
Usually used together with top, bottom, left, right styles. The top attribute specifies the top edge of the element and defines the offset between the upper margin boundary of the positioned element and the upper boundary of its containing block; the bottom attribute specifies the bottom edge of the element; the left attribute specifies the left edge of the element; and the right attribute specifies the right edge of the element.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
CSS positioning is usually used with top, bottom, left, and right styles.
The top attribute specifies the top edge of the element. This property defines the offset between the top margin boundary of a positioned element and the top boundary of its containing block.
The bottom attribute specifies the bottom edge of the element. This property defines the offset between the bottom margin boundary of the positioned element and the bottom boundary of its containing block.
The left attribute specifies the left edge of the element. This property defines the offset between the left margin edge of the positioned element and the left edge of its containing block.
The right attribute specifies the right edge of the element. This property defines the offset between the right margin edge of the positioned element and the right edge of its containing block.
Note: If the value of the "position" attribute is "static", then setting the "top", "bottom", "left", and "right" attributes will have no effect.
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
h2
{
position:absolute;
left:100px;
top:150px;
}
</style>
</head>
<body>
<h2>这是一个绝对定位了的标题</h2>
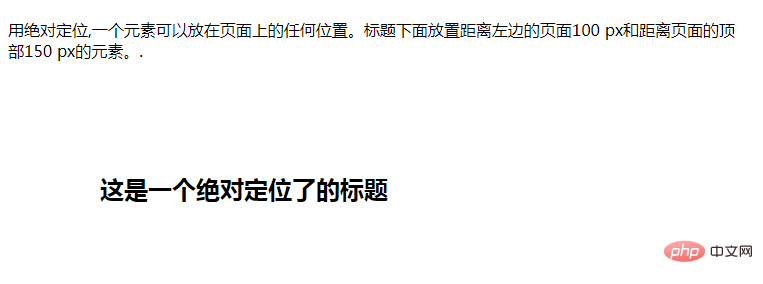
<p>用绝对定位,一个元素可以放在页面上的任何位置。标题下面放置距离左边的页面100 px和距离页面的顶部150 px的元素。.</p>
</body>
</html>Rendering:

(Learning video sharing: css video tutorial)
The above is the detailed content of Which styles are commonly used with css positioning?. For more information, please follow other related articles on the PHP Chinese website!