
This article will introduce to you how to use pure CSS to realize the special effects of blood wheel eye and samsara eye. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.

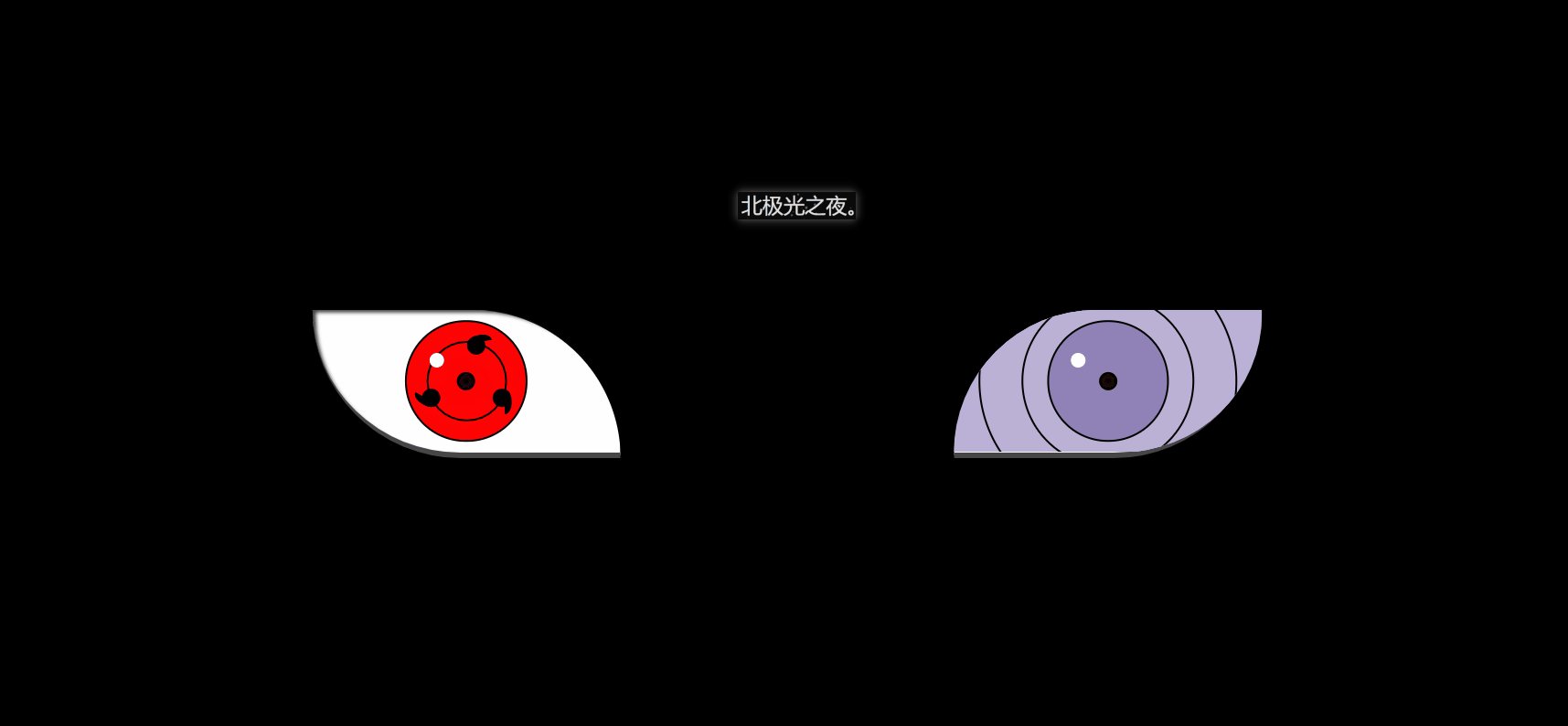
Effect (the complete code is at the bottom)
In fact, it is not difficult to implement, there are many repeated codes .
1. First define the basic tags:
<!-- How to implement blood wheel eye + reincarnation eye special effects with pure CSS (detailed code explanation) -->
<div class="zuo">
<!-- 眼睛最中间那个黑点 -->
<div class="zuoZong">
<!-- 三勾玉所在的圈 -->
<div class="zuoYu">
<!-- 三个勾玉 -->
<span class="yu"></span>
<span class="yu"></span>
<span class="yu"></span>
</div>
</div>
</div>
<!-- 轮回眼 -->
<div class="you">
<!-- 眼睛最中间那个黑点 -->
<div class="dian"></div>
<!-- 3个轮回圈 -->
<div class="youYu">
<span class="quan" style="--r:2;"></span>
<span class="quan" style="--r:3;"></span>
<span class="quan" style="--r:4;"></span>
</div>
</div>2. Define the left and right eyes Basic css style:
.zuo , .you{
width: 250px;
height: 120px;
background-color: rgb(255, 255, 255);
border-bottom: 5px solid rgb(70, 70, 70);
overflow: hidden;
position: relative;
}border-bottom: 5px solid rgb(70, 70, 70); Give a gray eyelid.
overflow: overflow hidden.
position: relative; Relative positioning.
3. First define the basic style of the blood wheel eye:
.zuo{
transform: translateX(-135px);
border-radius: 0 120px 0 120px;
box-shadow: inset 3px 2px 3px rgba(17, 17, 17, 0.8);
}transform: translateX(-135px); Offset to the left to make the two eyes separate.
border-radius: Set the arc for the two corners to form an eye shape.
bos-shadowL Gives a little shadow to the corners of the eyes.
4. Set the width and height of the eyeball:
.zuo::after{
content: '';
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
width: 95px;
height: 95px;
border-radius: 50%;
border: 2px solid #000;
animation: colour 2s linear forwards;
}
@keyframes colour{
0%,30%{
background-color: rgb(0, 0, 0);
}
100%{
background-color: rgb(255, 4, 4);
}
}5. Set the black dot in the middle of the eyeball, which is all about positioning and size. Then set the animation and make it slowly grow bigger:
.zuoZong{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
width: 0px;
height: 0px;
border-radius: 50%;
background-color: rgb(0, 0, 0);
z-index: 1;
animation: da 3s linear forwards;
}
@keyframes da{
100%{
width: 15px;
height: 15px;
}
}6. Set the circle where the three magatama is, and set the animation to display and rotate it:
.zuoYu{
position: absolute;
top: -25px;
left: -25px;
bottom: -25px;
right: -25px;
border-radius: 50%;
border: 2px solid rgb(0, 0, 0);
animation: zhuan 2s linear 2s forwards;
opacity: 0;
}
@keyframes zhuan{
100%{
opacity: 1;
transform: rotate(720deg);
}
}7. To make three magatama, first make a circle, and then use double pseudo-class to make an arc. The combination of the two is magatama:
.zuoYu .yu{
position: absolute;
width: 15px;
height: 15px;
border-radius: 50%;
background-color: rgb(0, 0, 0);
}
.zuoYu .yu::after{
content: '';
position: absolute;
top: -6px;
left: -1px;
width: 6px;
height: 20px;
border-radius: 50%;
border-left: 6px solid rgb(0, 0, 0);
}border-radius: 50% ;
border-left: 6px solid rgb(0, 0, 0);
First let the pseudo class be a circle, and then only set a border to form an arc , and then positioned on the parent element to form magatama.
8. Set animation for the magatama so that it grows bigger from the middle and rotates to the circle where the magatama is:
.zuoYu .yu:nth-child(1){
animation: yu1 2s ease-in 2s forwards;
}
@keyframes yu1{
0%{
opacity: 0;
left: 50%;
top: 50%;
transform:translate(-50%,-50%) scale(0.1) ;
}
100%{
left: 50%;
top: -9%;
transform: scale(1) rotate(80deg);
}
}left: 50% ;
top: 50%; In the middle.
opacity: transparent.
scale(0.1); reduce.
100%{…} to the corresponding position, while becoming opaque and enlarging it to normal size.
9. Similarly, animate the other two magatama:
.zuoYu .yu:nth-child(2){
animation: yu2 2s ease-in 2s forwards;
}
@keyframes yu2{
0%{
opacity: 0;
left: 50%;
top: 50%;
transform: translate(-50%,-50%) scale(0.1) ;
}
100%{
top: 60%;
left: -9%;
transform: scale(1) rotate(-60deg);
}
}
.zuoYu .yu:nth-child(3){
animation: yu3 2s ease-in 2s forwards;
}
@keyframes yu3{
0%{
opacity: 0;
right: 50%;
top: 50%;
transform: translate(-50%,-50%) scale(0.1);
}
100%{
top: 60%;
right: -9%;
transform: scale(1) rotate(180deg);
}
}10. Set a white point for both eyes, which is quite As for the reflective effect, the Blood Chakra Eye is now finished:
.zuo::before,.you::before{
content: '';
position: absolute;
left: 38%;
top: 30%;
width: 12px;
height: 12px;
border-radius: 50%;
background-color: rgb(255, 255, 255);
z-index: 10;
}position: absolute;
left: 38%;
top: 30%; Position the corresponding position.
background-color: rgb(255, 255, 255); white.
z-index: 10; Set to 10, displayed at the top.
11. Set the basic css style of the Samsara Eye, the same as the Blood Wheel Eye:
.you{
transform: translateX(135px);
border-radius: 120px 0 120px 0;
box-shadow: inset -3px 2px 3px rgba(17, 17, 17, 0.8);
}12. Set the width and height of the eyeball:
.you::after{
content: '';
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
width: 95px;
height: 95px;
border-radius: 50%;
border: 2px solid #000;
animation: youcolor 2s linear forwards;
}
@keyframes youcolor{
0%,30%{
background-color: rgb(0, 0, 0);
}
100%{
background-color: rgb(144, 130, 183);
}
}position: absolute; absolute positioning
top: 50%;
left: 50%;
transform: translate(-50%,-50%); center alignment .
animation: Set animation to make it purple. forward: Inherit the properties of the last frame.
background-color: rgb(0, 0, 0); black
background-color: rgb(144, 130, 183); purple.
13. Set the black spot in the middle of the eyeball, which is similar to the blood wheel eye:
.dian{
position: absolute;
top: 50%;
left: 50%;
background-color: #000;
transform: translate(-50%,-50%);
border-radius: 50%;
z-index: 10;
animation: youda 3s linear forwards;
}
@keyframes youda{
0%{
height: 0px;
width: 0px;
}
100%{
height: 15px;
width: 15px;
}
}14. Set each circle of the reincarnation eye , and set animation to make it larger:
.youYu{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
.quan{
position: absolute;
border-radius: 50%;
border: 2px solid #000;
z-index: calc(1 - var(--r));
animation: zhi 2s ease-out 2s forwards;
}
@keyframes zhi{
0%{
top: calc(var(--r) * 1px);
left: calc(var(--r) * 1px);
right: calc(var(--r) * 1px);
bottom: calc(var(--r) * 1px);
}
100%{
top: calc(var(--r) * -35px);
left: calc(var(--r) * -35px);
right: calc(var(--r) * -35px);
bottom: calc(var(--r) * -35px);
background-color: rgb(187, 177, 214);
}
}z-index: calc(1 - var(–r)); Calculate so that the first circle is displayed on the top layer.
animation: Set animation to make the reincarnation circle gradually grow larger and turn purple at the same time.
Document
(Learning video sharing: css video tutorial)
The above is the detailed content of How to implement blood wheel eye + reincarnation eye special effects with pure CSS (detailed code explanation). For more information, please follow other related articles on the PHP Chinese website!