CSS color setting method: simple comparison of HEX, RGB, and HSL
In CSS, there are many ways to represent color values, such as color name, hexadecimal color, RGB(), HEX(), HSL(), etc. So do you know the difference between HEX, RGB and HSL? The following article will give you a brief comparison of HEX, RGB, and HSL to see their differences.

I wonder if you know the difference between HEX, RGB and HSL, and the various advantages of any one of them?
Before we delve into this issue, let’s briefly understand what each color method means.
Definition of color methods
Hex Color values are one of the most popular methods of setting CSS color properties, especially among developers . Almost all browsers support it.
We can define purple in a hexadecimal color code as follows:
800080
The format of the color here is #RRGGBB, where RR (red), GG (green) and BB (blue) are between 00 and FF The hexadecimal integer represents the color intensity.
The difference between HEX and RGB
RGB or Red/Green/Blue (i.e. red/green/blue) Also used to define colors in CSS, another popular method. The RGB color scheme is a three-channel format in which the values of r, g, and b are integers between 0 and 255. Here are examples of RGB colors:
rgb(128, 0, 128)复制代码
The implementation of the above RGB color codes is consistent with the HEX colors above. You may be wondering, why do we use RGB when hexadecimal color codes are easier to remember and type?
Well, each color method has its own benefits. The beauty of RGB is that it allows you to add opacity to colors.
This is the strength of RGBA. In CSS3, an additional alpha channel was added to the RGB color scheme to indicate the opacity of the color.
Translator's Note: Actually, Hex also supports it. For example, 50% black is
#00000088, the last two digits are hexadecimal transparency, and the range is also00toFF.
Newcomer, HSL!
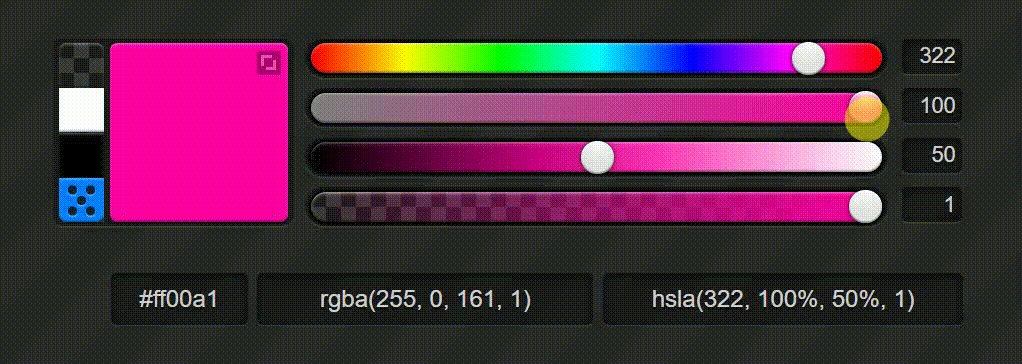
HSL stands for Hue, Saturation, and Lightness and is another way to declare colors in CSS. The HSL color value for purple can be specified as follows:
hsl(300, 100%, 25.1%)
As you can see, the first parameter is used to define the hue, which is the value of the actual solid color, such as red, yellow, green, blue, magenta, etc. . Hue is a color wheel that takes values from 0 to 360 degrees. Here 0 and 360 degrees represent red, 120 degrees represent green, and 240 degrees represent blue.
Unlike RGB, in HSL both the saturation and brightness of colors can be changed.
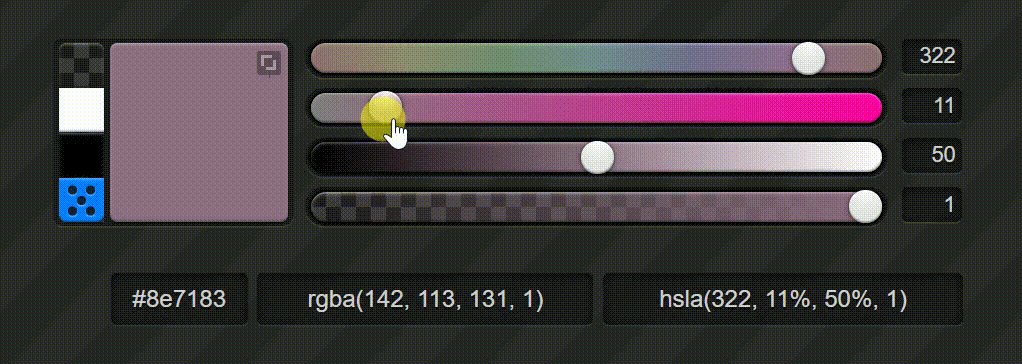
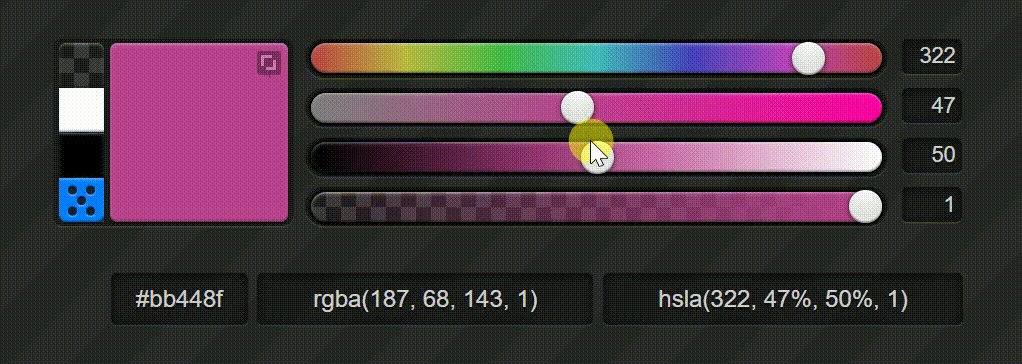
These colors can be dull or bright. The less color there is, the more shades of gray it becomes. Saturation refers to how much color is present in a mixed color. It controls how bright or dull the color is.

As you can see, as the saturation value changes from 100% to 0% along the line, the color changes from a pure tone to a dark tone.
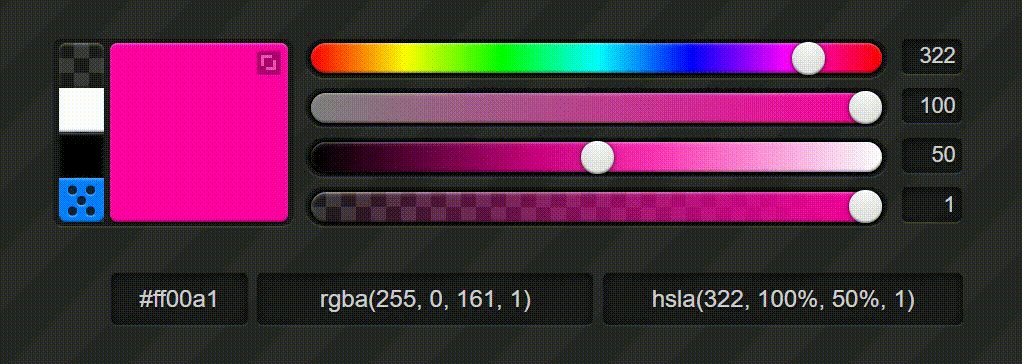
In addition, there is a third parameter representing brightness. This thing is also a percentage value, the value range is also 0% to 100%, used to describe the proportion of black or white in the color.

This is similar to the use of watercolor in painting. If you want the color to be lighter you can add white, if you want the color to be darker you can add black. Therefore, 100% brightness represents completely white, 50% represents the actual tint color, and 0% represents pure black.
HSLA Similar to RGBA, it is an extension of HSL. The fourth channel represents the opacity of the color, not unlike RGBA and Hex-alpha. Opacity is specified as a decimal value, as in RGBA, where 1 means fully opaque, 0 means fully transparent, and all values in between are partially opaque.
However, while most browsers support RGB and Hex color codes, HSL colors are primarily supported in HTML5-based browsers.
You may have used all or some of these color methods when setting color properties in CSS. Hex is my personal favorite, but what are the differences between them and what are the advantages of each? Without further ado, let’s find out together!
What is the best way to specify colors in CSS?
If you are used to HTML, you may be more accustomed to using Hex color values, because Hex color values are heavily used in HTML. But if you studied design, you probably used RGB notation since it is the most commonly used format in most design software, such as Photoshop, Corel, and Illustrator.
My advice is that if you are a pure developer and just want to complete your project, continue to use the color method you are most familiar with.
Because the browser doesn't really care which color format you use, even if there are subtle performance changes between different methods, the performance difference is negligible.
Beyond that, if you're worried about usability, the impact of decisions on developers, etc., let's see which approach is best for your situation.
Let's start with hexadecimal notation. Hexadecimal is very attractive due to its short notation. Many developers find that compared to RGB and HSL, Hex values are very easy to read and easier to copy into their favorite text editor.
RGB is well known and supported in older versions of Internet Explorer (9 and earlier).
HSL is designed to be easier for humans to understand!
Formats such as RGB and Hex are more machine readable than human readable. Instead, HSL is designed for better human understanding. HSL is a newer and natural way of processing color.
Unlike in Hex and RGBA where you have to pass some numbers to get the color you want, in HSL we can use Hue to define the color and use the second and third parameters percentage to Get the saturation and brightness levels you want.
If I tell you that the title of the web page needs to be #578557 or rgb(87, 133, 87), can you guess what color it is? No, unless you're a computer. But, at the same time, if I give you the color in HSL: hsl(120, 21%, 43%)? It's a little easier to guess now, right? A Hue value of 120° means it is pure green. Next, it has a saturation of 61%, indicating that it is 21% away from a dark gray (a very unsaturated green). Finally, 43% brightness means the color goes from solid to the darker side by 7%.
Okay, let's say you want the button color to be lighter on hover and darker on click. It’s amazing how easy it is to use HSL – just increase and decrease the brightness value, that’s it! ! But it's not possible to do this in HEX or RGB without the help of tools or a designer.
HSL is an intuitive color notation that mimics the real world.
For example, let’s consider a piece of light blue colored paper. The color values in its three formats are:
| RGB | HSL | |
|---|---|---|
| rgb(173, 216, 230) | hsl(195, 53.3%, 79%) |
RGB | HSL | ||
|---|---|---|---|
| rgb(79, 32, 23) | hsl(195, 53.3%, 79%) | New value | |
| rgb(47, 129, 157) | hsl(195, 53.3%, 50%) | 如你所见,Hex 和 RGB 值已经被改到面目全非了,而对于 HSL,只有一个值发生了变化。毫无疑问,在构建配色方案时,HSL 是最有用的。以底色为基础,根据需要调整饱和度和亮度,就是这样!有了 HSL,建立一个配色方案,简直就是小菜一碟。 最后,这一切都取决于个人喜好! 现在你可能认为 HSL 是最好的颜色表示法。但是,正如我上面提到的,旧版本的 Internet Explorer 不支持 HSL。同样,每种颜色格式都有其优点和缺点。问题是,这并不重要。
在选择在项目中设置 CSS 颜色属性的最佳方法时,你可以考虑以下因素。 1、使用与开发团队其他成员相同的格式来提高可维护性。 2、如果你已经熟悉 RGB 格式,请使用它。 3、如果你的目标访问者使用严重过时的浏览器访问你的网站,请使用 Hex,或者使用如下后备代码: p {
color: #FF0000;
color: hsla(0, 100%, 50%, 1);
}Copy after login 4、如果以上三点还是没能让你决定使用哪一种,请使用 HSLA。HSLA 允许你像 RGBA 一样使用透明度,而且更具备可访问性。 有哪些替代方案? 除了上面提到的方法,还有一些其他方法可以用来在 CSS 中设置颜色属性。
最后颜色在网页中起着至关重要的作用。在 CSS 中,我们能使用 RGB、Hex 和 HSL 等方法来定义颜色。在本文中,我们了解了用于在 CSS 中设置颜色属性的三种主要方法,以及它们的区别和各自的优缺点,还有可用于在 CSS 中定义颜色属性的其他替代方法。
看看不同的优缺点,每种方法都优于其他方法,总而言之,决定使用哪种方式在 CSS 中设置颜色属性应取决于以下三个因素:
那么,你更喜欢用什么来设置 CSS 中的颜色?Hex、RGBA、HSLA 或其他什么?原因又是什么?在评论区告诉我吧。
更多编程相关知识,请访问:编程视频!! The above is the detailed content of CSS color setting method: simple comparison of HEX, RGB, and HSL. For more information, please follow other related articles on the PHP Chinese website! Statement of this Website
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn

Hot AI Tools
Undresser.AI UndressAI-powered app for creating realistic nude photos 
AI Clothes RemoverOnline AI tool for removing clothes from photos. 
Undress AI ToolUndress images for free 
Clothoff.ioAI clothes remover 
AI Hentai GeneratorGenerate AI Hentai for free. 
Hot Article
R.E.P.O. Energy Crystals Explained and What They Do (Yellow Crystal)
4 weeks ago
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O. Best Graphic Settings
4 weeks ago
By 尊渡假赌尊渡假赌尊渡假赌
Assassin's Creed Shadows: Seashell Riddle Solution
2 weeks ago
By DDD
R.E.P.O. How to Fix Audio if You Can't Hear Anyone
4 weeks ago
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25: How To Unlock Everything In MyRise
1 months ago
By 尊渡假赌尊渡假赌尊渡假赌

Hot Tools
Notepad++7.3.1Easy-to-use and free code editor 
SublimeText3 Chinese versionChinese version, very easy to use 
Zend Studio 13.0.1Powerful PHP integrated development environment 
Dreamweaver CS6Visual web development tools 
SublimeText3 Mac versionGod-level code editing software (SublimeText3) 
Hot Topics
CakePHP Tutorial
 1378
1378
 52
52
 What is the rgb color mode?
Feb 13, 2020 pm 02:08 PM
What is the rgb color mode?
Feb 13, 2020 pm 02:08 PM
RGB is the color mode of light. R represents red, G represents green, and B represents blue. The three colors can be superimposed to form other colors, so this mode is also called additive color mode.  What is the difference between rgb and argb
May 05, 2023 am 11:56 AM
What is the difference between rgb and argb
May 05, 2023 am 11:56 AM
The difference between rgb and argb is: 1. RGB is a color standard in the industry. Various colors are obtained through changes in the three color channels of R, G, and B and their superposition. The lighting effect is relatively simple. ARGB has a built-in control chip on a single RGB lamp, which can be programmed to achieve effects such as running water lamps and spliced display of text patterns, achieving dynamic transformation like running water; 2. ARGB uses 5V3 pins to control a single lamp bead, while RGB is 12V4 pin, it can only achieve single-color conversion; 3. ARGB lighting effect motherboards are more expensive than RGB.  What is the RGB color mode?
Feb 28, 2023 pm 04:01 PM
What is the RGB color mode?
Feb 28, 2023 pm 04:01 PM
The RGB color mode is a screen display mode; on the monitor, the RGB color mode produces colors by hitting the red, green, and blue light-emitting electrodes of the screen with an electron gun. Computers can generally display 32-bit colors, with about a More than a million colors. The RGB color mode is a color standardization mode that uses the three basic colors of red, blue and green to produce other colors by superimposing and mixing them in different ways. These three colors are also the three primary colors that produce other colors, and can form all seen color.  What does monitor rgb mean?
Feb 14, 2024 pm 09:00 PM
What does monitor rgb mean?
Feb 14, 2024 pm 09:00 PM
Many people don't understand the RGB values in the monitor description. They don't know what they mean. In fact, this tells you the color mode level of the monitor. There are up to 256 levels that can achieve 16 million colors through combination. What does monitor rgb mean? Answer: Color mode 1. RGB refers to the changes in the three colors of red, green, and blue, and their combination and superposition can produce a variety of colors. 2. The representative of RGB in general computers is the display color representation method. There are 256 levels of RGB in total. 3. 256 levels can combine a total of 16.78 million colors, which is often called 16 million colors, also called 24-bit colors (2 to the 24th power) 4. If you see a percentage of RGB values, such as 99%RGB, this represents the color gamut of the monitor  What is the difference between cmyk and rgb
Feb 03, 2023 pm 02:26 PM
What is the difference between cmyk and rgb
Feb 03, 2023 pm 02:26 PM
Differences: 1. CMYK is composed of four colors, Cyan, Magenta, and Yellow; RGB is composed of three primary colors of light, red, green, and blue. 2. CMYK is a color mode that relies on reflection, and can only be seen with an external light source; RGB is a luminous color mode, and the content on the screen can still be seen in a dark room. 3. The image displayed on the screen is expressed in RGB mode; the image seen on the printed matter is expressed in CMYK mode.  rgb to hexadecimal rgb tutorial
Jun 21, 2023 pm 05:50 PM
rgb to hexadecimal rgb tutorial
Jun 21, 2023 pm 05:50 PM
The three primary colors of RGB color are very likely to be used in interface programming. In most cases, it is necessary to convert the decimal number of the color into a hexadecimal value. For developers with low digital sensitivity, manual conversion is often error-prone. , which brings a huge burden to them. This article introduces how to use the calculator tool that comes with Windows to convert decimal and hexadecimal RGB.  Hexadecimal coding comparison table
Jun 21, 2023 pm 05:53 PM
Hexadecimal coding comparison table
Jun 21, 2023 pm 05:53 PM
When it comes to the decimal system for numbers, the "decimal system" that immediately pops up in our minds in life is often used, but in "Computer Coding Binary System" we talked about the use in modern computer systems.  What does computer rgb mean?
Jan 30, 2023 pm 02:37 PM
What does computer rgb mean?
Jan 30, 2023 pm 02:37 PM
Computer rgb refers to the RGB color mode, which is a color standard in the industry. It obtains each color through changes in the three color channels of red (R), green (G), and blue (B) and their superposition. A variety of colors; RGB represents the colors of the three channels of red, green, and blue. This standard includes almost all colors that human vision can perceive, and is one of the most widely used color systems. 
|



