 Web Front-end
Web Front-end
 Layui Tutorial
Layui Tutorial
 Recommended latest layui video tutorials in 2023 (recommended collection)
Recommended latest layui video tutorials in 2023 (recommended collection)
Recommended latest layui video tutorials in 2023 (recommended collection)
The following video tutorials of front-end UI framework - layui are compiled for everyone. There is no need to download from third-party network disk platforms such as Xunlei and Baidu Cloud. All of them can be watched online for free. The tutorials start from the shallower to the deeper, and those with front-end basics can learn it. From installation to case explanations, they are comprehensive and detailed to help you master the layui framework faster and better!
The following layui framework tutorial, if updated, will be added here in time, please pay attention at all times!
1. Video tutorial
1. "layui Basic Introductory Course (2021 Edition)"

Through the study of "layui basic introductory course (2021 version)", you will learn about the form module, pop-up layer module and form, how to set basic parameters, and at the same time you will know How to perform data operations, etc.
2. "Front-end UI Framework—layui"

Learn "Front-end UI Framework—layui" , you will know how to install the front-end UI framework layui, learn how to build a page carousel, log in to the backend management system, and set up the animation effect and pop-up layer of the home page.
3. "Detailed explanation of the use of layUI front-end framework"

Learn "Detailed explanation of the use of layUI front-end framework" , you will know the benefits of using the layui framework, the reference methods and usage methods of the layer component and layDate component, as well as the transformation and setting of page elements; at the same time, we can also know how to build a paging module.
2. Download the back-end template of layUI:
The following templates are selected from the PHP Chinese websiteBack-end template column !
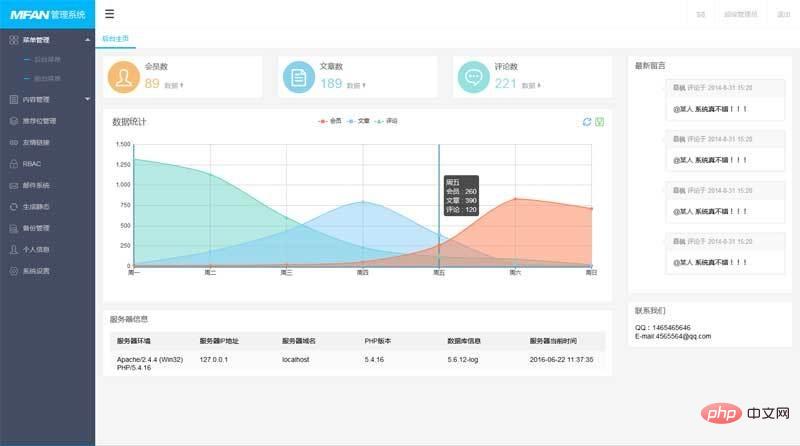
1. "Management background template built with layui framework"

Management background built based on layui Template, multi-functional and multi-purpose enterprise website back-end management system, website back-end data management page ui template download. Contains 40 html pages.
2. "layui website backend management system framework template"

3.《 Simple layui website backend page template》

Layui-based website backend template, page entrance It is index.html. Using iframe, you must enter from index.html, otherwise the page you see will not have a menu on the left, including product management, news classification, information management, product management, user management, user messages and other pages, (which includes itself A set of encapsulated plug-ins, pop-up layer, confirm, paging, message box, etc.)
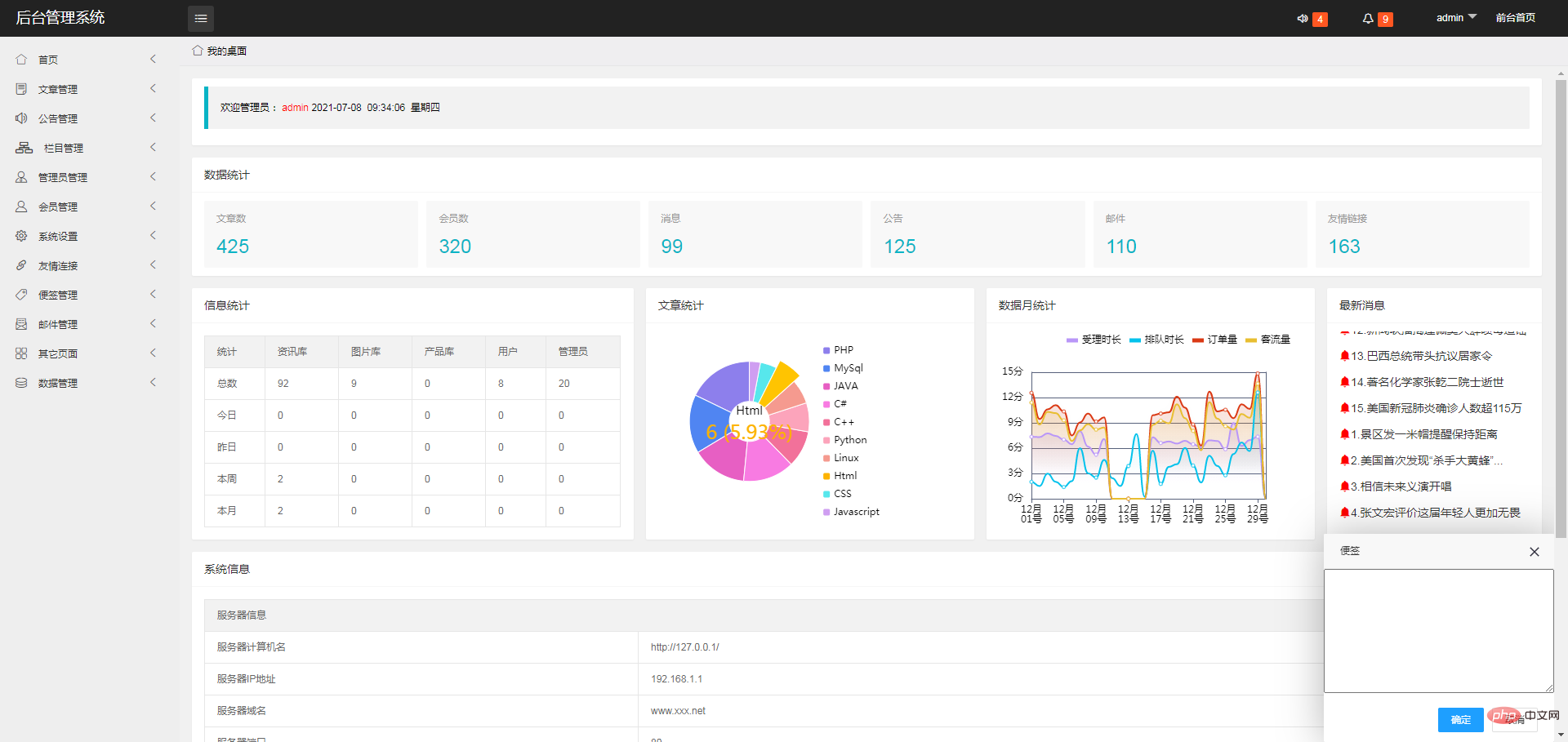
4. "layui Enterprise Website Backend Management General Template"

layuiAdmin is a universal corporate website backend template. Mainly include: menu management, backend menu, frontend menu, content management, recommendation management, friendly links, RBAC, mail system, static generation, backup management, personal information, system settings and other backend management function page templates.
【Related Recommendations】
# 7 simple layui backend management template recommendations (free download)
The above is the detailed content of Recommended latest layui video tutorials in 2023 (recommended collection). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to set up jump on layui login page
Apr 04, 2024 am 03:12 AM
How to set up jump on layui login page
Apr 04, 2024 am 03:12 AM
Layui login page jump setting steps: Add jump code: Add judgment in the login form submit button click event, and jump to the specified page through window.location.href after successful login. Modify the form configuration: add a hidden input field to the form element of lay-filter="login", with the name "redirect" and the value being the target page address.
 How to get form data in layui
Apr 04, 2024 am 03:39 AM
How to get form data in layui
Apr 04, 2024 am 03:39 AM
layui provides a variety of methods for obtaining form data, including directly obtaining all field data of the form, obtaining the value of a single form element, using the formAPI.getVal() method to obtain the specified field value, serializing the form data and using it as an AJAX request parameter, and listening Form submission event gets data.
 How layui implements self-adaptation
Apr 26, 2024 am 03:00 AM
How layui implements self-adaptation
Apr 26, 2024 am 03:00 AM
Adaptive layout can be achieved by using the responsive layout function of the layui framework. The steps include: referencing the layui framework. Define an adaptive layout container and set the layui-container class. Use responsive breakpoints (xs/sm/md/lg) to hide elements under specific breakpoints. Specify element width using the grid system (layui-col-). Create spacing via offset (layui-offset-). Use responsive utilities (layui-invisible/show/block/inline) to control the visibility of elements and how they appear.
 How to transfer data in layui
Apr 26, 2024 am 03:39 AM
How to transfer data in layui
Apr 26, 2024 am 03:39 AM
The method of using layui to transmit data is as follows: Use Ajax: Create the request object, set the request parameters (URL, method, data), and process the response. Use built-in methods: Simplify data transfer using built-in methods such as $.post, $.get, $.postJSON, or $.getJSON.
 What is the difference between layui and vue?
Apr 04, 2024 am 03:54 AM
What is the difference between layui and vue?
Apr 04, 2024 am 03:54 AM
The difference between layui and Vue is mainly reflected in functions and concerns. Layui focuses on rapid development of UI elements and provides prefabricated components to simplify page construction; Vue is a full-stack framework that focuses on data binding, component development and state management, and is more suitable for building complex applications. Layui is easy to learn and suitable for quickly building pages; Vue has a steep learning curve but helps build scalable and easy-to-maintain applications. Depending on the project needs and developer skill level, the appropriate framework can be selected.
 What does layui mean?
Apr 04, 2024 am 04:33 AM
What does layui mean?
Apr 04, 2024 am 04:33 AM
layui is a front-end UI framework that provides a wealth of UI components, tools and functions to help developers quickly build modern, responsive and interactive web applications. Its features include: flexible and lightweight, modular design, rich components, Powerful tools and easy customization. It is widely used in the development of various web applications, including management systems, e-commerce platforms, content management systems, social networks and mobile applications.
 The difference between layui framework and vue framework
Apr 26, 2024 am 01:27 AM
The difference between layui framework and vue framework
Apr 26, 2024 am 01:27 AM
layui and vue are front-end frameworks. layui is a lightweight library that provides UI components and tools; vue is a comprehensive framework that provides UI components, state management, data binding, routing and other functions. layui is based on a modular architecture, and vue is based on a componentized architecture. layui has a smaller ecosystem, vue has a large and active ecosystem. The learning curve of layui is low, and the learning curve of vue is steep. Layui is suitable for small projects and rapid development of UI components, while vue is suitable for large projects and scenarios that require rich functions.
 What language is layui framework?
Apr 04, 2024 am 04:39 AM
What language is layui framework?
Apr 04, 2024 am 04:39 AM
The layui framework is a JavaScript-based front-end framework that provides a set of easy-to-use UI components and tools to help developers quickly build responsive web applications. Its features include: modular, lightweight, responsive, and has complete documentation and community support. layui is widely used in the development of management backend systems, e-commerce websites, and mobile applications. The advantages are quick start-up, improved efficiency, and easy maintenance. The disadvantages are poor customization and slow technology updates.





