
In JavaScript, an object is a data type, generally composed of attributes and methods, and attributes (data members or member variables) are static characteristics of the object, and methods (functions) are dynamic characteristics of the object.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
In JavaScript, an object is a data type that consists of propertiesandMethod A collection composed of.
is an unordered collection of related properties and methods. All things are objects, such as strings, values, arrays, functions, etc.
Properties (data members) (member variables): static characteristics of the object.
Method (function): Also known as behavior, it is the dynamic characteristic of the object.
Non-null object
var 对象名 = {
属性名:值
...
方法名:function(参数){
方法体语句
}
...
}Use literals to create objects
The literal of an object is to wrap the members in the object with curly braces "{}", and each member is saved in the form of "key:value" , key represents the attribute name or method name, value represents the corresponding value
Use "," to separate multiple members
Method The colon is followed by an anonymous function
Empty object
var 对象名 = { }var 对象名 = new Object( )
Create an empty object
After creating the object, add members to the object
End each property and method with a semicolon
Use The constructor creates an object
Why use the constructor: Because only one object can be created at a time, many of the properties and methods in it are the same, so you can Repeat these same codes using the function approach and call these functions constructors. What is encapsulated in this function is an object, which means that some of the same properties and methods in the object are abstracted and encapsulated into the function.
fuction 构造函数名()
{
this.属性 = 属性
this.方法 = fuction()
{
方法体语句
}
}
var 对象名 = new 构造函数名()The syntax for creating an object using a constructor is "new constructor name ()". Parameters can be passed to the constructor in parentheses. If there are no parameters, parentheses You can omit
this: represents the object created by the current constructor
The constructor can return the result without return
When calling a function (creating an object), you must use new
This must be added before attributes and methods. This represents the object created by the current constructor. That object
Access object
Access property
对象名.属性名 对象名['属性名']
Access method
对象名.方法名() 对象名['方法名'](参数)
new keyword
new keyword 4 things that will be done during execution:
Create a new empty object in memory
Let this point to the empty object just created Object
Execute the code in the constructor, add properties and methods to this new object
Return this new object (so there is no Return required)
Traverse the object
Use for…in syntax to traverse the object All properties and methods.
for(var 变量名 in 对象名){
循环语句
}Use the in operator to determine whether a member of an object exists
Returns true if it exists, false if it does not exist
The difference between functions and methods
The similarities between variables and properties: they are both used to store data
Variable: declare the assignment separately, write the variable name directly when using it, and exist separately
Attribute: variable in the object, and does not need to be declared, used Describes the characteristics of the object. When used, it must be an object. Attribute
The same thing between functions and methods: they all have a certain function and do something in advance
Function: Exists alone, called through "function name ()"
Method: The function in the object is called a method and does not need to be declared. Use "object.method" Name()" call, the method is used to describe the behavior and function of the object
There are three types of objects in JavaScript : Custom objects, built-in objects, browser objects.
Built-in objects refer to some objects that come with the JS language. These objects are used by developers and provide some commonly used or the most basic and necessary functions (properties and methods).
The biggest advantage of built-in objects is that they help us develop quickly.
JavaScript provides many commonly used built-in objects, including Math object Math, Date object Date, Array object Array and characters String object String, etc.
Math object
Math object is used to perform mathematical operations on numbers without instantiating the object. , you can use its static properties and static methods directly.
Commonly used Math objects:

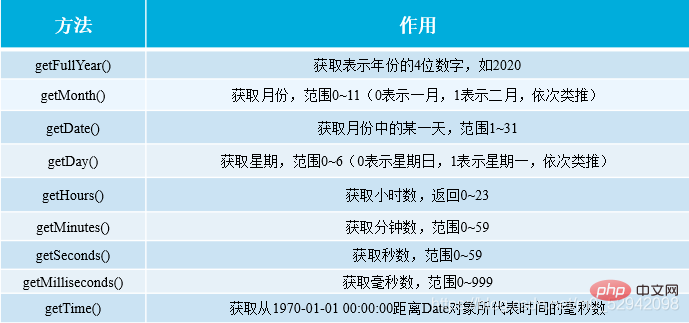
Date对象
Date对象需要使用new Date( )创建一个对象。Date( )是日期对象的构造函数,可以给该构造函数传参数。
日期对象常用What does an object in javascript generally consist of?

日期对象常用What does an object in javascript generally consist of?

Array对象
数组类型检测
isArray(对象名) instanceof: 对象名 instanceof Array
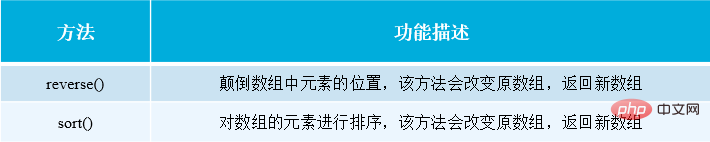
添加或删除数组元素

注意他们的返回值
What does an object in javascript generally consist of?

它们的返回值是新数组的长度
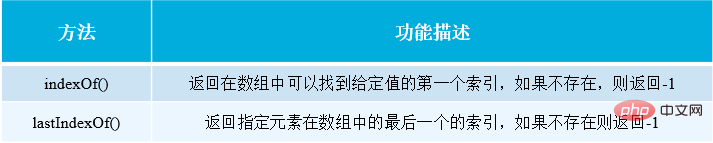
What does an object in javascript generally consist of?

检索方式与运算符“ === ”相同,即只有在全等时才会返回true
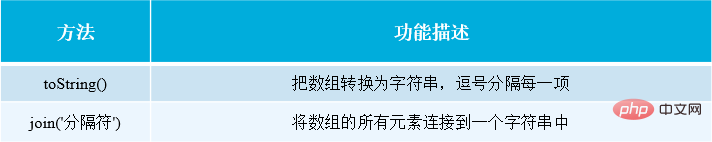
数组转化为字符串

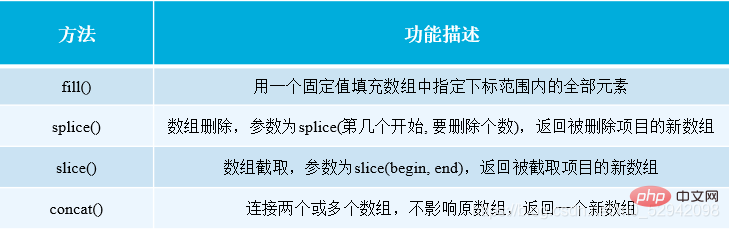
其它方法

slice( )和concat( )方法在执行后返回一个新数组,不会对原数组产生影响
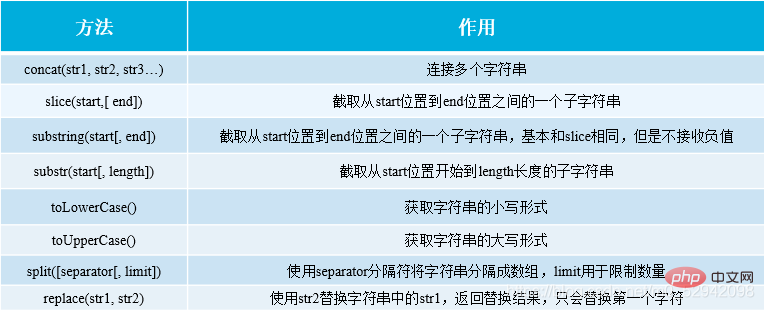
字符串对象
字符串对象使用new String()来创建,在String构造函数中传入字符串。
根据字符What does an object in javascript generally consist of?

根据位置What does an object in javascript generally consist of?

What does an object in javascript generally consist of?

当一个对象只被一个变量引用的时候,如果这个变量又被重新赋值,则该对象就会变成没有任何变量引用的情况,这时候就会由JavaScript的垃圾回收机制自动释放
【推荐学习:javascript高级教程】
The above is the detailed content of What does an object in javascript generally consist of?. For more information, please follow other related articles on the PHP Chinese website!