
The reasons why css does not work are: 1. The html tag is not completely written, missing "" or "/", etc.; 2. The encoding of the style sheet saved is wrong; 3. Styles are cascaded; 4. CSS syntax error; 5. Wrong selector.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
1. The html tag is not completely written, missing "" or "/" etc.
This is one of the most common reasons why layout design fails. It’s always surprising when we learn how many delicate layout designs fail because of this.
2. The encoding error when saving the style sheet
If you suspect that the encoding of the CSS table is wrong, you can directly save the css file in utf-8 encoding. File will do.
3. Styles are cascaded
If it is caused by cascading, you need to increase the priority of the style.
Commonly used methods include: adding elements to the selector to increase its specificity, or adding !important in the space before the style semicolon, as follows:
background-color: pink !important;
4. CSS Syntax Error
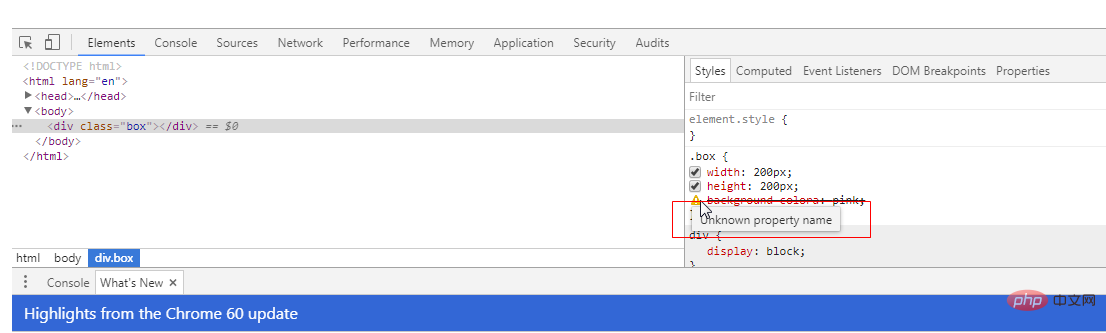
Take the developer tools of Google Chrome as an example. Generally, syntax errors will be displayed as the style is crossed out, there will be an icon prompt on the left side of the style, and an English prompt will be displayed when the mouse is moved into it. As shown in the figure below:

General grammatical errors include:
1. Wrong attribute name, attribute value does not comply with the specification;
2. The following symbols use Chinese or full-width symbols:
,;{}:
5. The selector is written incorrectly
writes descendants Selection, etc. involves multiple tags, class names, ids, etc. If the order and names of the sub-selectors are written incorrectly, errors may occur; the tags in
html forget to write the class name and id, and If the selector uses these omitted class names, ids, etc., the style will naturally not take effect.
Whether spaces are written in descendant selectors;
Whether selectors like div.box{} are written as div.box{}, that is, one more space is written
Recommended learning: css video tutorial
The above is the detailed content of why css doesn't work. For more information, please follow other related articles on the PHP Chinese website!