
In JavaScript, you can use the "parent element object.appendChild(new element)" or "parent element object.insertBefore(new element, insertion point)" statement to add a new element to the parent element; you can use " Parent element object.removeChild(child element)" statement deletes child elements.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
javascript to delete and add elements
1. Add elements
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>javascript添加元素</title>
<script type="text/javascript" >
window.onload = function(){
var box = document.getElementById("box"); //通过id属性值获得DIV
};
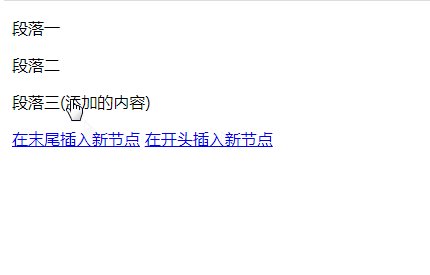
function addNode(){//在末尾插入新节点
var p = document.createElement("p"); //创建需要添加的元素节点
p.innerHTML = "段落三(添加的内容)";
box.appendChild(p); //将段落节点添加到box的子节点列表后面
}
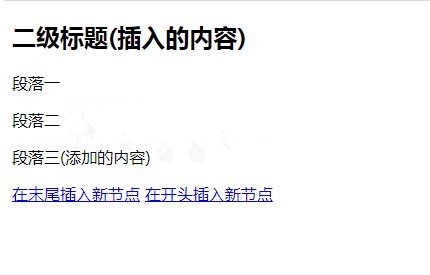
function insertNode(){//在开头插入新节点
var h2 = document.createElement("h2"); // 创建一个H2元素节点
h2.innerHTML = "二级标题(插入的内容)";
var oP = document.getElementsByTagName("p")[0]; //获取第一个段落
box.insertBefore(h2,oP); //在第一个段落前面插入一个H2标题
}
</script>
</head>
<body>
<div id="box">
<p>段落一</p>
<p>段落二</p>
</div>
<a href="javascript:addNode()">在末尾插入新节点</a>
<a href="javascript:insertNode()">在开头插入新节点</a>
</body>
</html>Rendering:

Description: The
appendChild() method adds a new child node to the end of the current node's child node list. The usage is as follows:
appendChild(newchild)
The parameter newchild represents the newly added node object and returns the newly added node.
The insertBefore() method adds a new child node to the beginning of the current node's child node list. The usage is as follows:
insertBefore(newchild, refchild)
The parameter newchild represents the newly inserted node, and refchild represents the node where the new node is inserted, which is used to specify the adjacent position behind the inserted node.
After the insertion is successful, this method will return the newly inserted child node.
document.createElement() creates an element node call.
2. Delete elements
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>javascript删除元素</title>
<script type="text/javascript" >
function deleteNode(){//删除节点
var oP = document.getElementsByTagName("p")[0];//获取第一个段落
box.removeChild(oP);//删除第一个段落
}
</script>
</head>
<body>
<div id="box">
<p>段落一</p>
<p>段落二</p>
</div>
<a href="javascript:deleteNode()">删除节点</a>
</body>
</html>Rendering:

Description:
removeChild() method can delete a child node on the parent node.
Syntax:
parentNode.removeChild(nodeName)
nodeName: The name of the current node
parentNode: The parent node of the current node
[Recommended learning: javascript advanced tutorial]
The above is the detailed content of How to remove and add elements in javascript. For more information, please follow other related articles on the PHP Chinese website!