
JavaScript uses the split() method to split it into an array, and the syntax format is "String object.split (string or regular expression, returns the maximum length of the array)". The split() method is used to split a string into an array of strings.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
The split() method is used to split a string into a string array.
Syntax:
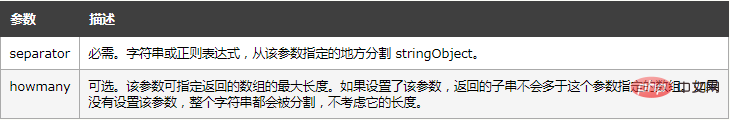
stringObject.split(separator,howmany)

Return value
A string array. The array is created by splitting the string stringObject into substrings at the boundaries specified by separator . The strings in the returned array do not include the separator itself.
However, if separator is a regular expression that contains subexpressions, then the returned array includes strings that match those subexpressions (but not text that matches the entire regular expression).
Tips and Notes
Note: If an empty string ("") is used as a separator, each character in the stringObject will be split.
Note: The operation performed by String.split() is the opposite of the operation performed by Array.join.
Example
<script type="text/javascript">
var str="How are you doing today?"
document.write(str.split(" ") + "<br />")
document.write(str.split("") + "<br />")
document.write(str.split(" ",3))
</script>Output:
How,are,you,doing,today? H,o,w, ,a,r,e, ,y,o,u, ,d,o,i,n,g, ,t,o,d,a,y,? How,are,you
[Recommended learning: javascript advanced tutorial]
The above is the detailed content of How to split JavaScript into arrays. For more information, please follow other related articles on the PHP Chinese website!