How to set border color css
In CSS, you can use the border-color, border-top-color, border-bottom-color, border-left-color, and border-right-color properties to set the border color of the element.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
css property for setting border color
| Property | Description |
|---|---|
| border-bottom-color | Set the bottom border color of an element. |
| border-left-color | Set the left border color of an element icon. |
| border-right-color | Set the right border color of an element. |
| border-top-color | Set the top border color of an element |
| border-color | Set the four border colors of an element. |
#The border-color property is a shorthand property that can set four border colors in one statement, and can set 1 to 4 colors.
This property can set the color of the visible parts of all borders of an element, or set different colors for the 4 sides.
Example:
border-color:red green blue pink;
The upper border is red
The right border is green
-
The lower border is blue
The left border is pink
border-color:red green blue;
The upper border is red
The right and left borders are green
The lower border is blue
border-color:dotted red green;
The upper and lower borders are red
The right and left borders are green
border-color:red;
all 4 The borders are all red
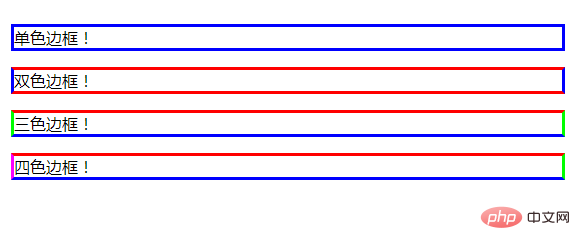
Example 1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.one
{
border-style:solid;
border-color:#0000ff;
}
p.two
{
border-style:solid;
border-color:#ff0000 #0000ff;
}
p.three
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff;
}
p.four
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff rgb(250,0,255);
}
</style>
</head>
<body>
<p class="one">单色边框!</p>
<p class="two">双色边框!</p>
<p class="three">三色边框!</p>
<p class="four">四色边框!</p>
</body>
</html>
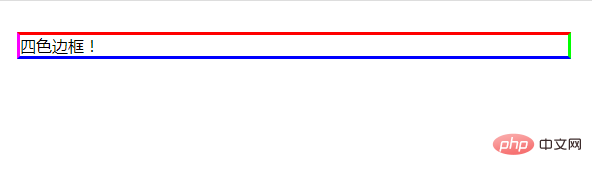
Example 2:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.four
{
border-style:solid;
border-top-color:#ff0000;
border-bottom-color:#0000ff;
border-left-color:rgb(250,0,255);
border-right-color:#00ff00;
}
</style>
</head>
<body>
<p class="four">四色边框!</p>
</body>
</html>
CSS Color
In css, the color value can use color name, percentage, number and hexadecimal value, there are four A way of writing.
1) Use color names
Although there are currently about 184 named colors, they are truly supported by various browsers and serve as CSS specifications There are only 16 recommended color names, as shown in the table below.
| Name | Color | Name Name | Color | Name | Color |
|---|---|---|---|---|---|
| Pure black | silver | Light gray | navy | Dark blue | |
| Light blue | green | Dark Green | lime | Light Green | ##teal |
| aqua | 天蓝 | maroon | Crimson | ##red | |
| purple | Deep Purple | fuchsia | Magenta | ##olive | Brown Yellow |
| 明黄 | gray | Dark Gray | white | Shell White | |


























