayNodeList
The object is a collection of nodes, usually composed of attributes, such asNode. childNodesand methods such asdocument.querySelectorAllreturn.
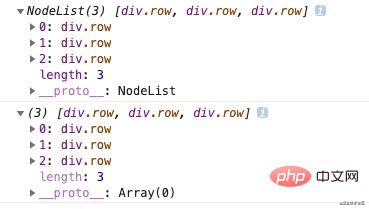
NodeList is similar to an array, but not an array. It does not have all the methods of Array, such as find, map, filter, etc., but can be iterated using forEach().
const nodeList = document.querySelectorAll(".row");
const nodeArray = [...nodeList];
console.log(nodeList);
console.log(nodeArray);
const [currentMonth, ...others] = [7, 8, 9, 10, 11, 12]; console.log(currentMonth); // 7 console.log(others); // [ 8, 9, 10, 11, 12 ]
const userInfo = { name: "Crayon", province: "Guangdong", city: "Shenzhen" };
const { name, ...location } = userInfo;
console.log(name); // Crayon
console.log(location); // { province: 'Guangdong', city: 'Shenzhen' }const years = [2018, 2019, 2020, 2021]; console.log(...years); // 2018 2019 2020 2021
… Make the code concise, it should be ES6 The most popular operator among them.
This article is reproduced from: https://juejin.cn/post/6979840705921286180For more programming-related knowledge, please visit:
Introduction to Programming ! !
The above is the detailed content of Understand the ES6 spread operator and talk about 8 ways to use it. For more information, please follow other related articles on the PHP Chinese website!