How to not select the last element in css
In CSS, you can use the ":last-child" and ":not()" selectors to not select the last element, the syntax format is "element:not(:last-child)". The last-child selector can match the last child element, while not() can match every element that is not the specified element/selector.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
In CSS, you can use the ":last-child" and ":not()" selectors to not select the last element. In other words: you can select all elements except the last element.
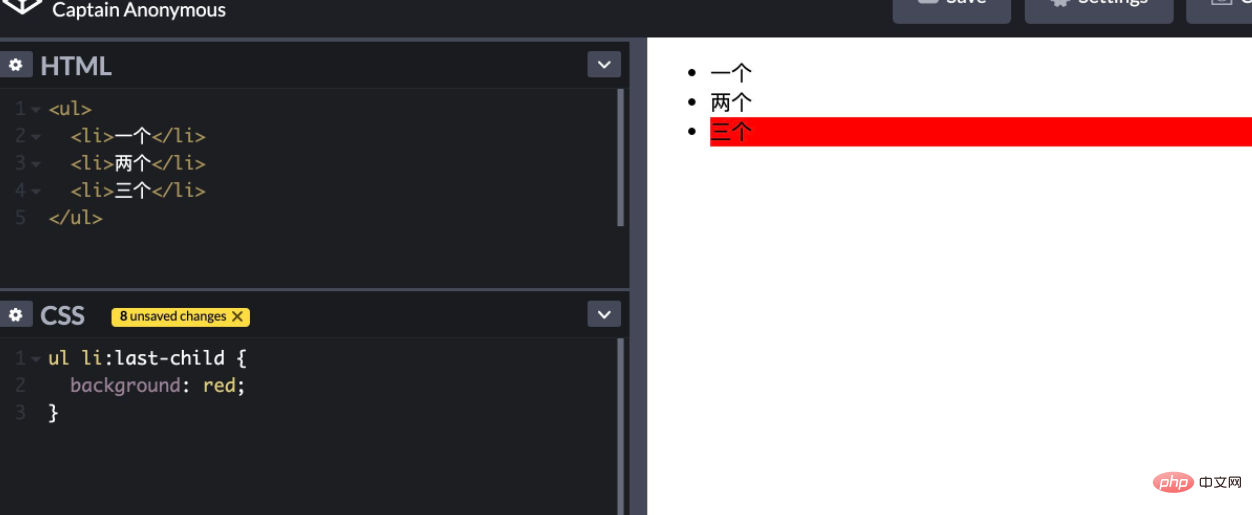
:last-child selector matches every element that is the last child element of its parent element.
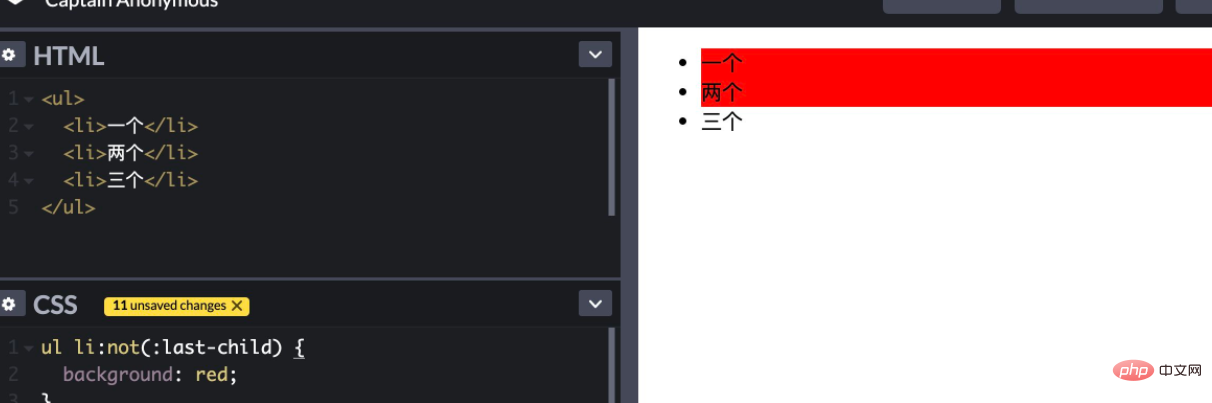
:not(selector) The selector matches every element that is not the specified element/selector.
Example:
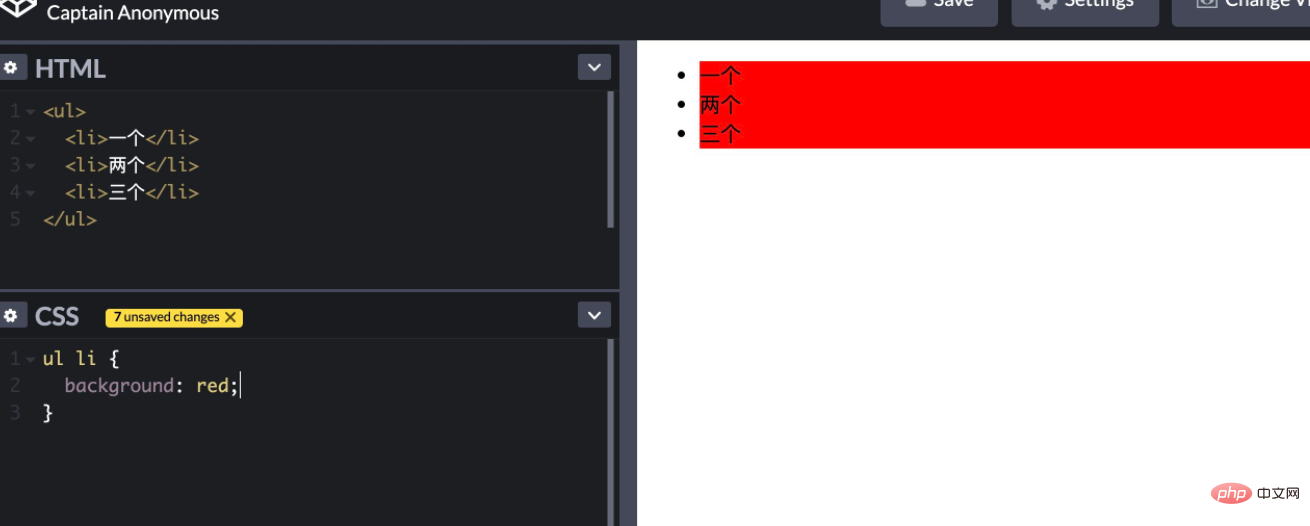
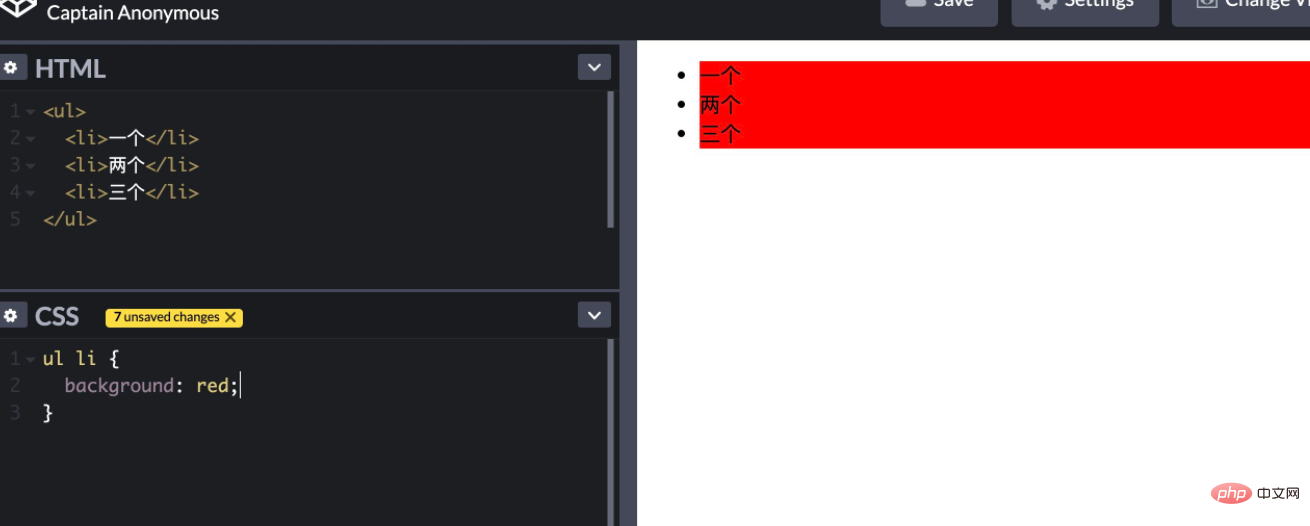
Create html part:

Normally choose this All will be selected

Use last-child to select the last one

Add not to reverse the selection

(Learning video sharing: css video tutorial)
The above is the detailed content of How to not select the last element in css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What are the encoded fonts used in the picture? How to apply this font style in a project?
Apr 05, 2025 pm 05:06 PM
What are the encoded fonts used in the picture? How to apply this font style in a project?
Apr 05, 2025 pm 05:06 PM
Introduction and use of encoded fonts In programming and web design, choosing the right font can greatly improve the readability and aesthetics of the code. recent,...
 How to correctly display the locally installed 'Jingnan Mai Round Body' on the web page?
Apr 05, 2025 pm 10:33 PM
How to correctly display the locally installed 'Jingnan Mai Round Body' on the web page?
Apr 05, 2025 pm 10:33 PM
Using locally installed font files in web pages Recently, I downloaded a free font from the internet and successfully installed it into my system. Now...
 How to adjust hover style and logic of merged rows in el-table in Element UI?
Apr 05, 2025 pm 07:45 PM
How to adjust hover style and logic of merged rows in el-table in Element UI?
Apr 05, 2025 pm 07:45 PM
How to adjust the hover style and logic of merged rows in el-table? Using Element...
 How to efficiently modify the style of nested DIV elements?
Apr 05, 2025 pm 10:45 PM
How to efficiently modify the style of nested DIV elements?
Apr 05, 2025 pm 10:45 PM
In-depth discussion on nested DIV style modification methods This article will explain in detail how to effectively modify the DIV element style of nested structures. The challenge we face is how...
 How to achieve horizontal scrolling effect of horizontal options by rotating elements in CSS?
Apr 05, 2025 pm 10:51 PM
How to achieve horizontal scrolling effect of horizontal options by rotating elements in CSS?
Apr 05, 2025 pm 10:51 PM
How to achieve horizontal scrolling effect of horizontal options in CSS? In modern web design, how to achieve a horizontal tab-like effect and support the mouse...
 What is the
What is the What are the elements in CSS for? During the learning and using CSS, you may encounter some less common HTML elements, such as <...
 How to use locally installed 'Jingnanmai Round' on a web page without loading the font file?
Apr 05, 2025 pm 04:54 PM
How to use locally installed 'Jingnanmai Round' on a web page without loading the font file?
Apr 05, 2025 pm 04:54 PM
How to use locally installed font files on web pages In web page development, sometimes we will encounter the situation where we need to use specific fonts installed on our computer...
 Why can custom style sheets take effect on local web pages in Safari but not on Baidu pages?
Apr 05, 2025 pm 05:15 PM
Why can custom style sheets take effect on local web pages in Safari but not on Baidu pages?
Apr 05, 2025 pm 05:15 PM
Discussion on using custom stylesheets in Safari Today we will discuss a custom stylesheet application problem for Safari browser. Front-end novice...






