
In JavaScript, you can change the mouse pointer style through the cursor attribute of the style object, which defines the cursor shape used when the mouse pointer is placed within the boundary of an element; the syntax format is "element object.style. cursor= "pointer style value"".

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
How to change the mouse pointer style in JavaScript
In js we can use the cursor attribute of the style object Set the style of the mouse pointer, for example
var body = document.querySelector("body")
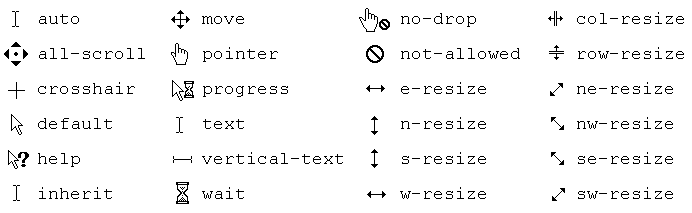
body.style.cursor= "move"The above code realizes that after the page is opened, the mouse pointer is replaced with a cross style. In fact, there are many styles, as shown in the figure below
We can also replace the pointer with a custom image through the cursor attribute. The method is as follows
obox1.onmousemove = function(){
this.style.cursor = 'url(../favicon.ico),auto';
}It should be noted that the image in the url only supports .cur and .ico Pictures in format. Here we recommend a website that generates ico format online. Click here to jump.
The auto after the url can be set by yourself. When the path of the replaced image is wrong or the format is not found, the style that the mouse pointer will use.
[Recommended learning: javascript advanced tutorial]
The above is the detailed content of How to change mouse pointer style with JavaScript. For more information, please follow other related articles on the PHP Chinese website!