
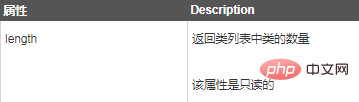
The classList attribute returns the class name of the element as a DOMTokenList object. This attribute is used to add, remove and switch CSS classes in the element. The classList attribute is read-only, but you can modify it using the add() and remove() methods.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
The classList property returns the class name of the element as a DOMTokenList object.
This property is used to add, remove and switch CSS classes in elements.
The classList property is read-only, but you can modify it using the add() and remove() methods.
Syntax
element.classList

Method

Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>document</title>
<style>
.mystyle {
width: 500px;
height: 50px;
padding: 15px;
border: 1px solid black;
}
.anotherClass {
background-color: coral;
color: white;
}
.thirdClass {
text-transform: uppercase;
text-align: center;
font-size: 25px;
}
</style>
</head>
<body>
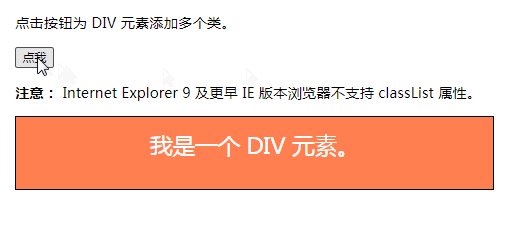
<p>点击按钮为 DIV 元素添加多个类。</p>
<button onclick="myFunction()">点我</button>
<p><strong>注意:</strong> Internet Explorer 9 及更早 IE 版本浏览器不支持 classList 属性。</p>
<div id="myDIV">
我是一个 DIV 元素。
</div>
<script>
function myFunction() {
document.getElementById("myDIV").classList.add("mystyle", "anotherClass", "thirdClass");
}
</script>
</body>
</html>Effect:

Recommended learning: css video tutorial
The above is the detailed content of What does classlist in css mean?. For more information, please follow other related articles on the PHP Chinese website!