
In JavaScript, you can use the color property of the Style object to modify the font color. This property is used to set the color of the font text (the foreground color of the element); the syntax format is "element object.style.color=" Color value ";".

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
In JavaScript, you can use the color property of the Style object to modify the font color.
Let’s take a look at the example below:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
function setColor() {
document.getElementById("p1").style.color = "#ff0000";
document.getElementById("p2").style.color = "magenta";
}
</script>
</head>
<body>
<p id="p1">这是一个示例段落。</p>
<p id="p2">这也是一个示例段落。</p>
<input type="button" onclick="setColor()" value="改变字体颜色" />
</body>
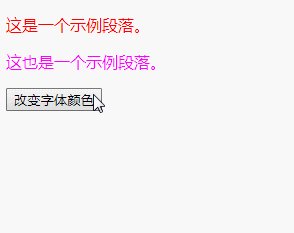
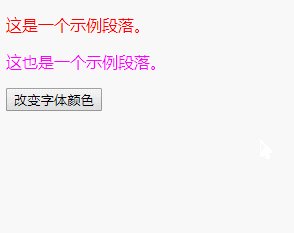
</html>Rendering:

Description: The
color property sets the color of the text (the foreground color of the element).
Syntax:
Object.style.color=color
Possible values
| Value | Description |
|---|---|
| color |
The color value can be a color name, rgb value or hexadecimal number, etc. Default value: Depends on browser. |
Related recommendations: "How to set the background color in javascript"
[Recommended learning: javascript advanced tutorial 】
The above is the detailed content of How to change font color in JavaScript. For more information, please follow other related articles on the PHP Chinese website!