What are the main frameworks of javascript?
Main JavaScript frameworks: Angular, React, MeteorJS, Vuejs, Node.js, Backbone, Ember.js, three.js, Mocha, Next.js, Polymer, Mithril, etc.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
JavaScript was rated by IBM as one of the most worth learning programming languages in 2017. Naturally, its popularity has risen rapidly and continues. This has also led to the generation of an active ecosystem and the development of related technologies and frameworks. Nowadays, there are so many frameworks and libraries. If you don’t have a general understanding of each framework, it may be difficult to make a choice. If you are trying to choose a suitable javascript framework, then you must not miss the following frameworks:
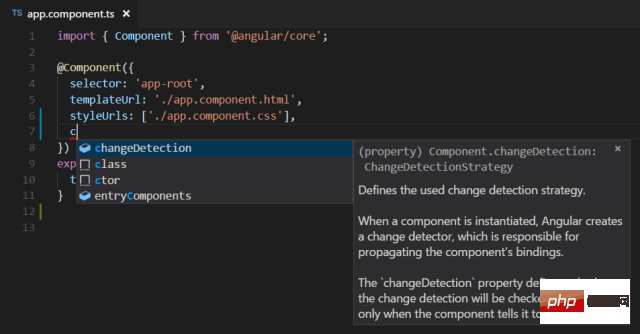
Angular

Angular JS is an open source front-end web application framework maintained by Google. It was originally developed in 2009 by Misko Hevery of Brat Tech LLC.
Angular JS is a model-view-controller (MVC) pattern framework that aims to make HTML dynamic. Compared with other frameworks, it can generate code quickly and test independent modules of the program very easily. The biggest advantage is that after you modify the code, it will immediately refresh the front-end UI, which can be reflected immediately. It is the most commonly used javascript framework for the development of SPAs (Single Page Applications). Angular JS is a full-featured framework and probably the most popular one. The disadvantage is that it is a bit difficult to learn.
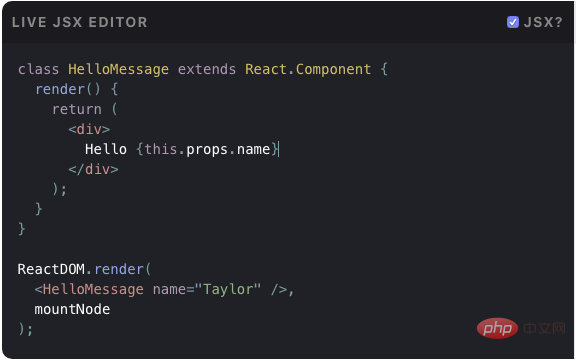
React

React JS is not like a framework but more like a library, but it is definitely worth mentioning. AngularJS is an MVC framework, but ReactJS is a non-MVC framework developed by Facebook.
It allows you to create a reusable UI component. The user interfaces of Facebook and Instagram are developed with ReactJS. You can do very complex updates with React and the application will still run fast because the framework itself handles them very quickly.
You can also write many reusable small files instead of writing one big file. This is the best choice for large programs that deal with large amounts of data. One of the drawbacks of this framework is that it only handles the view layer of your application, so you may need to combine it with other tools.
MeteorJS

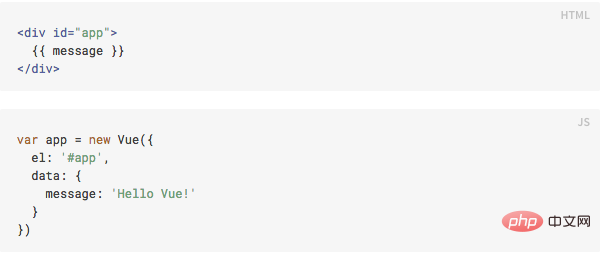
Vuejs

Node.js
Node.js is a server-side JavaScript runtime environment that works across platforms and is open source. The framework has an event-driven architecture capable of driving asynchronous I/O. It works in JavaScript runtime environment and hence shows similar properties of JAVA such as thread, package, loop formation.Backbone
Backbone is an MVP model that relies on the Underscore.js library. It is designed to develop single-page web applications and ensure that different parts of the web application are synchronized. It uses an imperative programming style, unlike Angular which uses a declarative programming style. Backbone also updates synchronously with the backend code, so when the model changes, the HTML page changes accordingly. Backbone is used to build Groupon, Airbnb, Digg, Foursquare, Hulu, Soundcloud, Trello and many other well-known applications. Choosing the right JavaScript framework is never easy, it depends on what features your app needs. Each framework has different features, and each has their advantages and disadvantages.Ember.js
The Ember.js framework was created in 2011. It has been used to design websites for many well-known companies, including Kickstarter, Heroku, and LinkedIn.
Ember.js is updated regularly and provides a complete feature package. The framework is very effective for developing complex web applications, and its string-based template system helps reduce startup time. Ember.js focuses on scalability so developers can use it easily for mobile and web projects.
three.js
Want to create a 3D visualization but don’t need a full game engine? Three.js provides a lightweight 3D library for rendering 3D into an HTML5 canvas, SVG and WebGL. This is indeed a clear library, and there are hundreds of examples that work well in the use-case showcase for Three.js.
When to use three.js? Whenever you need a simple 3D visualization that can be output to canvas.
Mocha
Mocha is a JavaScript testing framework that makes it easy to test asynchronous code in node models and browser applications. Mocha tests can be run in tandem with high-quality traced exceptions for the right test cases.
Next.js
Next.js is not your usual JavaScript framework. It was developed by the React team as an add-on tool for server-side rendering. Using React and Next.js, developers can streamline the development process just like using the Vue.js framework.
Next.js comes with extraordinary features such as automatic code splitting and page-based client-side routing. Additionally, Next.js has full CSS support called styled-jsx, making user interface styling easier.
Polymer
Polymer is an open source JavaScript library developed by Google that allows you to create individual elements of a website without going into layers of complexity. In addition, it supports one-way and two-way data binding, thus opening up a wider range of applications.
Mithril
Mithril is a client-side JavaScript framework mainly used for developing single-page applications. The implementation of the framework is simpler since there are no functions derived from the base class. It's small (
[Recommended learning: javascript advanced tutorial]
The above is the detailed content of What are the main frameworks of javascript?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to evaluate the cost-effectiveness of commercial support for Java frameworks
Jun 05, 2024 pm 05:25 PM
How to evaluate the cost-effectiveness of commercial support for Java frameworks
Jun 05, 2024 pm 05:25 PM
Evaluating the cost/performance of commercial support for a Java framework involves the following steps: Determine the required level of assurance and service level agreement (SLA) guarantees. The experience and expertise of the research support team. Consider additional services such as upgrades, troubleshooting, and performance optimization. Weigh business support costs against risk mitigation and increased efficiency.
 How does the learning curve of PHP frameworks compare to other language frameworks?
Jun 06, 2024 pm 12:41 PM
How does the learning curve of PHP frameworks compare to other language frameworks?
Jun 06, 2024 pm 12:41 PM
The learning curve of a PHP framework depends on language proficiency, framework complexity, documentation quality, and community support. The learning curve of PHP frameworks is higher when compared to Python frameworks and lower when compared to Ruby frameworks. Compared to Java frameworks, PHP frameworks have a moderate learning curve but a shorter time to get started.
 How do the lightweight options of PHP frameworks affect application performance?
Jun 06, 2024 am 10:53 AM
How do the lightweight options of PHP frameworks affect application performance?
Jun 06, 2024 am 10:53 AM
The lightweight PHP framework improves application performance through small size and low resource consumption. Its features include: small size, fast startup, low memory usage, improved response speed and throughput, and reduced resource consumption. Practical case: SlimFramework creates REST API, only 500KB, high responsiveness and high throughput
 Performance comparison of Java frameworks
Jun 04, 2024 pm 03:56 PM
Performance comparison of Java frameworks
Jun 04, 2024 pm 03:56 PM
According to benchmarks, for small, high-performance applications, Quarkus (fast startup, low memory) or Micronaut (TechEmpower excellent) are ideal choices. SpringBoot is suitable for large, full-stack applications, but has slightly slower startup times and memory usage.
 Golang framework documentation best practices
Jun 04, 2024 pm 05:00 PM
Golang framework documentation best practices
Jun 04, 2024 pm 05:00 PM
Writing clear and comprehensive documentation is crucial for the Golang framework. Best practices include following an established documentation style, such as Google's Go Coding Style Guide. Use a clear organizational structure, including headings, subheadings, and lists, and provide navigation. Provides comprehensive and accurate information, including getting started guides, API references, and concepts. Use code examples to illustrate concepts and usage. Keep documentation updated, track changes and document new features. Provide support and community resources such as GitHub issues and forums. Create practical examples, such as API documentation.
 How to choose the best golang framework for different application scenarios
Jun 05, 2024 pm 04:05 PM
How to choose the best golang framework for different application scenarios
Jun 05, 2024 pm 04:05 PM
Choose the best Go framework based on application scenarios: consider application type, language features, performance requirements, and ecosystem. Common Go frameworks: Gin (Web application), Echo (Web service), Fiber (high throughput), gorm (ORM), fasthttp (speed). Practical case: building REST API (Fiber) and interacting with the database (gorm). Choose a framework: choose fasthttp for key performance, Gin/Echo for flexible web applications, and gorm for database interaction.
 Detailed practical explanation of golang framework development: Questions and Answers
Jun 06, 2024 am 10:57 AM
Detailed practical explanation of golang framework development: Questions and Answers
Jun 06, 2024 am 10:57 AM
In Go framework development, common challenges and their solutions are: Error handling: Use the errors package for management, and use middleware to centrally handle errors. Authentication and authorization: Integrate third-party libraries and create custom middleware to check credentials. Concurrency processing: Use goroutines, mutexes, and channels to control resource access. Unit testing: Use gotest packages, mocks, and stubs for isolation, and code coverage tools to ensure sufficiency. Deployment and monitoring: Use Docker containers to package deployments, set up data backups, and track performance and errors with logging and monitoring tools.
 What are the common misunderstandings in the learning process of Golang framework?
Jun 05, 2024 pm 09:59 PM
What are the common misunderstandings in the learning process of Golang framework?
Jun 05, 2024 pm 09:59 PM
There are five misunderstandings in Go framework learning: over-reliance on the framework and limited flexibility. If you don’t follow the framework conventions, the code will be difficult to maintain. Using outdated libraries can cause security and compatibility issues. Excessive use of packages obfuscates code structure. Ignoring error handling leads to unexpected behavior and crashes.




