How to write css shadow
How to write shadow: 1. Text shadow “text-shadow: h-shadow v-shadow blur color;”; 2. Border shadow “box-shadow: h-shadow v-shadow blur spread color inset; ".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
1. How to write css text shadow
In css, you can use the text-shadow attribute to implement shadowed text. The text-shadow attribute is applied to shadow text. .
Syntax
text-shadow: h-shadow v-shadow blur color;
| Value | Description |
|---|---|
| h-shadow | Required. The position of the horizontal shadow. Negative values are allowed. |
| v-shadow | Required. The position of the vertical shadow. Negative values are allowed. |
| blur | Optional. Blurred distance. |
| color | Optional. The color of the shadow. |
Note: The text-shadow property connects one or more shadow text. The property is a shadow, specifying every 2 or 3 length values and an optional color value separated by commas. The expired length is 0.
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css设置文本阴影效果</title>
<style>
h1 {
color: red;
text-shadow: 3px 5px 5px #656B79;
}
</style>
</head>
<body>
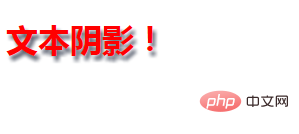
<h1 id="文本阴影">文本阴影!</h1>
</body>
</html>Rendering:

2. How to write css border shadow
In CSS, you can use the box-shadow attribute to achieve the border shadow effect. The box-shadow attribute can set one or more drop-down shadow boxes.
Syntax
box-shadow: h-shadow v-shadow blur spread color inset;
| Value | Description |
|---|---|
| h-shadow | Required. The position of the horizontal shadow. Negative values allowed |
| v-shadow | Required. The position of the vertical shadow. Negative values allowed |
| blur | Optional. Fuzzy distance |
| #spread | Optional. The size of the shadow |
| #color | is optional. The color of the shadow. |
| inset | Optional. Change the shadow to the inner shadow from the outer shadow (to start with) |
Note: The boxShadow property adds one or more drop shadows to the box. This property is a comma-separated list of shades, each shade specified by 2-4 length values, an optional color value, and an optional inset keyword. The value for omitted length is 0.
Example:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 300px;
height: 100px;
background-color: #ff9900;
-moz-box-shadow: 10px 10px 5px #888888;
/* 老的 Firefox */
box-shadow: 10px 10px 5px #888888;
}
</style>
</head>
<body>
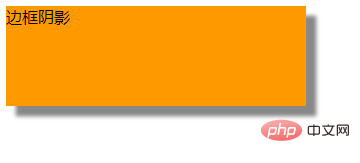
<div>边框阴影</div>
</body>
</html>Rendering:

(Learning video sharing: css video tutorial )
The above is the detailed content of How to write css shadow. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text




