WeChat Applet
WeChat Applet
 WeChat Development
WeChat Development
 How to choose between uni-app development H5 end and native H5 development
How to choose between uni-app development H5 end and native H5 development
How to choose between uni-app development H5 end and native H5 development
I just developed a native H5 e-commerce system some time ago. It took a lot of time and effort to write it starting from the controller, page, page style, jQuery, etc. Later, I developed mobile APPs and small programs using the popular uniapp hybrid development model. It took some time to start learning, but the more I wrote, the more I liked it, and the more I wrote, the easier it became. As the functions of APPs and mini programs increase, it is no longer possible to rewrite them on the native H5 version. Directly generate uniapp and adjust compatibility, which is very convenient. Let’s share some feelings about using uniapp to develop H5.
Now that APPs, WeChat mini-programs, Toutiao mini-programs, etc. have become popular, H5 malls are gradually declining. Except for official accounts and some people who cannot use APPs and have limited WeChat, etc., they have to choose H5. Usage scenarios It's really less. But sometimes it’s necessary, and it’s a bit useless. uniapp has some natural advantages in developing H5. When using uniapp, there is really no need to write a native H5 version.
The main advantages of Uni version development
Multi-terminal function synchronization. A set of source code generates multiple terminals, such as iOS, Android, H5, WeChat applet, Toutiao applet and other client terminals, to achieve multi-terminal function synchronization. Of course, it is also necessary to test compatibility issues in different scenarios, such as the compatibility and support of payment, login, sharing and other interfaces on each end, as well as the compatibility issues of some link configurations and navigation bars.
-
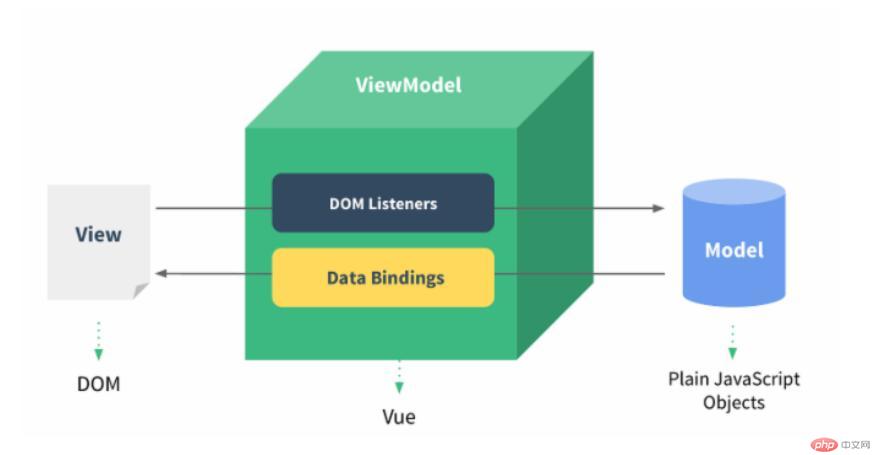
Two-way data binding, asynchronous update. Vue adopts the MVVM mode, two-way binding of data, reducing DOM operations, completely abandoning the traditional front-end development mode of using jquery to operate documents, and focusing more on data and business logic.

Tags are simplified and layout is easier. Uni development uses the view tag to replace the traditional div, p, span and other tags in HTML, simplifying the complex. Flex layout is used to replace positioning and floating in CSS, which is more friendly to browser compatibility.
Rich component selection. Uniapp has many native components, such as dialog boxes, region selection, date selection and other native components. You can just pass parameters to the component when calling, which is very convenient. You can also make your own components and apply them repeatedly on multiple pages. At the same time, the DCloud platform also has many excellent developers sharing various excellent components. The use of components makes development simple and convenient.
-
Use the latest Vue.js library. Vue.js is a very lightweight, high-performance library with a very easy-to-use API that responds and runs very quickly.

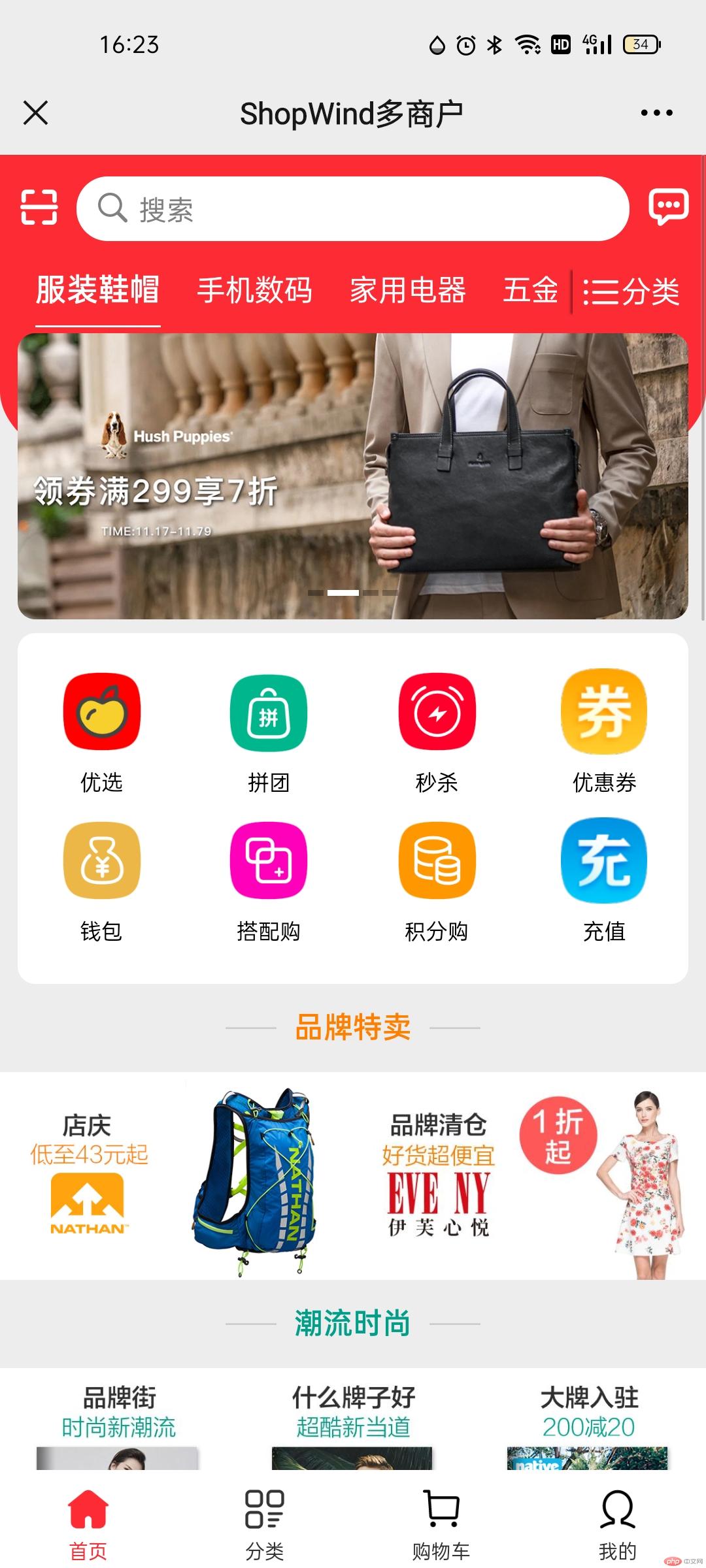
Finally, let’s take a look at the project. Different development models have similar styles. The H5 developed by uniapp indeed takes much less time and energy.
uni version H5 mall: https://h5.shopwind.net
Native version H5 mall: http://m.test.shopwind. net

The above is the detailed content of How to choose between uni-app development H5 end and native H5 development. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to develop uni-app in VSCode? (Tutorial sharing)
May 13, 2022 pm 08:11 PM
How to develop uni-app in VSCode? (Tutorial sharing)
May 13, 2022 pm 08:11 PM
How to develop uni-app in VSCode? The following article will share with you a tutorial on developing uni-app in VSCode. This may be the best and most detailed tutorial. Come and take a look!
 Use uniapp to develop a simple map navigation
Jun 09, 2022 pm 07:46 PM
Use uniapp to develop a simple map navigation
Jun 09, 2022 pm 07:46 PM
How to use uniapp to develop a simple map navigation? This article will provide you with an idea for making a simple map. I hope it will be helpful to you!
 Let's talk about how to use uniapp to develop a snake game!
May 20, 2022 pm 07:56 PM
Let's talk about how to use uniapp to develop a snake game!
May 20, 2022 pm 07:56 PM
How to use uniapp to develop a snake game? The following article will take you step by step to implement the Snake game in uniapp. I hope it will be helpful to you!
 How to encapsulate uni-app vue3 interface request
May 11, 2023 pm 07:28 PM
How to encapsulate uni-app vue3 interface request
May 11, 2023 pm 07:28 PM
uni-app interface, global method encapsulation 1. Create an api file in the root directory, create api.js, baseUrl.js and http.js files in the api folder 2.baseUrl.js file code exportdefault"https://XXXX .test03.qcw800.com/api/"3.http.js file code exportfunctionhttps(opts,data){lethttpDefaultOpts={url:opts.url,data:data,method:opts.method
 Take you step by step to develop a uni-app calendar plug-in (and publish it)
Jun 30, 2022 pm 08:13 PM
Take you step by step to develop a uni-app calendar plug-in (and publish it)
Jun 30, 2022 pm 08:13 PM
This article will guide you step by step in developing a uni-app calendar plug-in, and introduce how the next calendar plug-in is developed from development to release. I hope it will be helpful to you!
 Examples to explain how uniapp implements the all-select function of multi-select boxes
Jun 22, 2022 am 11:57 AM
Examples to explain how uniapp implements the all-select function of multi-select boxes
Jun 22, 2022 am 11:57 AM
This article brings you relevant knowledge about uniapp, which mainly organizes the related issues of implementing the select-all function of the multi-select box. The reason why the select-all function cannot be implemented is that when the checked field of the checkbox is dynamically modified, the status on the interface can Real-time changes, but the change event of checkbox-group cannot be triggered. Let's take a look at it. I hope it will be helpful to everyone.
 Let's talk about uniapp's scroll-view drop-down loading
Jul 14, 2022 pm 09:07 PM
Let's talk about uniapp's scroll-view drop-down loading
Jul 14, 2022 pm 09:07 PM
How does uniapp implement scroll-view drop-down loading? The following article talks about the drop-down loading of the uniapp WeChat applet scroll-view. I hope it will be helpful to everyone!
 Detailed example of how uniapp implements phone recording function (with code)
Jan 05, 2023 pm 04:41 PM
Detailed example of how uniapp implements phone recording function (with code)
Jan 05, 2023 pm 04:41 PM
This article brings you relevant knowledge about uniapp. It mainly introduces how to use uniapp to make calls and synchronize recording. Friends who are interested should take a look at it. I hope it will be helpful to everyone.