
This article will share with you a vscode plug-in-power mode. When writing code, fireworks will be set off and the editor will jitter. Let’s study the principle of the power mode plug-in to achieve the fireworks jitter effect. Get up and take a look!

I have been studying vscode plug-ins recently, and today I would like to share with you a plug-in with a particularly cool effect, called power mode.

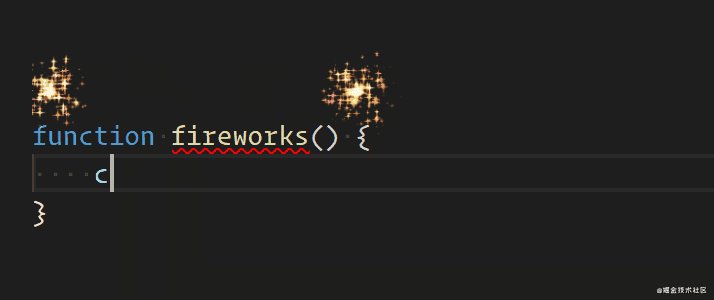
#Set off fireworks while writing code, and the editor will still shake.
The effect is very dazzling, but we must not be satisfied with being able to use it. We must study how it is implemented.
You may not have much idea in vscode, but if this effect is put on the web page, when the text changes, the editor will shake, and then it will be above There are some fireworks effects. Some students may have ideas about this. [Recommended learning: "vscode tutorial"]
Jitter Editor: Isn't jitter also an animation, it is left and right displacement, one second to the right, the next Return to the original position in seconds and start shaking.
Fireworks effect: No matter what kind of fancy fireworks, just give us a gif and we can do it. Just add an element above the text, and then put the gif on it. Next time you add a gif, Last delete.
In this way, you can achieve the effect of editor jitter and fireworks on the web page.
It is the same idea to put this effect into vscode, because vscode is based on electron.
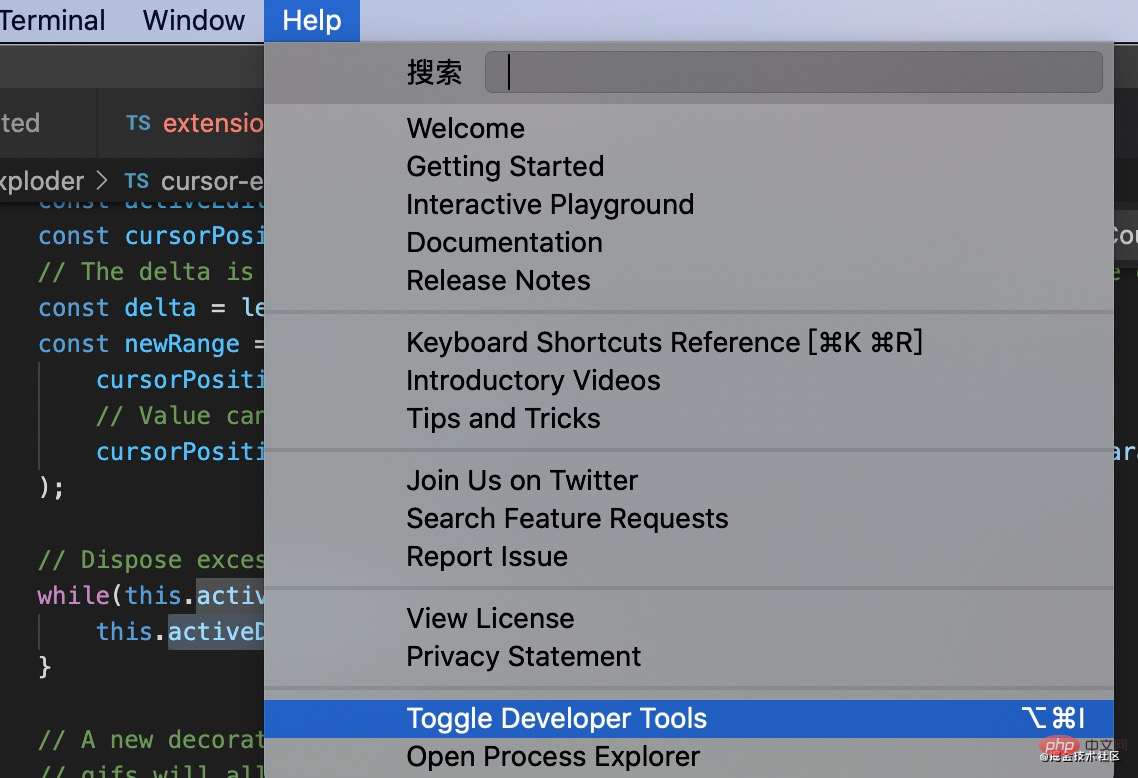
And electron is based on chromium nodejs, that is, the ui part is a web page. We can open the developer tools in the vscode help:

Then, you can see that the editor part is a div

So the effect just achieved on the web page can be implemented in vscode with the same idea.
The idea is the same, but how to do it specifically?
This requires understanding the extension api of vscode. In fact, it is not difficult. Let me introduce to you the api used here:
First, introduce the vscode package. All apis are in In this bag.
import * as vscode from 'vscode';
Then, we need to add styles to the text. How to add it?
Adding styles in the vscode editor does not directly operate the dom. It is restricted. You need to follow these steps:
const activeEditor = vscode.window.activeTextEditor;
const cursorPosition = activeTextEditor.selection.active;
const newRange = new vscode.Range(
cursorPosition.with(cursorPosition.line, cursorPosition.character),
cursorPosition.with(cursorPosition.line, Math.max(0, cursorPosition.character + delta))
);vscode.window.createTextEditorDecorationType({
before: {
contentText:'',
textDecoration: `none; ${defaultCssString}${backgroundCssString} ${customCssString}`,
},
textDecoration: `none; position: relative;`,
rangeBehavior: vscode.DecorationRangeBehavior.ClosedClosed
});activeEditor.setDecorations(decoration, [newRange]);
Now we are editing in vscode In the browser, a style is added to the position you are editing.
Decoration objects can be added with before and after. Isn’t this a pseudo element? That's right, it's a pseudo element, and you can also add a series of styles. You can add any style.
At this point, do you have an idea of how to create those effects in the editor?
Next, let’s take a look at the implementation details of power-mode.
Let’s start with the effect implementation, mainly dithering and setting off fireworks:
We have analyzed the principle of jitter, which is to make displacement at regular intervals.
First of all, it defines a series of displacement decoration objects, which is the API for creating decoration objects through vscode.window.createTextEditorDecorationType:
public activate = () => {
this.dispose();
this.negativeX = vscode.window.createTextEditorDecorationType(<vscode.DecorationRenderOptions>{
textDecoration: `none; margin-left: 0px;`
});
this.positiveX = vscode.window.createTextEditorDecorationType(<vscode.DecorationRenderOptions>{
textDecoration: `none; margin-left: ${this.config.shakeIntensity}px;`
});
this.negativeY = vscode.window.createTextEditorDecorationType(<vscode.DecorationRenderOptions>{
textDecoration: `none; margin-top: 0px;`
});
this.positiveY = vscode.window.createTextEditorDecorationType(<vscode.DecorationRenderOptions>{
textDecoration: `none; margin-top: ${this.config.shakeIntensity}px;`
});
this.shakeDecorations = [
this.negativeX,
this.positiveX,
this.negativeY,
this.positiveY
];
}Then what? It is to make the editor shake at regular intervals:
also calculates the range based on the edited position, and then adds decoration to this range
private shake = () => {
if (!this.config.enableShake) {
return;
}
// 当前 editor
const activeEditor = vscode.window.activeTextEditor;
// 要抖动的 range,也就是当前行
const xRanges = [];
for (let i = 0; i < activeEditor.document.lineCount; i++) {
xRanges.push(new vscode.Range(new vscode.Position(i, 0), new vscode.Position(i, 1)));
}
// 加装饰
if (Math.random() > 0.5) {
activeEditor.setDecorations(this.negativeX, []);
activeEditor.setDecorations(this.positiveX, xRanges);
} else {
activeEditor.setDecorations(this.positiveX, []);
activeEditor.setDecorations(this.negativeX, xRanges);
}
if (Math.random() > 0.5) {
activeEditor.setDecorations(this.negativeY, []);
activeEditor.setDecorations(this.positiveY, this.fullRange);
} else {
activeEditor.setDecorations(this.positiveY, []);
activeEditor.setDecorations(this.negativeY, this.fullRange);
}
clearTimeout(this.shakeTimeout);
this.shakeTimeout = setTimeout(() => {
this.unshake();
}, 1000);
}As above, it is to add different displacement patterns at regular intervals, and randomly shake up, down, left and right .
Then let's set off fireworks. We have analyzed the idea, which is to add a gif to the editing position, and then remove it the next time it is released. times.
Let’s go through the process:
// 当前编辑器
const activeEditor = vscode.window.activeTextEditor;
// 当前编辑位置
const cursorPosition = vscode.window.activeTextEditor.selection.active;
// 要加装饰的范围
const delta = left ? -2 : 1;
const newRange = new vscode.Range(
cursorPosition.with(cursorPosition.line, cursorPosition.character),
cursorPosition.with(cursorPosition.line, Math.max(0, cursorPosition.character + delta))
);
//创建装饰对象
const decoration = vscode.window.createTextEditorDecorationType(<vscode.DecorationRenderOptions>{
before: {
// before 样式
},
textDecoration: `当前元素样式`,
rangeBehavior: vscode.DecorationRangeBehavior.ClosedClosed
});
// 给该范围加装饰
activeEditor.setDecorations(decoration, [newRange]);We have completed the process of adding decoration, but the style has not been filled in. How to add it?
First the current element should be positioned relatively, then add a before pseudo-element, set it to absolute positioning and set left and top to negative numbers.
The next step is to set the background image. Power mode provides so many gif options.

So, the decoration object is like this:
// 背景图片的样式
const backgroundCss = this.getBackgroundCssSettings(explosionUrl);
//位置的样式
const defaultCss = {
position: 'absolute',
[CSS_LEFT] : `-10px`,
[CSS_TOP]: `-1.2rem`,
width: `${this.config.explosionSize}ch`,
height: `${this.config.explosionSize}rem`,
display: `inline-block`,
['z-index']: 1,
['pointer-events']: 'none',
};
// 样式对象转换为字符串
const backgroundCssString = this.objectToCssString(backgroundCss);
const defaultCssString = this.objectToCssString(defaultCss);
const customCssString = this.objectToCssString(this.config.customCss || {});
// 创建装饰对象
const decoration = vscode.window.createTextEditorDecorationType(<vscode.DecorationRenderOptions>{
before: {
contentText:'',
textDecoration: `none; ${defaultCssString}${backgroundCssString} ${customCssString}`,
},
textDecoration: `none; position: relative;`,
rangeBehavior: vscode.DecorationRangeBehavior.ClosedClosed
});Performance optimization
Add each time you edit The performance of a gif must be very poor, so it needs to be optimized. You can consider it from the trigger frequency and the number of gifs that exist at the same time:


大功告成,这样我们把抖动和放烟花在 vscode 里面实现了一遍。
但是,还得加个触发的入口。
什么时候触发呢?涉及到两个 api:
vscode.workspace.onDidChangeTextDocument(onDidChangeTextDocument);
vscode.workspace.onDidChangeConfiguration(onDidChangeConfiguration);
从怎么触发的,到触发后干什么,我们都清楚了,接下来呢,还要会怎么注册这个插件到 vscode 中。
注册插件就是在 package.json 里面配置一下,指定触发时机:
"activationEvents": [
"*"
]指定插件入口:
"main": "./out/src/extension",
指定插件的配置:
"contributes": {
"configuration": {
"title": "Power Mode",
"properties": {
"powermode.enabled": {
"default": false, // 默认值
"type": "boolean",// 值类型
"description": "Enable to activate POWER MODE!!!"
}
}
}
}vscode 基于 electron,而 electron 基于 chromium,所以还是用网页来做 ui 的,那么很多网页里面的效果,基本都可以在编辑器实现。
但是是受约束的,要熟悉整个加装饰的流程:
抖动和放烟花都是基于这个 api 实现的,不过抖动是做上下左右的随机位移,放烟花是在编辑的位置加动图。
实现思路有了,还得指定触发的入口,也就是文本编辑的时候(onDidChangeTextDocument)。还有配置改变也得做下处理(onDidChangeConfiguration)。
之后,注册到 vscode 就可以了,在 package.json 里面配置入口(main)、生效事件(activeEvent)、配置项(contibutes.configuration)
希望这篇文章能够帮你理清 vscode 里面一些编辑效果的实现思路。
兄弟萌,让我们一起在 vscode 里面放烟花吧!

(插件名叫 vscode-power-mode,感兴趣可以体验一下,或者去看看源码)。
原文地址:https://juejin.cn/post/6982416460723257352
作者:zxg_神说要有光
更多编程相关知识,请访问:编程入门!!
The above is the detailed content of vscode plug-in sharing: see how it achieves the firework jitter effect. For more information, please follow other related articles on the PHP Chinese website!