
In CSS, you can use the text-align attribute to set the left alignment of text. You only need to add the "text-align:left" style to the label where the text is located. The text-align attribute is used to specify the horizontal alignment of the text in the element. When the value is left, the text can be arranged to the left.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
In CSS, you can set the left alignment of text by adding the "text-align:left" style to the label where the text is located. The text-align attribute is used to specify the horizontal alignment of the text in the element. When the value is left, the text can be arranged to the left.
Possible values for the text-align attribute:
left Align text to the left. Default: determined by the browser.
#right Align text to the right.
center Center the text.
justify achieves the effect of aligning text on both ends.
Let’s take a closer look through the code example:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
h1 {
text-align: center
}
h2 {
text-align: left
}
h3 {
text-align: right
}
</style>
</head>
<body>
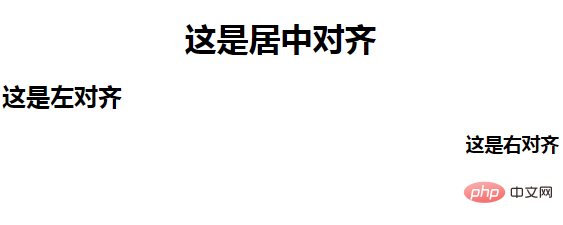
<h1>这是居中对齐</h1>
<h2>这是左对齐</h2>
<h3>这是右对齐</h3>
</body>
</html>Rendering:

(Learning video sharing : css video tutorial)
The above is the detailed content of How to set text left alignment in css. For more information, please follow other related articles on the PHP Chinese website!