What effects can javascript achieve?
Javascript can implement carousel images, form validation, pop-up boxes in the page, multi-level tabs, animations on the web page, floating advertisements, shaking pictures, five-pointed stars to achieve ratings, and the page can be displayed at a certain time If no event occurs within the period, the effect will be closed.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
Since it is a technology that must be learned in front-end development, then it must be very useful, right? Yes, there are so many things that js can do. Because js can easily manipulate the DOM, it can present various effects on the client. So what effects are achieved by js? Here are some common effects for novices to refer to, so that new students can have an idea of what js does. As long as you learn how to use the JavaScript language, you can easily create the following effects.
1. Carousel image: Carousel image is usually a place to switch images in the middle of the website, as shown in the figure below.

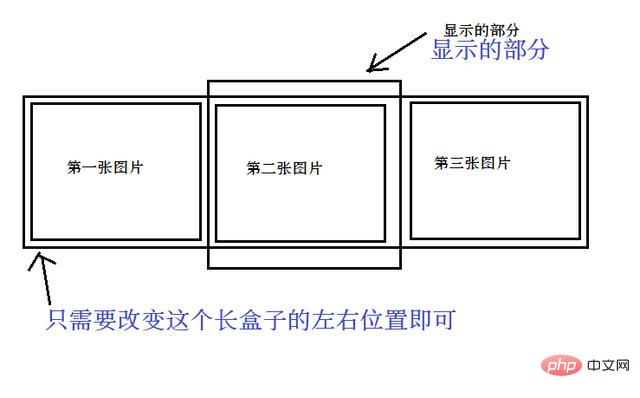
The effect of sliding pictures one by one. Its principle is actually very simple: the box displaying the picture in the middle can only accommodate the display of one picture. In fact, there is a height inside this box that is as high as the display box, but the width is much larger than the display box. This long large box contains There are several pictures placed side by side from left to right. These pictures are used for carousel. When displaying, you only need to change the exposed position of this long box. As shown below.

So how to achieve this effect through js: After the css layout is done to create such a small box nested in a large box, the effect of leaking a picture can be achieved by using css positioning technology , all js has to do is to dynamically change the positioning value.
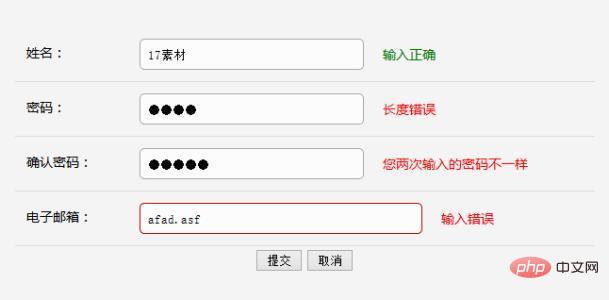
2. Form verification: The form is the part you need to fill in when registering and logging in to your account. It is called a form. For example, when registering, if the password entered twice is inconsistent, a red prompt message will appear immediately. This is the effect created by js.

#3. Pop-up boxes on the page: For example, the warnings and prompt messages that pop up on the page are all made by js.
4. Multi-level tabs: Like Taobao's product categories, a category will appear when the mouse is placed on it, and a category can be divided from this category. These are also done by js.
There are many effects that js can do, such as animations on web pages, floating advertisements, shaking pictures, five-pointed stars to achieve scoring effects, the page will be closed if no event occurs within a certain period of time, etc. Here are Not listed one by one. If you learn js, you can easily create these effects.
[Recommended learning: javascript advanced tutorial]
The above is the detailed content of What effects can javascript achieve?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
The article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 How do I use Java's collections framework effectively?
Mar 13, 2025 pm 12:28 PM
How do I use Java's collections framework effectively?
Mar 13, 2025 pm 12:28 PM
This article explores effective use of Java's Collections Framework. It emphasizes choosing appropriate collections (List, Set, Map, Queue) based on data structure, performance needs, and thread safety. Optimizing collection usage through efficient
 How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
The article explains how to use source maps to debug minified JavaScript by mapping it back to the original code. It discusses enabling source maps, setting breakpoints, and using tools like Chrome DevTools and Webpack.
 Getting Started With Chart.js: Pie, Doughnut, and Bubble Charts
Mar 15, 2025 am 09:19 AM
Getting Started With Chart.js: Pie, Doughnut, and Bubble Charts
Mar 15, 2025 am 09:19 AM
This tutorial will explain how to create pie, ring, and bubble charts using Chart.js. Previously, we have learned four chart types of Chart.js: line chart and bar chart (tutorial 2), as well as radar chart and polar region chart (tutorial 3). Create pie and ring charts Pie charts and ring charts are ideal for showing the proportions of a whole that is divided into different parts. For example, a pie chart can be used to show the percentage of male lions, female lions and young lions in a safari, or the percentage of votes that different candidates receive in the election. Pie charts are only suitable for comparing single parameters or datasets. It should be noted that the pie chart cannot draw entities with zero value because the angle of the fan in the pie chart depends on the numerical size of the data point. This means any entity with zero proportion
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.




