5 plug-ins in VSCode that make refactoring easy (share)
This article will share with you 5 VSCode plug-ins that make refactoring easy. They can help users clean up code, reduce complexity and improve functions, and can improve development efficiency. Let’s take a look. !

If you're looking for ways to clean up your code, reduce complexity, and improve functionality - these refactoring extensions will help you move forward faster. [Recommended learning: "vscode tutorial"]
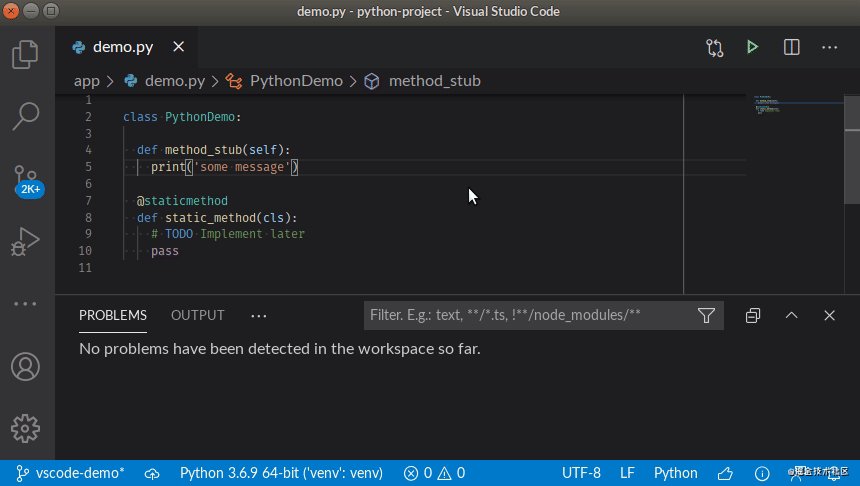
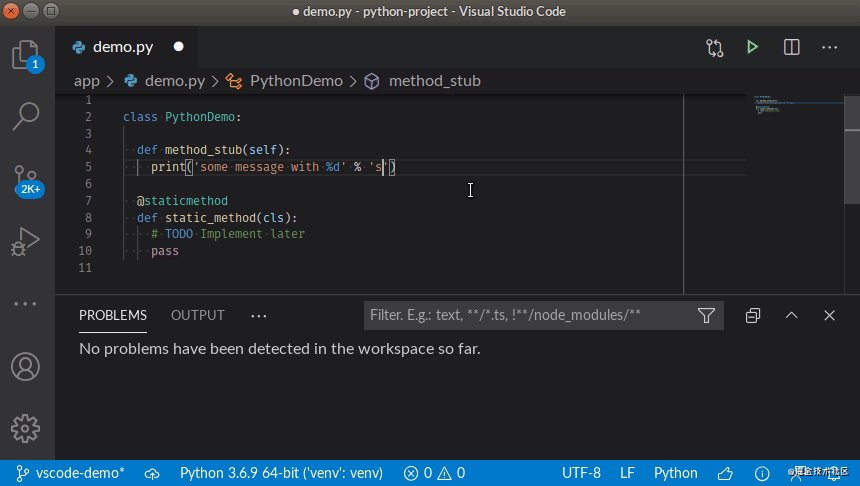
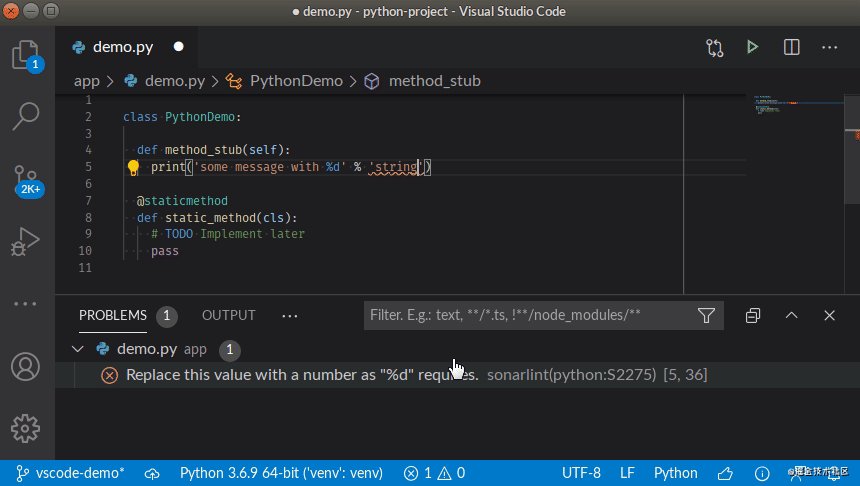
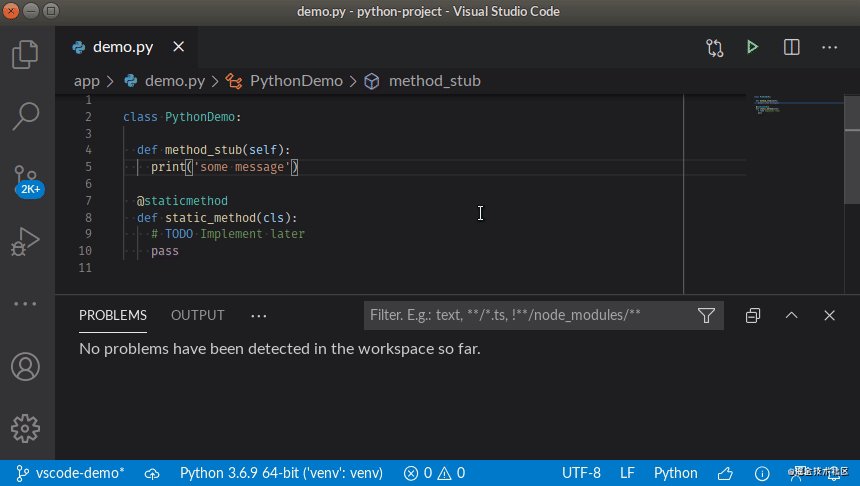
1. SonarLint
SonarLint allows you to fix coding problems before they occur : Like a spell checker, SonarLint highlights errors and security holes as you write code and provides clear remediation guidance so you can fix them before your code is committed. SonarLint in VS Code supports analyzing JavaScript, TypeScript, Python, Java, HTML, and PHP code.

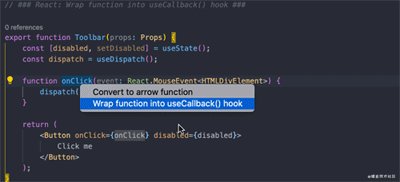
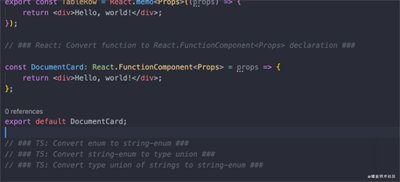
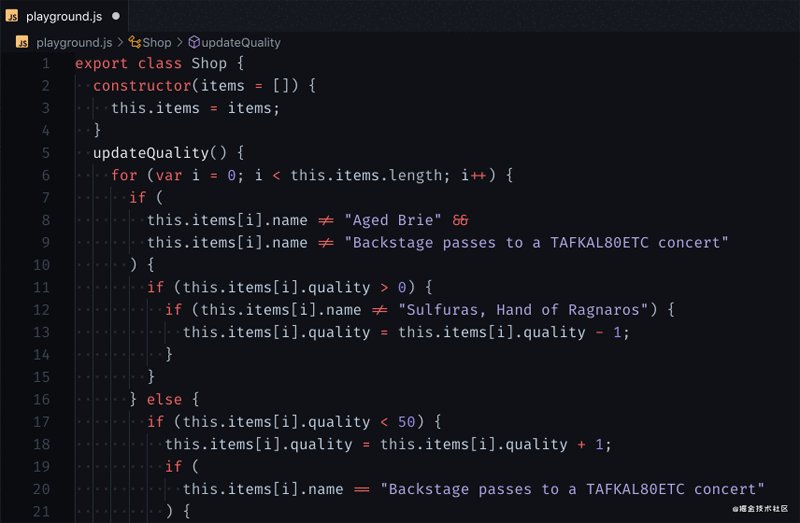
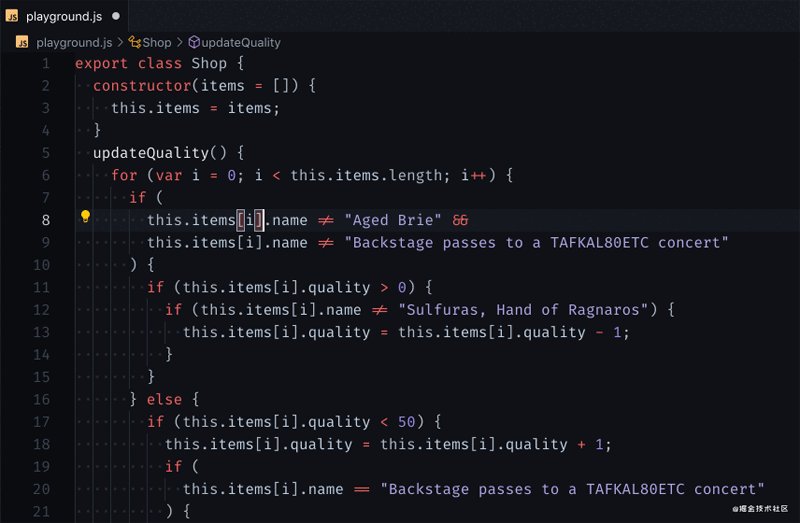
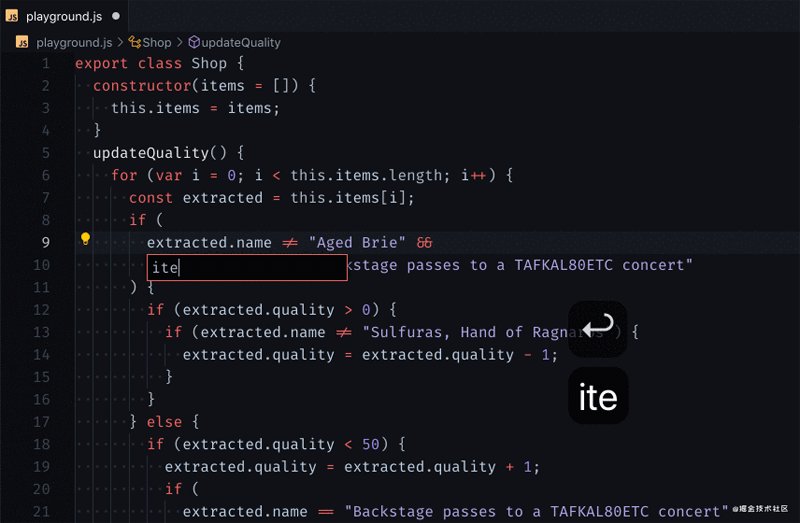
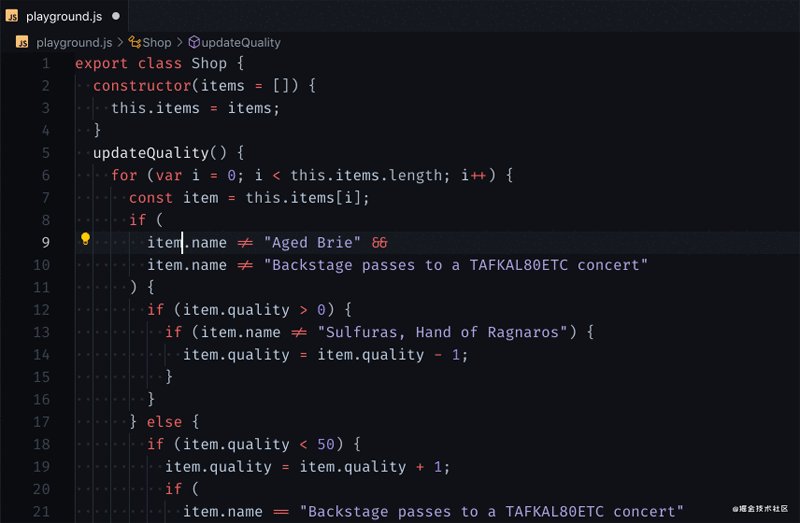
2. JavaScript Booster
JavaScript Booster is a code reconstruction tool with a variety of encoding operations, such as changing var Convert to const or let, remove redundant else statements, and merge declaration and initialization. Just pay attention to the light bulb on the left and press it to learn how to convert the code under the cursor.

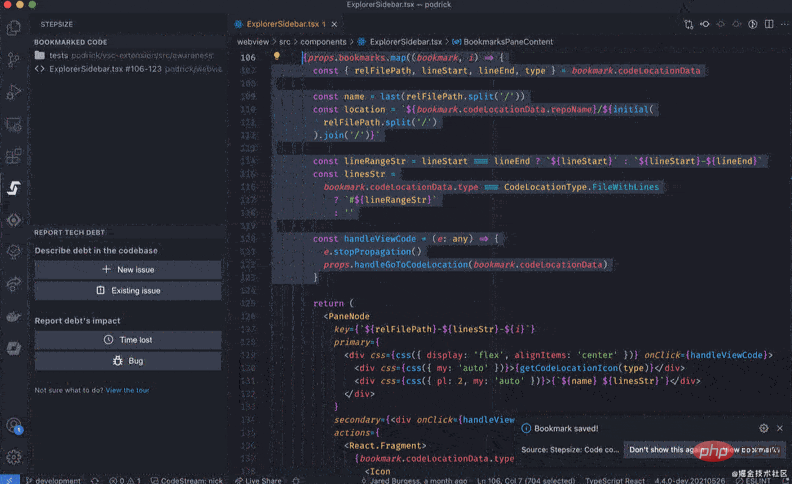
3. Stepsize
Stepsize Allows you to bookmark and report on technical debt and code to be refactored. If you come across code that needs refactoring but don't have time to do it immediately, you can make it visible and raise an issue directly in VS Code.
- Bookmark your code as you work and create issues
- Mark your issues
- Take them to sprint planning meetings and share knowledge with your teammates

##Gif address: https://p3-juejin. byteimg.com/tos-cn-i-k3u1fbpfcp/9fdd067b488d45f5ab4bc7c071ae76d5~tplv-k3u1fbpfcp-watermark.image4. AbracadabraUsing
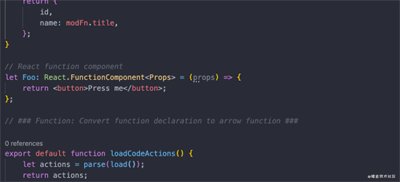
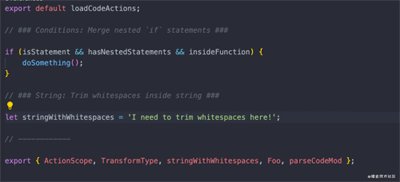
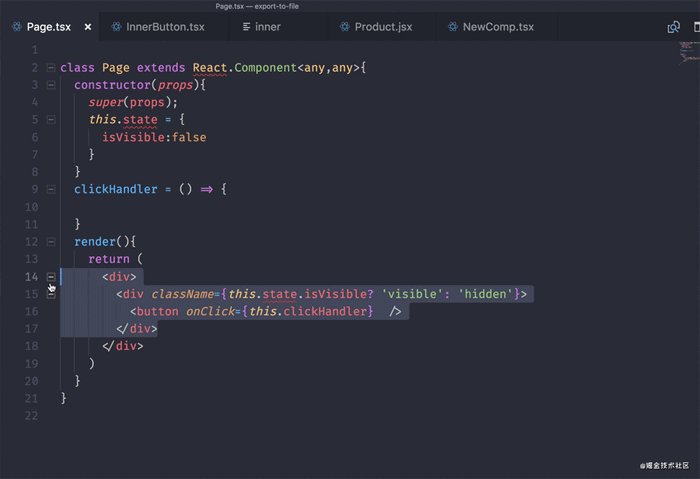
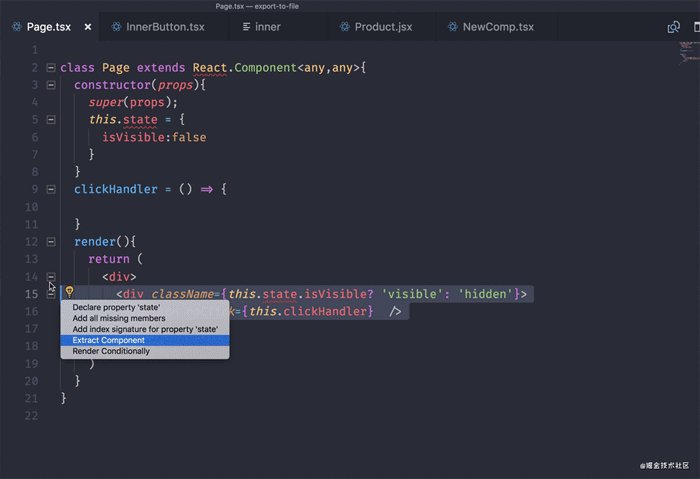
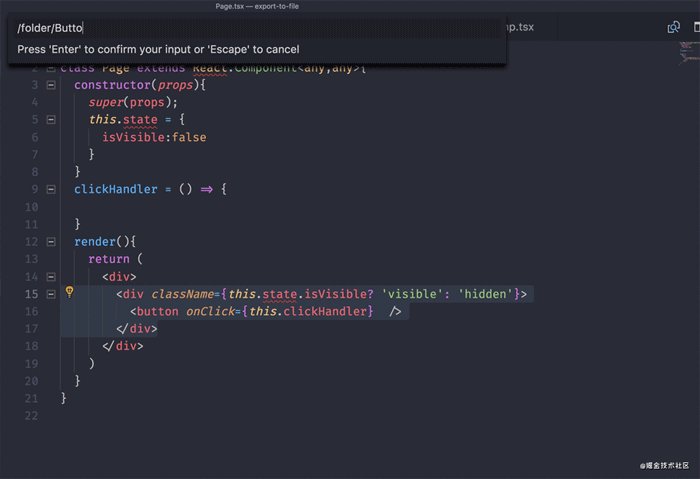
Abracadabra, you can Quickly and safely refactor existing code in VS Code.
VS Code comes with some basic refactorings. Abracadabra supercharges your editor with shortcuts to instantly trigger the most useful shortcuts, quick fixes to suggest refactorings when appropriate, options to customize the UX to your needs, work with .js, .jsx, .ts, .tsx and .vue files.

Introduction to Programming! !
The above is the detailed content of 5 plug-ins in VSCode that make refactoring easy (share). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1381
1381
 52
52
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 How to set vscode
Apr 15, 2025 pm 10:45 PM
How to set vscode
Apr 15, 2025 pm 10:45 PM
To enable and set VSCode, follow these steps: Install and start VSCode. Custom preferences including themes, fonts, spaces, and code formatting. Install extensions to enhance features such as plugins, themes, and tools. Create a project or open an existing project. Use IntelliSense to get code prompts and completions. Debug the code to step through the code, set breakpoints, and check variables. Connect the version control system to manage changes and commit code.
 vscode start front-end project command
Apr 15, 2025 pm 10:00 PM
vscode start front-end project command
Apr 15, 2025 pm 10:00 PM
The command to start a front-end project in VSCode is code. The specific steps include: Open the project folder. Start VSCode. Open the project. Enter the startup command code. in the terminal panel. Press Enter to start the project.
 What language is vscode used
Apr 15, 2025 pm 11:03 PM
What language is vscode used
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCode) is developed by Microsoft, built using the Electron framework, and is mainly written in JavaScript. It supports a wide range of programming languages, including JavaScript, Python, C, Java, HTML, CSS, etc., and can add support for other languages through extensions.
 What language is written in vscode
Apr 15, 2025 pm 11:51 PM
What language is written in vscode
Apr 15, 2025 pm 11:51 PM
VSCode is written in TypeScript and JavaScript. First, its core code base is written in TypeScript, an open source programming language that extends JavaScript and adds type checking capabilities. Secondly, some extensions and plug-ins of VSCode are written in JavaScript. This combination makes VSCode a flexible and extensible code editor.
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →
 vscode running task shortcut key
Apr 15, 2025 pm 09:39 PM
vscode running task shortcut key
Apr 15, 2025 pm 09:39 PM
Run tasks in VSCode: Create tasks.json file, specify version and task list; configure the label, command, args, and type of the task; save and reload the task; run the task using the shortcut key Ctrl Shift B (macOS for Cmd Shift B).




