 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Let's talk about how to modify .css files to .scss files in Angular projects
Let's talk about how to modify .css files to .scss files in Angular projects
Let's talk about how to modify .css files to .scss files in Angular projects
Let’s talk about this articleAngular After initializing the project, how to change the default .css file to a .scss file? Introduce the processing method. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.

[Related tutorial recommendation: "angular tutorial"]
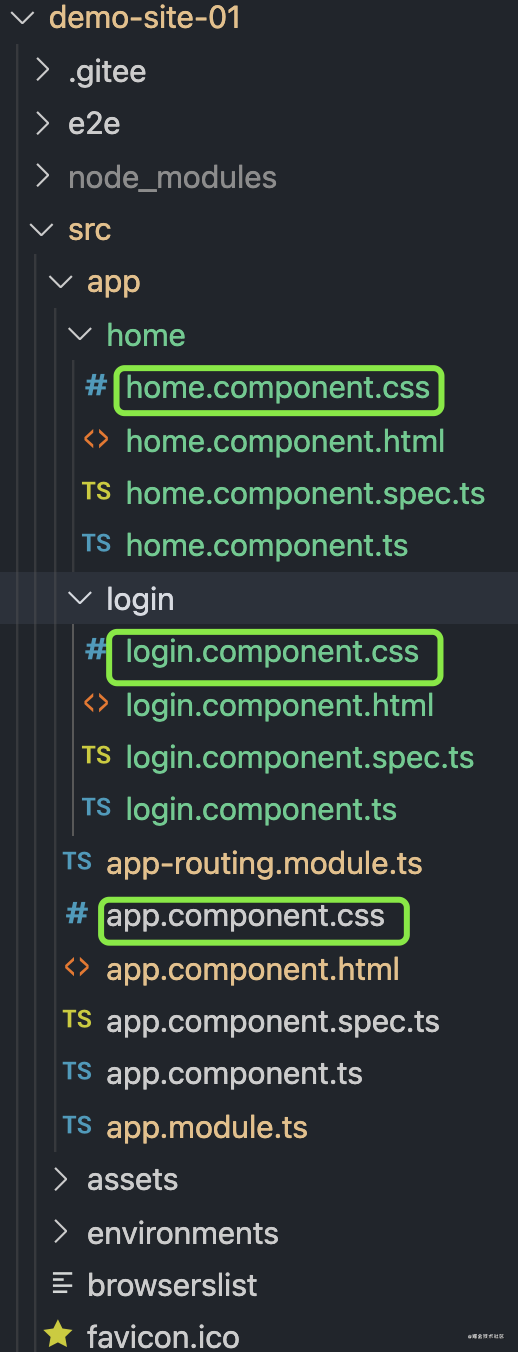
Question: The picture below is the project after initialization. The style file in the project is a .css file. What should I do if I want to change .css to .scss?

Solution: Execute the following command:
find . -name "*.css" -exec bash -c 'mv "$1" "${1%.css}".scss' - '{}' \;
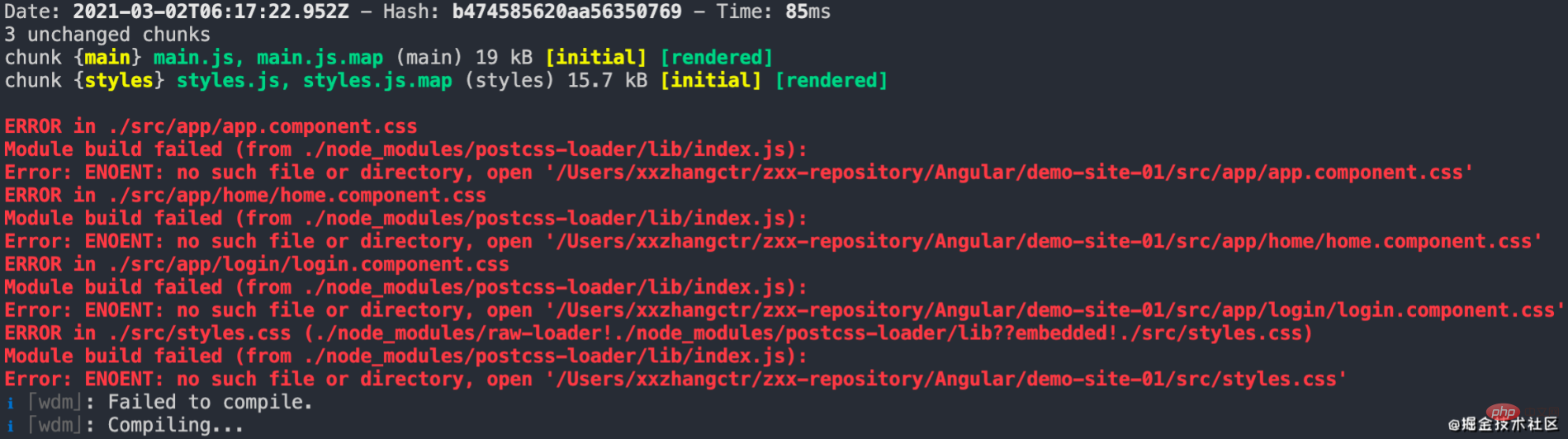
Then you will see an error in the console, because the place where the .css file was previously referenced now becomes .scss file, you need to modify the reference.

There are two modifications:
1 is the business component
2 is the project configuration file.
Business component means changing the original reference to .css with the suffix to .scss. Example:

project configuration information, that is, modify it in angular.json as follows:

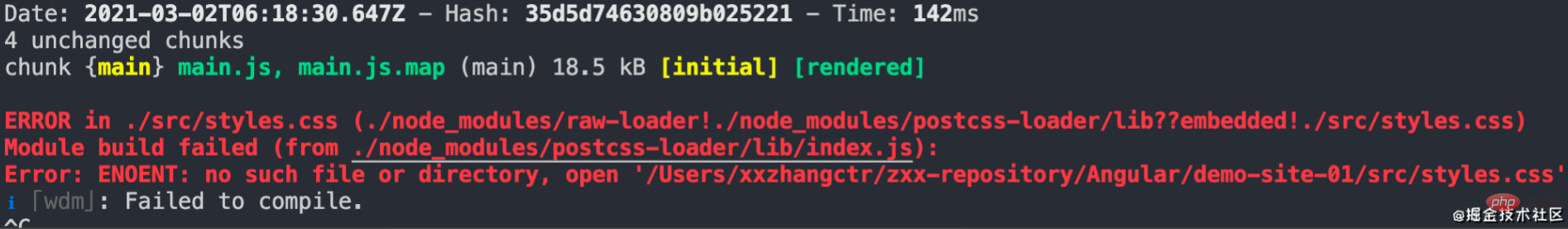
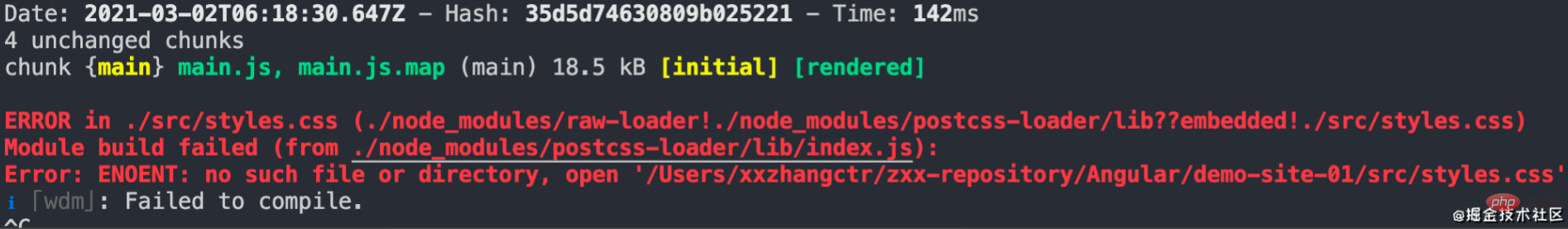
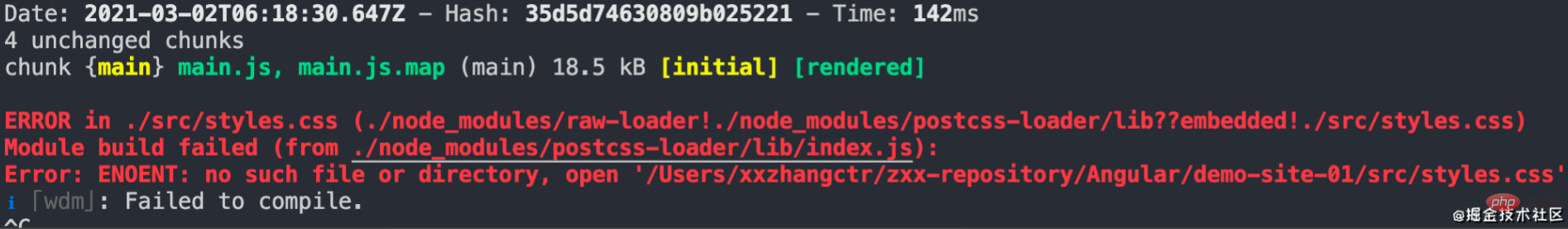
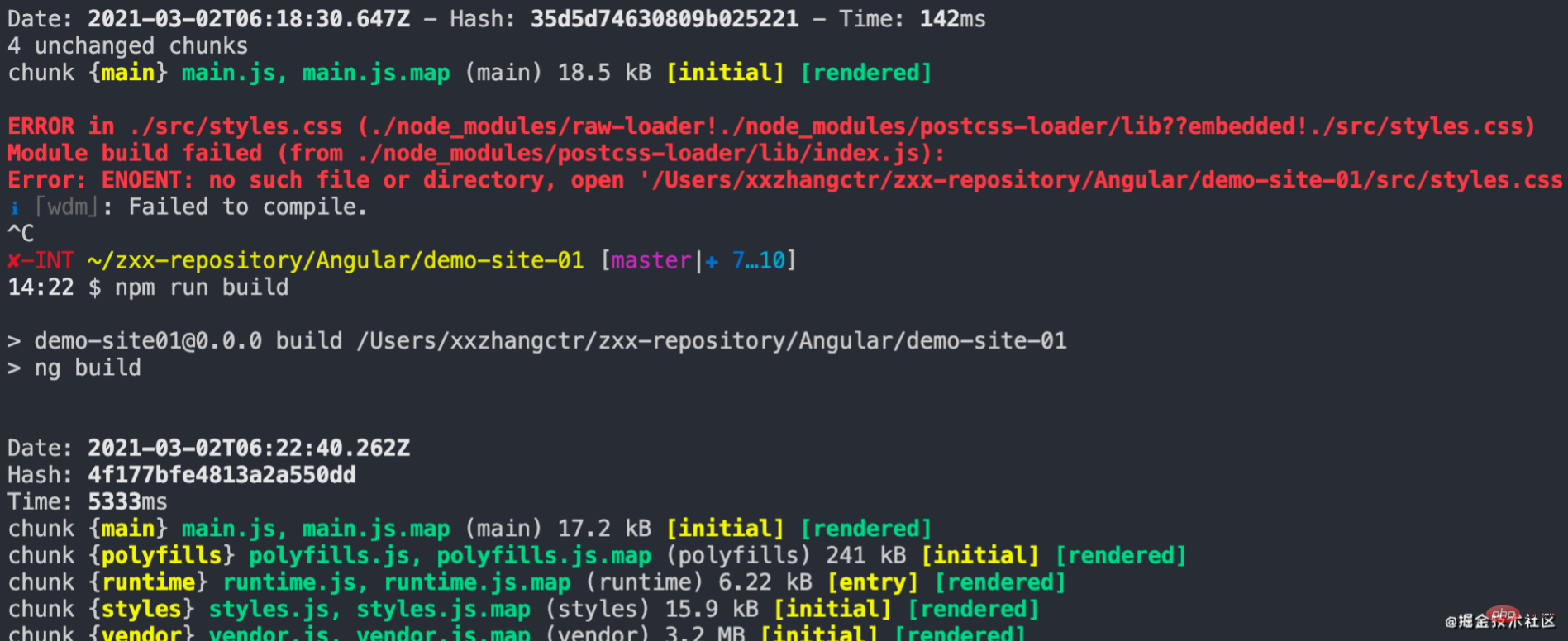
After this modification, it will Solve some console error reports. If there are still errors:

If you encounter this kind of error, stop the project and re-run the project:

This completes the transformation from .css to .scss in the current project.
One thing to note is: This is a project that has just been created, and it is still in the stage before a large number of third-party libraries are introduced. If a large number of third-party libraries have been introduced, such as font libraries and other libraries that may be related to styles, this method may have certain limitations and may require further modifications. Please refer to the reference articles cited in this article.
Reference: https://lanxuexing.github.io/2019/09/26/ng-scss-migrate/
Summary: This is the same as the routing file declared later yesterday. In fact, You can write all these things when initializing the project.
- One is: when initializing the project, create a routing file
- The other is: when initializing the project, set the format of the style file to be used in the project, which is .css Or .scss.
This article is reproduced from: https://juejin.cn/post/6934947164162359304
For more programming-related knowledge, please visit:Introduction to Programming ! !
The above is the detailed content of Let's talk about how to modify .css files to .scss files in Angular projects. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Let's talk about metadata and decorators in Angular
Feb 28, 2022 am 11:10 AM
Let's talk about metadata and decorators in Angular
Feb 28, 2022 am 11:10 AM
This article continues the learning of Angular, takes you to understand the metadata and decorators in Angular, and briefly understands their usage. I hope it will be helpful to everyone!
 Detailed explanation of angular learning state manager NgRx
May 25, 2022 am 11:01 AM
Detailed explanation of angular learning state manager NgRx
May 25, 2022 am 11:01 AM
This article will give you an in-depth understanding of Angular's state manager NgRx and introduce how to use NgRx. I hope it will be helpful to you!
 How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js is a freely accessible JavaScript platform for creating dynamic applications. It allows you to express various aspects of your application quickly and clearly by extending the syntax of HTML as a template language. Angular.js provides a range of tools to help you write, update and test your code. Additionally, it provides many features such as routing and form management. This guide will discuss how to install Angular on Ubuntu24. First, you need to install Node.js. Node.js is a JavaScript running environment based on the ChromeV8 engine that allows you to run JavaScript code on the server side. To be in Ub
 An article exploring server-side rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
An article exploring server-side rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Do you know Angular Universal? It can help the website provide better SEO support!
 How to use PHP and Angular for front-end development
May 11, 2023 pm 04:04 PM
How to use PHP and Angular for front-end development
May 11, 2023 pm 04:04 PM
With the rapid development of the Internet, front-end development technology is also constantly improving and iterating. PHP and Angular are two technologies widely used in front-end development. PHP is a server-side scripting language that can handle tasks such as processing forms, generating dynamic pages, and managing access permissions. Angular is a JavaScript framework that can be used to develop single-page applications and build componentized web applications. This article will introduce how to use PHP and Angular for front-end development, and how to combine them
 Angular + NG-ZORRO quickly develop a backend system
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO quickly develop a backend system
Apr 21, 2022 am 10:45 AM
This article will share with you an Angular practical experience and learn how to quickly develop a backend system using angualr combined with ng-zorro. I hope it will be helpful to everyone!
 A brief analysis of how to use monaco-editor in angular
Oct 17, 2022 pm 08:04 PM
A brief analysis of how to use monaco-editor in angular
Oct 17, 2022 pm 08:04 PM
How to use monaco-editor in angular? The following article records the use of monaco-editor in angular that was used in a recent business. I hope it will be helpful to everyone!
 A brief analysis of independent components in Angular and see how to use them
Jun 23, 2022 pm 03:49 PM
A brief analysis of independent components in Angular and see how to use them
Jun 23, 2022 pm 03:49 PM
This article will take you through the independent components in Angular, how to create an independent component in Angular, and how to import existing modules into the independent component. I hope it will be helpful to you!



