How to inline css styles
Method of inline css style: Use the style attribute of the tag to directly place the CSS style in the tag, with the syntax "
".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Inline css style, also known as inline style, is to put the CSS style directly in the tag within the line of code, usually in the style attribute of the tag. Since the inline style is directly inserted into the tag, it is The most direct way, but also the most inconvenient style to modify.
Example:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>行内样式</title>
</head>
<body>
<p style="background-color: #999900">行内元素,控制段落-1</p>
<h2 id="行内元素-h-nbsp-标题元素">行内元素,h2 标题元素</h2>
<p style="background-color: #999900">行内元素,控制段落-2</p>
<strong style="font-size:30px;">行内元素,strong 比 em 效果要强</strong>
<div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行内元素,div 块级元素</div>
<em style="font-size:2em;">行内元素,em 强调</em>
</body>
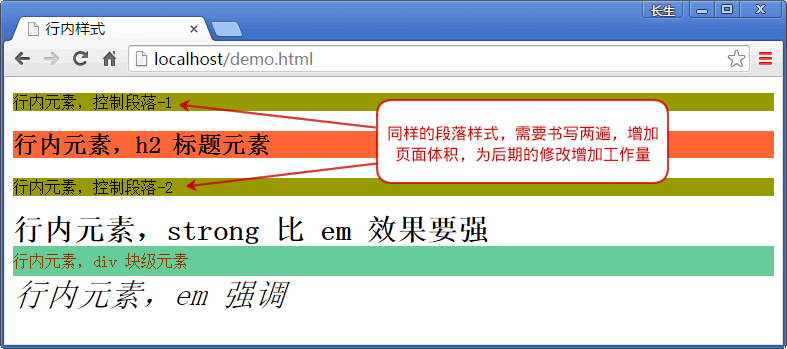
</html>Rendering:

In the above example, the inline style is composed of the HTML element style attribute, that is, put the CSS code within quotes, and multiple CSS attribute values are separated by semicolons. For example, in the example of writing the
<div style="max-width:90%">行内元素,div 块级元素 </div>
, we Abandon the past way of writing HTML structure and style together, that is,
.The paragraph
tag sets the background color to brown (background-color: #999900), and the title
tag sets the background color to red (background-color: #FF6633).
Set the font of the label to 30 pixels (font-size:30px;), set the height and line height of the The two paragraph tags have different contents, but use the same background color setting, but add two CSS inline attributes to set the background color background-color: #999900. tag, In short, although inline elements are simple to write, the following defects can be found through examples: Every tag needs to be styled to add the style attribute. The difference from the past when web page makers mixed HTML tags and styles together is that inline styles are now written through CSS, and HTML tag attributes were used in the past. Although the methods are different, the style effect is the same: the later maintenance cost is high, that is, when modifying the page, you need to open each page of the website one by one and modify it one by one, and you cannot see the role of CSS at all. Adding so many inline styles will make the page large. If the portal is written in this way, it will waste server bandwidth and traffic. Some web pages on the Internet can see this way of writing by looking at the source file. Although only part of a web page is done this way, it needs to be differentiated according to the situation: If the web page author writes such an inline style, he can quickly change the current style without considering the conflict of previously written styles; If this situation exists in the web page, When editing in the background, the styles are generated through the editor, or the background is not fully developed. It is necessary to develop options for editors to select styles instead of directly changing the color, thickness, background color, tilt and other effects through the editor. (Learning video sharing: css video tutorial) tag,
The above is the detailed content of How to inline css styles. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 How to create a slideshow layout page using HTML and CSS
Oct 16, 2023 am 09:07 AM
How to create a slideshow layout page using HTML and CSS
Oct 16, 2023 am 09:07 AM
How to create a slide layout page using HTML and CSS Introduction: Slide layout is widely used in modern web design and is very attractive and interactive when displaying information or pictures. This article will introduce how to create a slide layout page using HTML and CSS, and provide specific code examples. 1. HTML layout structure First, we need to create an HTML layout structure, including a slide container and multiple slide items. The code looks like this: <!DOCTYPEhtml&
 How to use:nth-child(-n+5) pseudo-class selector to select the CSS style of child elements whose position is less than or equal to 5
Nov 20, 2023 am 11:52 AM
How to use:nth-child(-n+5) pseudo-class selector to select the CSS style of child elements whose position is less than or equal to 5
Nov 20, 2023 am 11:52 AM
How to use:nth-child(-n+5) pseudo-class selector to select the CSS style of child elements whose position is less than or equal to 5. In CSS, the pseudo-class selector is a powerful tool that can be selected through a specific selection method. Certain elements in an HTML document. Among them, :nth-child() is a commonly used pseudo-class selector that can select child elements at specific positions. :nth-child(n) can match the nth child element in HTML, and :nth-child(-n) can match
 How to implement a simple chat page layout using HTML and CSS
Oct 18, 2023 am 08:42 AM
How to implement a simple chat page layout using HTML and CSS
Oct 18, 2023 am 08:42 AM
How to use HTML and CSS to implement a simple chat page layout With the development of modern technology, people increasingly rely on the Internet for communication and communication. In web pages, chat pages are a very common layout requirement. This article will introduce you to how to use HTML and CSS to implement a simple chat page layout, and give specific code examples. First, we need to create an HTML file, you can use any text editor. Taking index.html as an example, first create a basic HTML
 How to implement a detailed page layout using HTML and CSS
Oct 20, 2023 am 09:54 AM
How to implement a detailed page layout using HTML and CSS
Oct 20, 2023 am 09:54 AM
How to use HTML and CSS to implement a detailed page layout HTML and CSS are the basic technologies for creating and designing web pages. By using these two appropriately, we can achieve various complex web page layouts. This article will introduce how to use HTML and CSS to implement a detailed page layout and provide specific code examples. Create an HTML structure First, we need to create an HTML structure to place our page content. The following is a basic HTML structure: <!DOCTYPEhtml&g
 How to create a responsive card wall layout using HTML and CSS
Oct 25, 2023 am 10:42 AM
How to create a responsive card wall layout using HTML and CSS
Oct 25, 2023 am 10:42 AM
How to create a responsive card wall layout using HTML and CSS In modern web design, responsive layout is a very important technology. By using HTML and CSS, we can create a responsive card wall layout that adapts to devices of different screen sizes. Here’s a closer look at how to create a simple responsive card wall layout using HTML and CSS. HTML part: First, we need to set up the basic structure in the HTML file. We can use unordered list (<ul>) and
 How to create a responsive video playback page layout using HTML and CSS
Oct 18, 2023 am 10:48 AM
How to create a responsive video playback page layout using HTML and CSS
Oct 18, 2023 am 10:48 AM
How to Create a Responsive Video Playback Page Layout Using HTML and CSS In today’s Internet age, videos have become an integral part of our daily lives. More and more websites and applications provide video playback functions. In order to provide a better user experience, developers need to create a responsive video playback page layout to adapt to different devices and screen sizes. This article details how to achieve this using HTML and CSS, and provides specific code examples. Step 1: HTML Structure First, I
 How to create a responsive music player layout using HTML and CSS
Oct 19, 2023 am 10:02 AM
How to create a responsive music player layout using HTML and CSS
Oct 19, 2023 am 10:02 AM
How to use HTML and CSS to create a responsive music player layout In today's era of rapid development of information technology, music, as a form of entertainment, has penetrated deeply into people's lives. For a better music experience, many websites and applications provide online music players. This article will introduce how to create a responsive music player layout using HTML and CSS, and provide specific code examples. First, we need to create a basic structure using HTML. Here is a simple HTML layout example: <!
 How to embed CSS styles in HTML
Sep 20, 2023 am 11:37 AM
How to embed CSS styles in HTML
Sep 20, 2023 am 11:37 AM
Methods for embedding CSS styles in HTML include inline styles, internal style sheets, and external style sheets. Detailed introduction: 1. Inline style refers to writing the CSS style directly in the HTML tag and setting the style of the element through the style attribute. The advantage of this method is that it is simple and intuitive, and can quickly set the style for a specific element. But its shortcomings are also obvious. The style is tightly coupled with the HTML structure, making it difficult to maintain and reuse. At the same time, when the style needs to be modified, the entire HTML document needs to be traversed, which is inefficient; 2. Internal style sheets, etc.




