
In javascript, you can use the value attribute of HTML DOM to change the value of the input box. This attribute can set or return the value of the text field (input box or text box); the syntax format is "input box object. value="modify value";".

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
javascript changes the value of the input box
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<input type="text" id="text1" value="Hello world!" />
<p id="demo">点击按钮来改变input输入框的值。</p>
<button onclick="myFunction()">试一下</button>
<script>
function myFunction() {
document.getElementsByTagName("input")[0].value = "你好!";
}
</script>
</body>
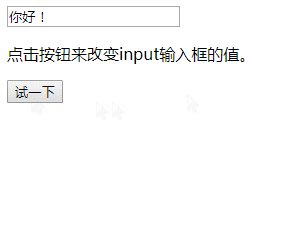
</html>Output:

Description :
The value attribute can set or return the value of the text field (input box or text box)
Syntax
textObject.value=text
[Recommended learning: javascript advanced Tutorial】
The above is the detailed content of How to change the value of input box in javascript. For more information, please follow other related articles on the PHP Chinese website!