Are css inline styles internal styles?
css inline styles are not internal styles. Inline style puts the CSS style directly in the tag within the line of code through the style attribute; while internal style writes the CSS style in the head of the web page source file by using the "

The operating environment of this tutorial: Windows 7 system, CSS3 version, Dell G3 computer.
Inline style
Inline style is to put the CSS style directly in the tag within the line of code, usually in the tag## In the #style attribute, since the inline style is directly inserted into the tag, it is the most direct way, and it is also the most inconvenient style to modify.
tags, tags, tags, and tags respectively. <!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>行内样式</title>
</head>
<body>
<p style="background-color: #999900">行内元素,控制段落-1</p>
<h2 id="行内元素-h-nbsp-标题元素">行内元素,h2 标题元素</h2>
<p style="background-color: #999900">行内元素,控制段落-2</p>
<strong style="font-size:30px;">行内元素,strong 比 em 效果要强</strong>
<div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行内元素,div 块级元素</div>
<em style="font-size:2em;">行内元素,em 强调</em>
</body>
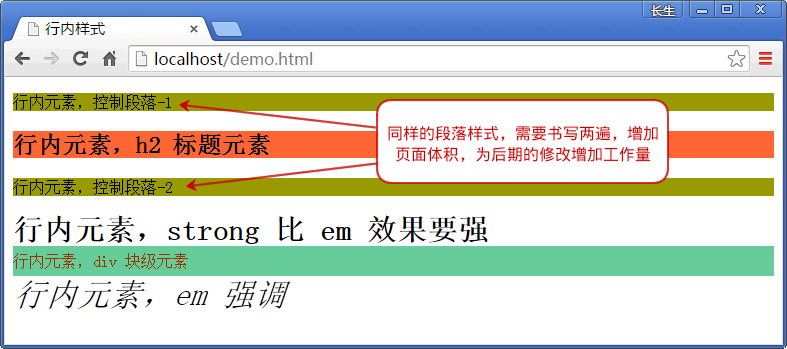
</html>Copy after loginThe page demonstration effect is as shown below: 
In the above example, the inline style is determined by the style attribute of the HTML element, that is, the CSS code is placed in the style ="" is sufficient, and multiple CSS attribute values are separated by semicolons. For example, in the example of writing the tag block-level element <div style="max-width:90%">行内元素,div 块级元素 </div>
Copy after login, we abandon the past HTML structure and style in The way to write them together is . The paragraph tag sets the background color to brown (
background-color: #999900), and the title <h2> tag sets the background color to red (background-color : #FF6633).
Set the font of the tag to 30 pixels (font-size:30px;), set the height and line height of the tag to 30 pixels and set the background color and color ( background-color:#66CC99; color:#993300; height:30px; line-height:30px;), <em> tag sets the font size to relative units (font-size: 2em;).
The two paragraph tags have different contents, but use the same background color setting, but add two CSS inline attributes to set the background color background-color: #999900.
tag,
tag,
tag are block-level elements, set their CSS properties, and the browser supports them; tag, tag are inline Element, set its CSS properties, and the browser supports it; therefore, CSS inline styles are valid regardless of inline elements or block-level elements. In short, although inline elements are simple to write, the following defects can be found through examples: - Every tag needs to be styled to add the style attribute.
- The difference from the past when web page makers mixed HTML tags and styles together is that inline styles are now written through CSS, and HTML tag attributes were used in the past. Although the methods are different, the style effect is the same: the later maintenance cost is high, that is, when modifying the page, you need to open each page of the website one by one and modify it one by one, and you cannot see the role of CSS at all.
- Adding so many inline styles will make the page large. If the portal is written in this way, it will waste server bandwidth and traffic.
Some web pages on the Internet can see this way of writing by looking at the source file. Although only part of a web page is done this way, it needs to be differentiated according to the situation: - If the web page author writes such an inline style, he can quickly change the current style without considering the conflict of previously written styles;
- If this situation exists in the web page, When editing in the background, the styles are generated through the editor, or the background is not fully developed. It is necessary to develop options for editors to select styles instead of directly changing the color, thickness, background color, tilt and other effects through the editor.
Internal styles
Internal styles are written by writing CSS at the head of the web page source file, that is, in < Between head> and , it is surrounded by the
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>行内样式</title>
</head>
<body>
<p style="background-color: #999900">行内元素,控制段落-1</p>
<h2 id="行内元素-h-nbsp-标题元素">行内元素,h2 标题元素</h2>
<p style="background-color: #999900">行内元素,控制段落-2</p>
<strong style="font-size:30px;">行内元素,strong 比 em 效果要强</strong>
<div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行内元素,div 块级元素</div>
<em style="font-size:2em;">行内元素,em 强调</em>
</body>
</html>
<div style="max-width:90%">行内元素,div 块级元素 </div>
. The paragraph tag sets the background color to brown (
background-color: #999900), and the title <h2> tag sets the background color to red (background-color : #FF6633).
background-color:#66CC99; color:#993300; height:30px; line-height:30px;), <em> tag sets the font size to relative units (font-size: 2em;).
tags have different contents, but use the same background color setting, but add two CSS inline attributes to set the background color background-color: #999900.
tag,
tag,
- Every tag needs to be styled to add the style attribute.
- The difference from the past when web page makers mixed HTML tags and styles together is that inline styles are now written through CSS, and HTML tag attributes were used in the past. Although the methods are different, the style effect is the same: the later maintenance cost is high, that is, when modifying the page, you need to open each page of the website one by one and modify it one by one, and you cannot see the role of CSS at all.
- Adding so many inline styles will make the page large. If the portal is written in this way, it will waste server bandwidth and traffic.
- If the web page author writes such an inline style, he can quickly change the current style without considering the conflict of previously written styles;
- If this situation exists in the web page, When editing in the background, the styles are generated through the editor, or the background is not fully developed. It is necessary to develop options for editors to select styles instead of directly changing the color, thickness, background color, tilt and other effects through the editor.
Internal styles
Internal styles are written by writing CSS at the head of the web page source file, that is, in < Between head> and , it is surrounded by the

